IMPORTANTE:
Antes de continuar este passo, assegure-se que o script foi foi adicionado ao footer das páginas.
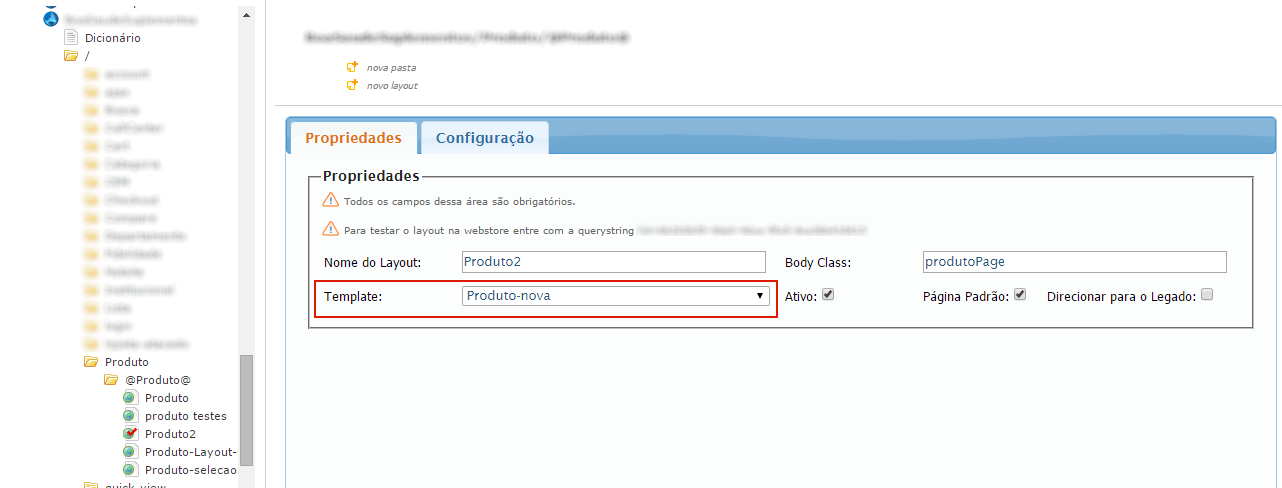
1 - Acessar o template de Produto. Para localizar, entrar em "Websites" > "Produto" e ver qual Layout está ativo (com uma marca vermelha). Olhar qual template está selecionado.

2 - Buscar esse nome de template na lista de "Templates de Página" e adicionar as tags na posição desejada:
2.1 - Adicionar a tag de Reviews no local adequado
<div id="yv-reviews"></div>
2.2 - No mesmo template, adicionar a tag de Perguntas & Respostas no local adequado.
<div class="yv-qa"></div>
2.3 - Próximo ao nome do produto, colocar a tag de estrelas
<div id="yv-review-quickreview"></div>
Basta salvar o template da página do produto. Basta colocar o parâmetro na URL '?yv-debug=true' (ex: www.lojateste.com.br/categoriadoproduto/nomedoproduto/p?yv-debug=true) para visualizar a solução da Yourviews no modo teste.
Favor comunicar a Yourviews, quando subir em produção.