1 - Instalar módulo de API
A Yourviews requer uma integração continua dos pedidos realizados pela loja. Infelizmente, no entanto, a Opencart não oferece uma integração por padrão, sendo necessária a instalação de algum módulo de API.
O módulo está abaixo, em anexo.
IMPORTANTE: Esse plugin deve ser utilizado em lojas Opencart versão 1.5.x
a - Utilizando um FTP, acesse a pasta raíz do seu Opencart;
b - Faça Upload das pastas "catalog" e "admin" do módulo em anexo.
c - Faça um backup do arquivo \catalog\model\account\order.php
d - Baixe uma versão do arquivo \catalog\model\account\order.php e, antes da última tag de fechamento, adicione o seguinte:
public function getAllOrders($start = 0, $limit = 20) {
if ($start < 0) {
$start = 0;
}
if ($limit < 1) {
$limit = 1;
}
$query = $this->db->query("SELECT o.order_id, o.firstname, o.lastname, os.name as status, o.date_added, o.total, o.currency_code, o.currency_value FROM `" . DB_PREFIX . "order` o LEFT JOIN " . DB_PREFIX . "order_status os ON (o.order_status_id = os.order_status_id) WHERE o.order_status_id > '0' AND os.language_id = '" . (int)$this->config->get('config_language_id') . "' ORDER BY o.order_id DESC LIMIT " . (int)$start . "," . (int)$limit);
return $query->rows;
}
IMPORTANTE: Se houver algum erro, restaure o backup. Se tiver dúvidas, peça ajuda ao seu suporte técnico.
e - Acesse o painel administrativo da sua loja Opencart, vá em Extensions > Product Feeds
f - Em "Rest API", clique em "Edit"
g - Em "Status" deixe marcado "Enabled"
h - Em "Secret Key" digita uma senha qualquer. Ela deve ser informada à Yourviews.
Após instalar e habilitar a API, forneça o código de acesso criado durante a instalação à Yourviews para que possamos habilitar a integração.
2 - Instalar o Javascript no footer de todas as páginas da loja
O script da Yourviews funciona de forma parecida com os demais scripts de Facebook e similares. Basta colocar o código abaixo no footer de todas as páginas (geralmente editando o arquivo /catalog/view/theme/nome_do_tema/template/commom/footer.tpl).
<script type="text/javascript">
(function () {
var yvs = document.createElement("script");
yvs.type = "text/javascript";
yvs.async = true;
yvs.id = "_yvsrc";
yvs.src = "//service.yourviews.com.br/script/CODIGO_DA_LOJA/yvapi.js";
var yvs_script = document.getElementsByTagName("script")[0];
yvs_script.parentNode.insertBefore(yvs, yvs_script);
})();
</script>
IMPORTANTE: Substituir "CODIGO_DA_LOJA" pelo código encontrado em https://service.yourviews.com.br/admin/store/key
3 - Criar uma página (opcional, porém recomendado)
Criar uma nova página no CMS da loja, que será utilizada para escrever avaliação de produtos. Embora opcional, esta etapa ajuda a trazer usuários de volta para seu site e aumenta a taxa de recompra.
Para isso:
a) No painel administrativo, vá em Catalog > Information;
b) Na lista de páginas, clique em "Insert";
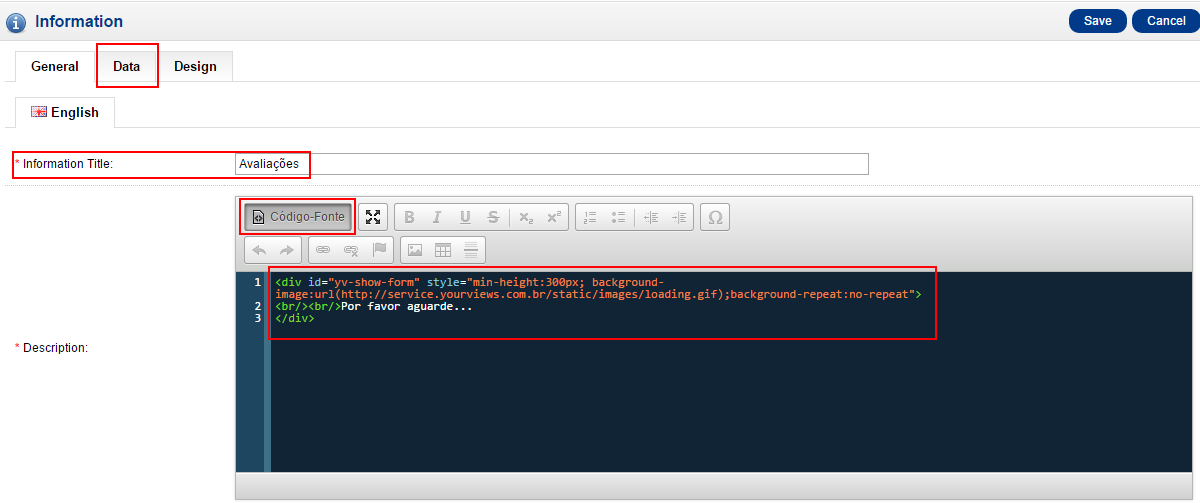
c) Preencha as informações:
1**- Information title:**Avaliações
2**- Description**: Clique em "Código-Fonte" e cole o código abaixo:
<div id="yv-show-form" style="min-height:300px; background-image:url(https://service.yourviews.com.br/static/images/loading.gif);background-repeat:no-repeat">
<br/><br/>Por favor aguarde...
</div>
<div class="clear"></div>
3 - Clique em Salvar