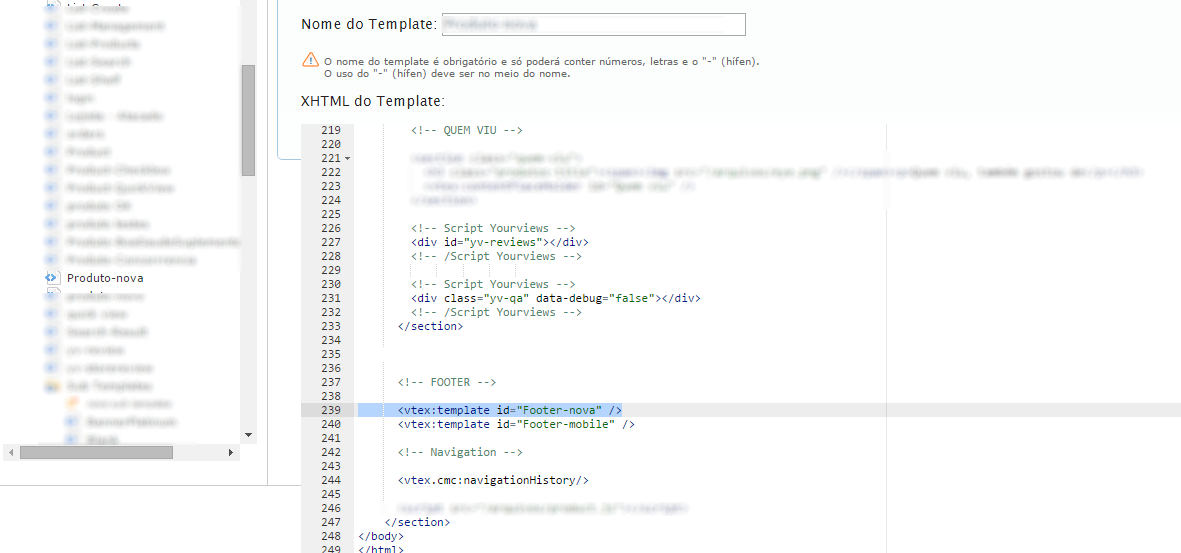
1 - Geralmente os templates possuem subtemplates de Footer. Esse é o melhor lugar para colocar o script. O primeiro passo é localizar qual é o nome do subtemplate. Para isso, basta olhar algum template e ver qual subtemplate ele referencia. No exemplo abaixo, é o subtemplate "Footer-nova".

2 - Acessar o subtemplate e adicionar o código abaixo. Idealmente ele fica próximo aos demais scripts da página.
<!-- Script Yourviews -->
<script type="text/javascript">
(function () {
var yvs = document.createElement("script");
yvs.type = "text/javascript";
yvs.async = true;
yvs.id = "_yvsrc";
yvs.src = "//service.yourviews.com.br/script/CODIGO_DA_LOJA/yvapi.js";
var yvs_script = document.getElementsByTagName("script")[0];
yvs_script.parentNode.insertBefore(yvs, yvs_script);
})();
</script>
<!-- /Script Yourviews -->
- Perceber que na variável yvs.src solicita qual é a chave da loja 'CODIGO_DA_LOJA', encontrada em http://service.yourviews.com.br/admin/store/key ou disponibilizada por alguém da Yourviews.
Basta salvar o subtemplate e pronto, o js consta em todas as páginas.