Adicionar o Javascript que deve aparecer em todas as páginas
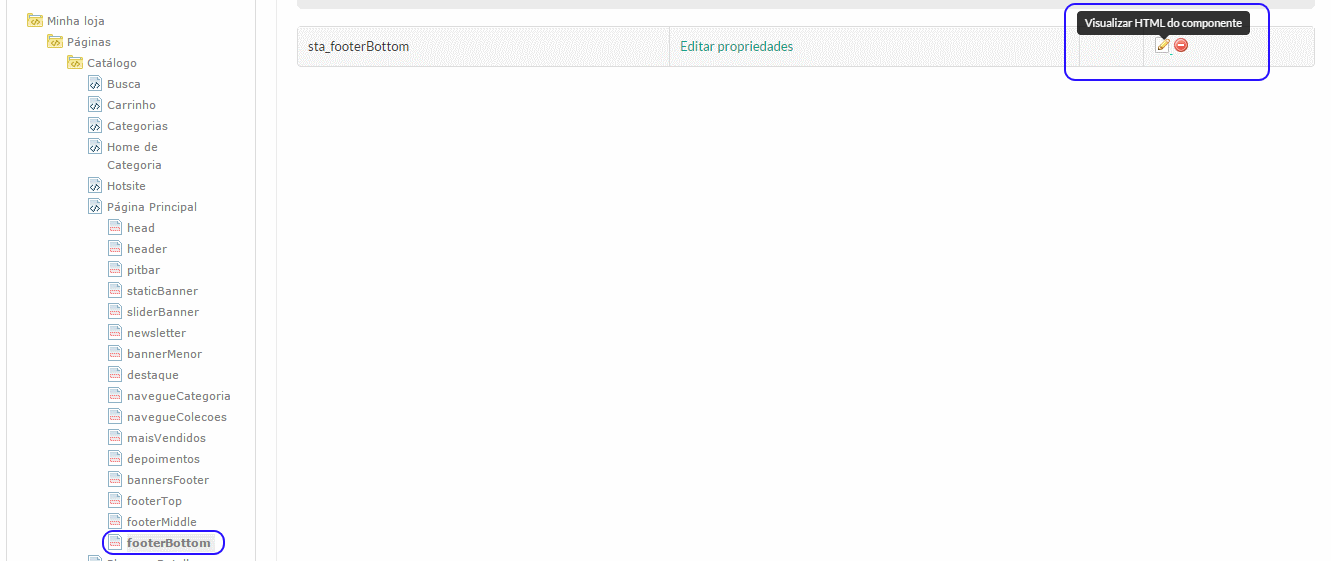
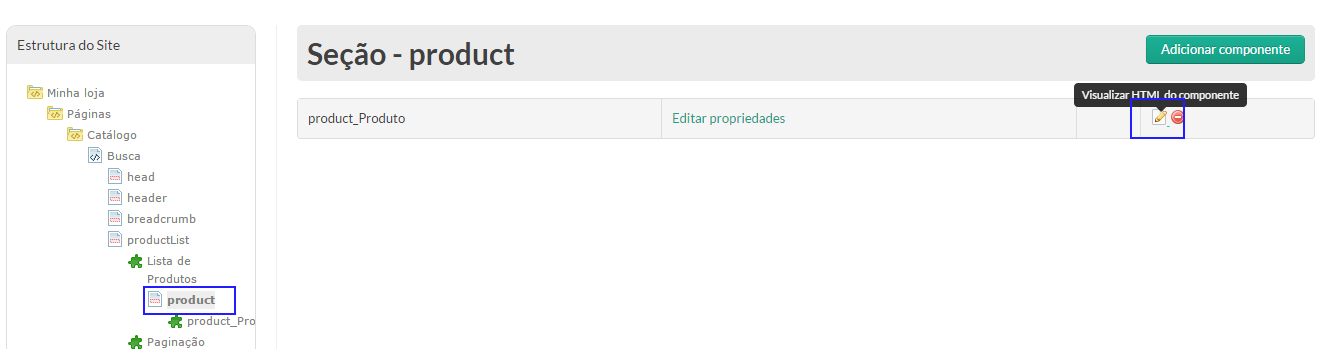
1 - Localizar onde o script deverá ser criado. O script deve sempre ser colocado no Footer das páginas. Uma boa prática é colocar junto aos scripts de Facebook, quando existir.

2 - Após localizar o componente, clicar para editá-lo. Na imagem, acima está relevado em azul, no ícone de lapis.
3 - Incluir o seguinte script, logo após a tag <kanlo:component>:
<script type="text/javascript">
(function () {
var yvs = document.createElement("script");
yvs.type = "text/javascript";
yvs.async = true;
yvs.id = "_yvsrc";
yvs.src = "//service.yourviews.com.br/script/SEU STOREKEY/yvapi.js";
var yvs_script = document.getElementsByTagName("script")[0];
yvs_script.parentNode.insertBefore(yvs, yvs_script);
})();
</script>
Perceber que o texto "SEU STOREKEY" deve ser devidamente trocado pela chave da loja, encontrada em https://service.yourviews.com.br/admin/store/key.
Adicionar Review e QA na página do produto
1 - Criar um novo componente (menu Customização > Componentes > Novo Componente do admin BSeller). Este pedaço de código guarda os títulos e DIVs do review e do QA. Teoricamente é possível colocar essas divs direto em outro componente ou mesmo na página do produto, mas fazendo esse passo é possível separar o código YV do restante da plataforma.
2 - Dar um nome sugestivo, como "yv_review" e adicionar o código com as divs, salvando em seguida. No exemplo abaixo estamos, também, criando títulos para os componentes:
<kanlo:component>
<input type="hidden" id="yv-product-id" value='${product.id}' />
<div id="yv-reviews"></div>
<div class="yv-qa"></div>
</kanlo:component>
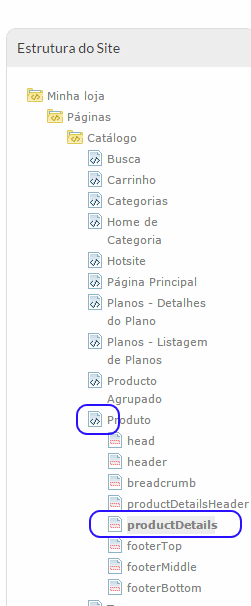
3 - Em Customização > CMS, localizar a página "Produto". Clicar no ícone à esquerda do mesmo e clique no componente onde se deseja exibir o review/qa. No caso abaixo, trata-se do "productDetails".

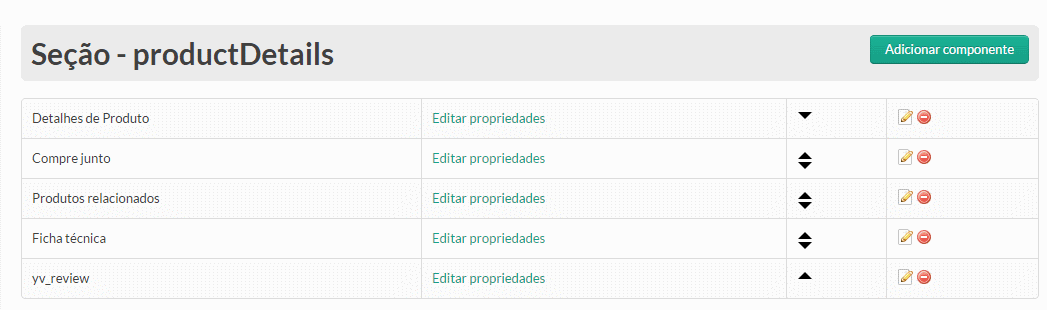
4 - No painel à esquerda, clique em "Adicionar componente" e busque o componente criado no passo 2, acima. Você pode trocar sua posição através das "setinhas". No caso abaixo, ele ficou na última posição.

5 - Para colocar as estrelinhas, utilize o código abaixo próximo ao nome do produto. Geralmente ele está no "productDetails"
<!-- INICIO CODIGO YOURVIEWS -->
<div id="yv-review-quickreview"></div>
<!-- FIM CÓDIGO YOURVIEWS -->
Colocar estrelas nas prateleiras
Geralmente, basta colocar uma DIV em um componente e, em qualquer lugar que o produto é exibido em formato de prateleiras, este virá acompanhado das estrelinhas.
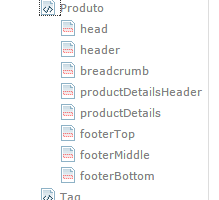
1 - Identificar qual (ou quais) componentes é utilizado na prateleira. Para isso, Customização > CMS > Paginas > Catalogo. Escolha uma das páginas de prateleira (Busca, Categorias ou até mesmo a pag. de produto, se tiver componentes como Quem Comprou Comprou Também) e navegue pela hierarquia de componentes, conforme imagem abaixo e clique em editar o componente de "product":

2 - Adicione o código abaixo no local onde serão exibidas as estrelas
<!-- ESTRELAS YOURVIEWS -->
<div class="yv-review-quickreview" value="${product.id}"></div>
<!-- FIM ESTRELAS YOURVIEWS -->
3 - Repita os passos para as demais páginas que possam ter prateleira. Idealmente é o mesmo componente, porém vale a pena confirmar.
Criar página de escrever review
1 - Ir em Customização > CMS > Minhas Páginas > Nova Pagina.
2 - Em Nome, utilizar "yv_writereview". Em URI, utilizar "/writereview"
3 - O código deve ser copiado de alguma outra página. No exemplo abaixo, foi feita cópia da página de produto e apagado o "miolo" onde se encontravam os componentes relativos à exibição do mesmo
4 - No "miolo" da página - onde se deseja exibir o formulário, inserir o seguinte código:
<div id="yv-show-form" style="background-image:url(https://service.yourviews.com.br/static/images/loading.gif);background-repeat:no-repeat;min-height:400px"><br/><br/>Por favor aguarde...</div>
6 - Agora a parte mais chata: você precisa "reconstruir" os componentes que foram utilizados na página que você copiou. No exemplo, foi copiada a página de produto, então, todos os componentes abaixo (head,header, etc...) precisam ser re-selecionados na página de escrever review (exceto aqueles que não foram copiados, claro, como breadcrumb, productDetails, etc)

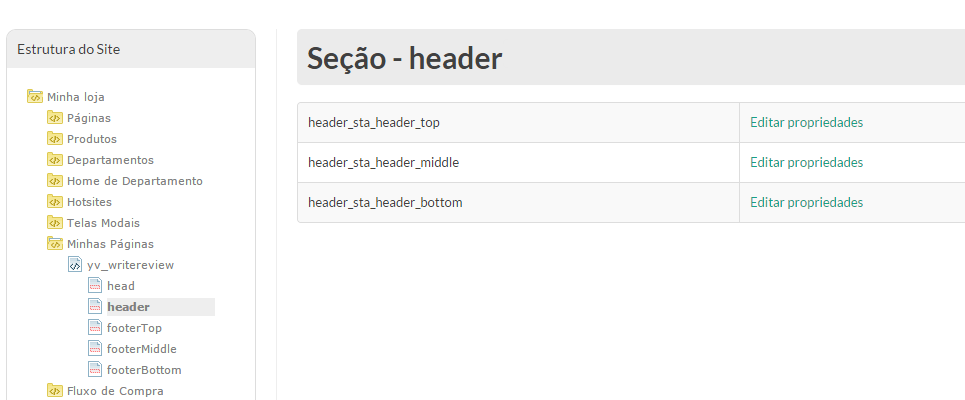
Portanto, na pagina yv_writereview, clique em cada um dos componentes (head, header, etc) e para cada um, clique em Adicionar componente e selecione o mesmo componente da página original.
Na imagem abaixo, cliquei em "header" no lado esquerdo e no lado direito fui adicionando os componentes "sta_header_top", "sta_header_middle" e "sta_header_bottom". Eu sabia que deveria adicionar esses componentes pois olhei na pagina de produto e apenas os copiei.