Gerar webservice
É preciso que seja feita uma solicitação à BetaLabs para informar o endereço do webservice juntamente com a chave de api
Instalando Script
É necessário instalar nosso script no rodapé de todas as paginas da loja
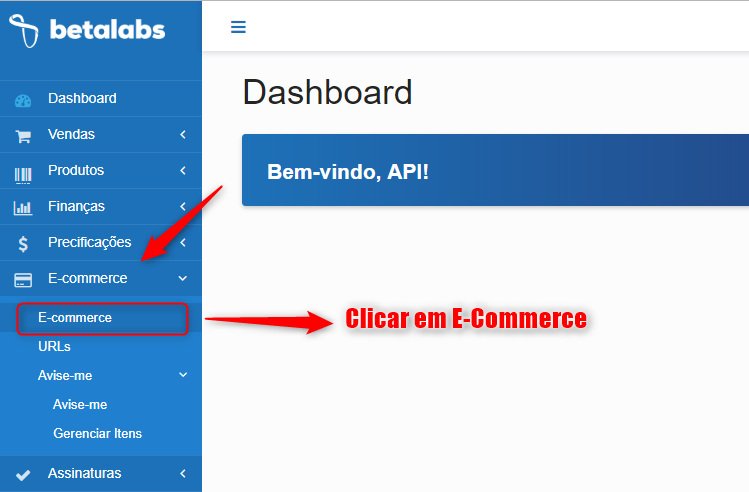
- Dentro do Painel administrativo da Betalabs v2 na barra de menus acessar 'E-commerce'
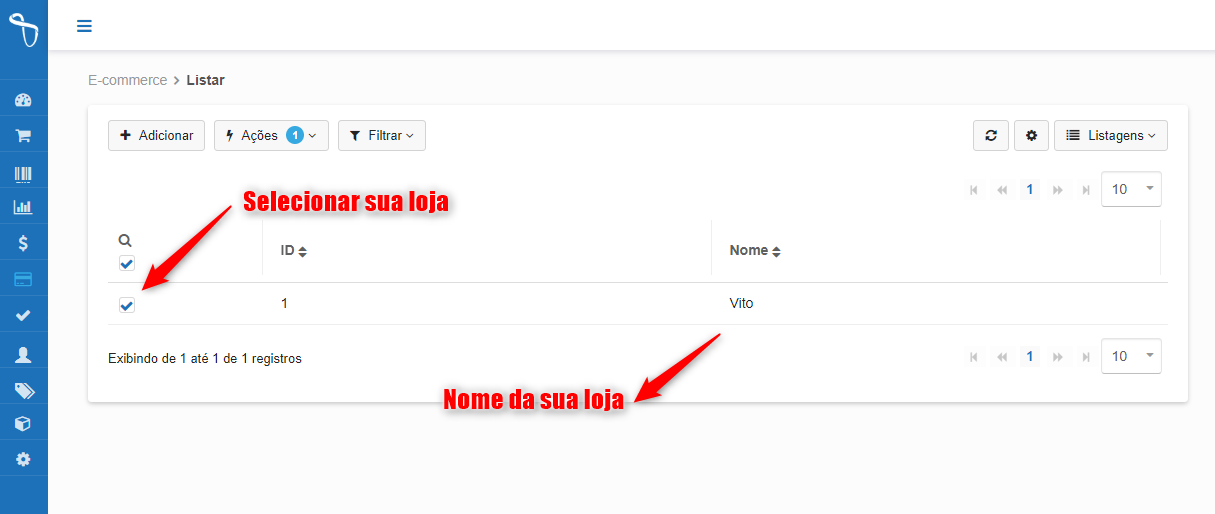
Na pagina seguinte selecione sua loja.
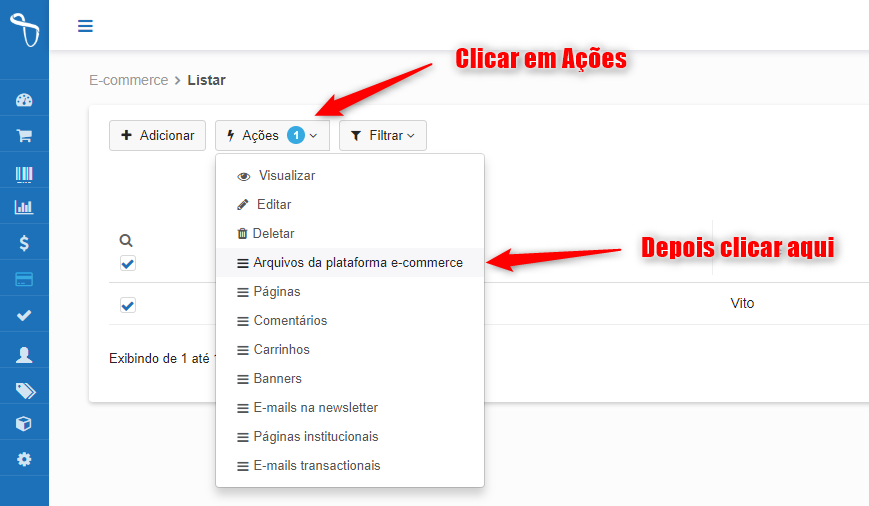
Clicar emAções > Arquivos da plataforma e-commerce
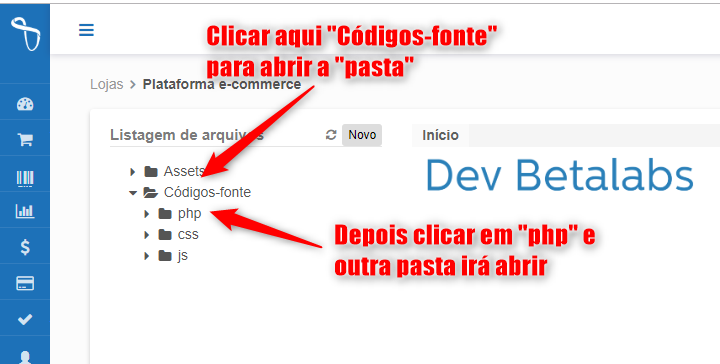
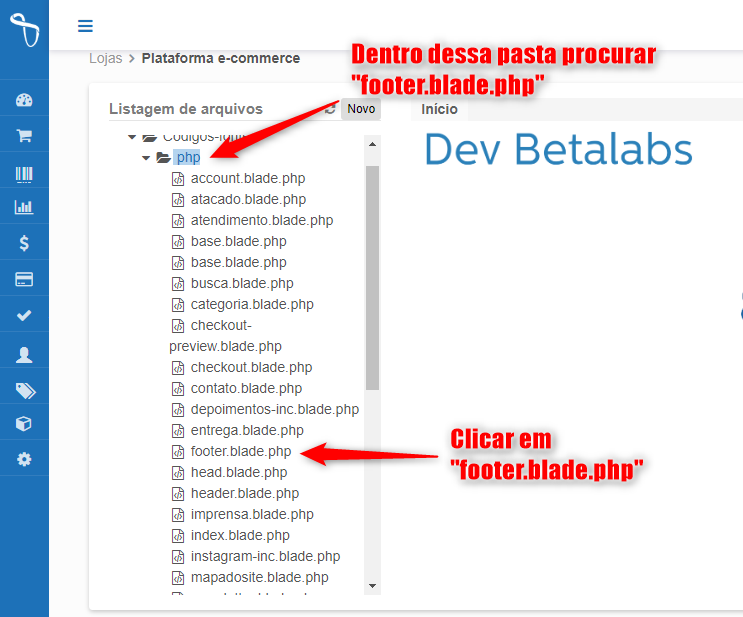
Selecionar a pasta Código-fonte > php
Dentro da pasta php buscar pelo arquivo referente ao footer da loja
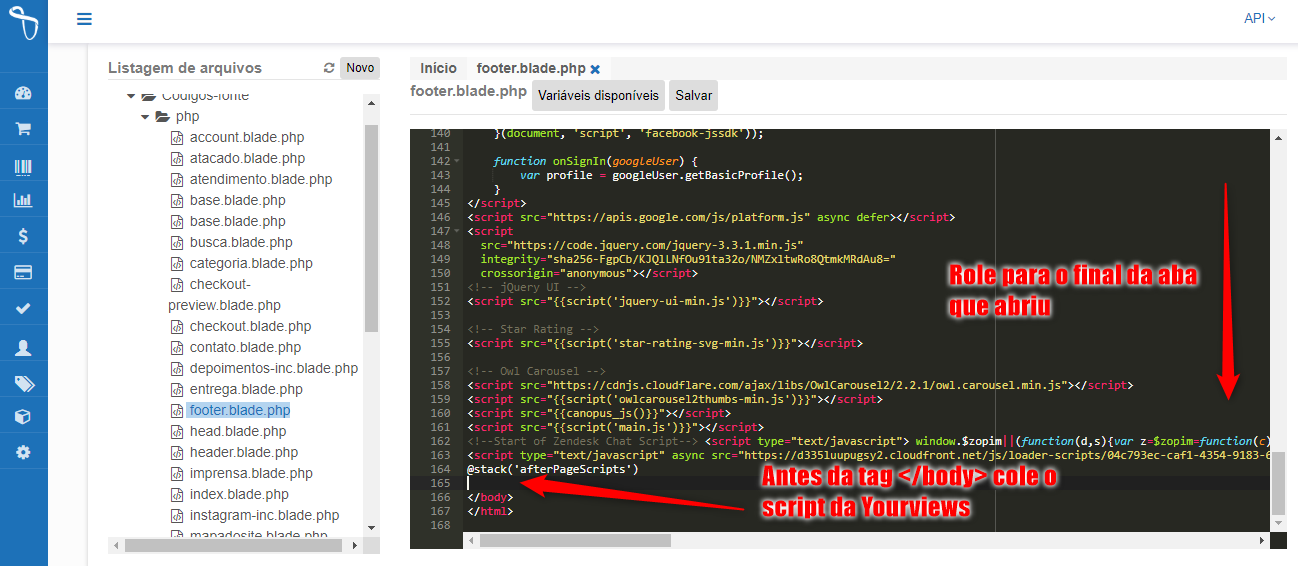
Abrindo o arquivo referente ao footer basta adicionar nosso script antes da tag </body>,
Script para ser adicionado no template footer. Substituir 'CODIGO_DA_LOJA' por código real da loja, encontrado nesse link: https://service.yourviews.com.br/admin/store/key
<script type="text/javascript">
(function () {
var yvs = document.createElement("script");
yvs.type = "text/javascript";
yvs.async = true;
yvs.id = "_yvsrc";
yvs.src = "//service.yourviews.com.br/script/CODIGO_DA_LOJA/yvapi.js";
var yvs_script = document.getElementsByTagName("script")[0];
yvs_script.parentNode.insertBefore(yvs, yvs_script);
})();
</script>
Clicar em 'Salvar'
CRIANDO PAGINA DE REVIEW
1. Criando template review
Dentro do Painel administrativo da Betalabs v2 na barra de menus acessar 'E-commerce'
Na pagina seguinte selecione sua loja.
Clicar emAções > Arquivos da plataforma e-commerce
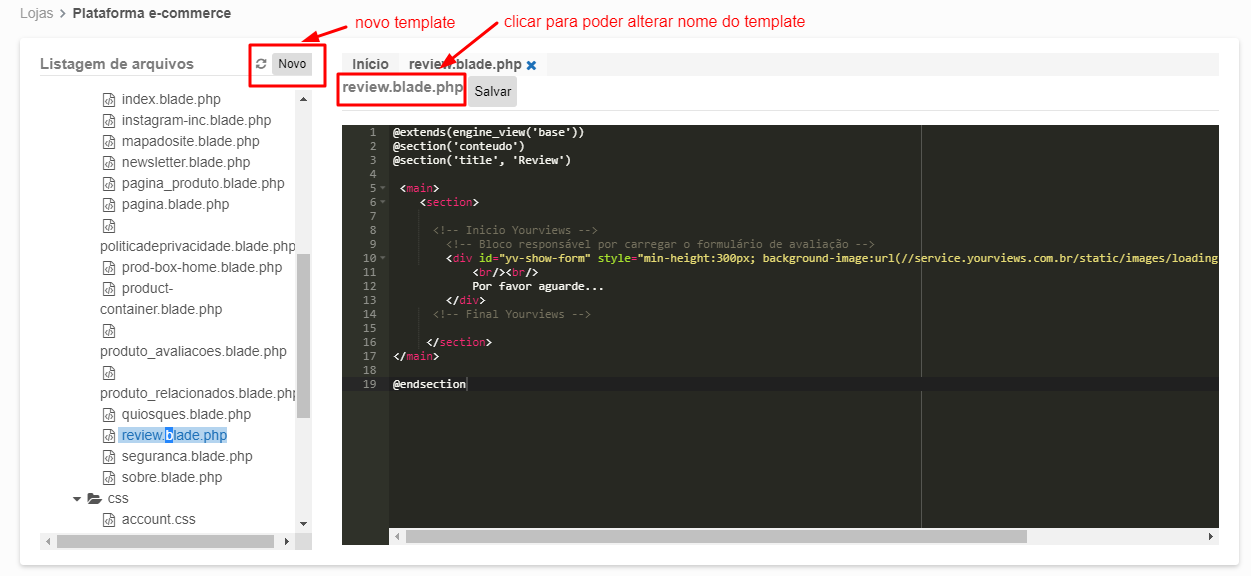
Na próxima pagina ao lado de 'Listagem de arquivos' clicar em 'Novo'

Dentro do template colocar nosso script, sempre mantendo header e footer padrão da loja
<!-- Inicio Yourviews -->
<!-- Bloco responsável por carregar o formulário de avaliação -->
<div id="yv-show-form" style="min-height:300px; background-image:url(//service.yourviews.com.br/static/images/loading.gif);background-repeat:no-repeat">
<br/><br/>
Por favor aguarde...
</div>
<!-- Final Yourviews -->
Salvar template.
2. Vinculando template a pagina
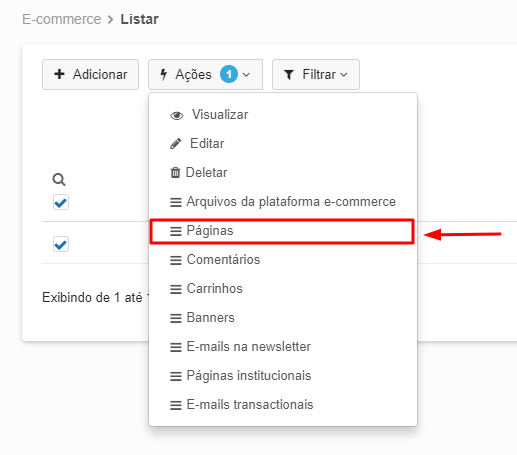
Agora com template de review criado basta voltar até 'E-commerce', em Ações clicar em 'Paginas'

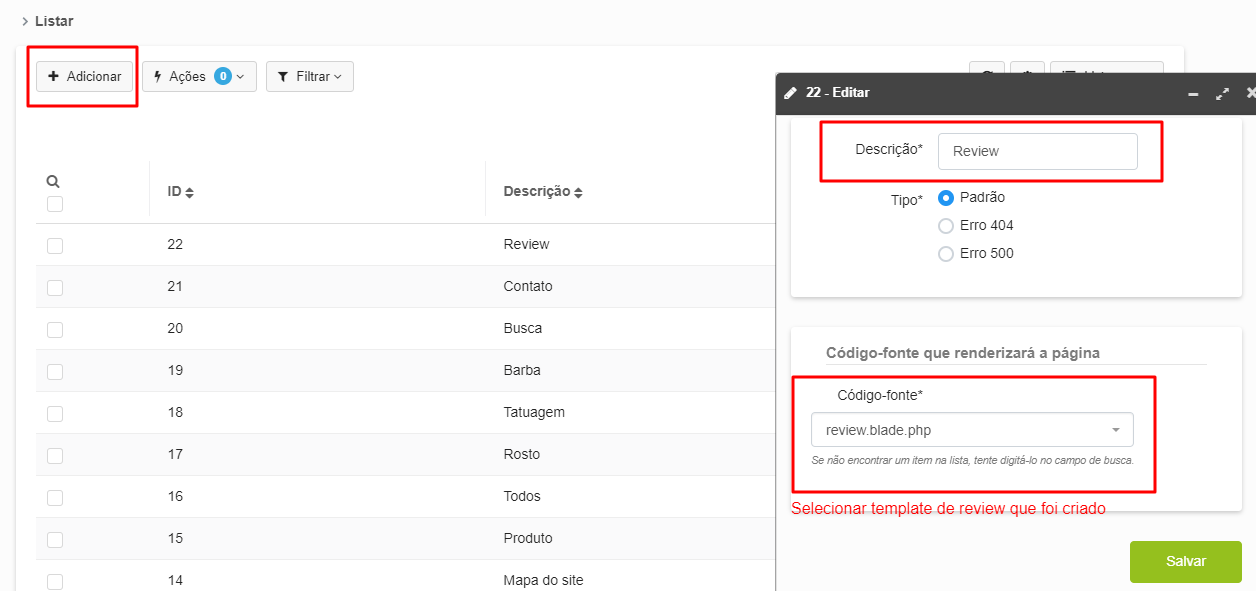
Basta clicar em 'Adicionar'
Descrição: Review
Tipo: Padrão
Em Código fonte escolher template que foi criado anteriormente.

Clicar em 'Salvar'