Sobre a função
Com a Landing Page, você tem a capacidade de criar páginas acessíveis em qualquer dispositivo, seja fixo ou móvel. O link gerado após a criação da página pode ser incorporado em diversas estratégias, como campanhas de e-mail marketing, envio de SMS, divulgação nas redes sociais ou inclusão direta em seu site. Além disso, é possível desenvolver formulários que se integram perfeitamente com as listas de contatos da ferramenta, proporcionando uma experiência integrada e eficiente.
Veja como fazer
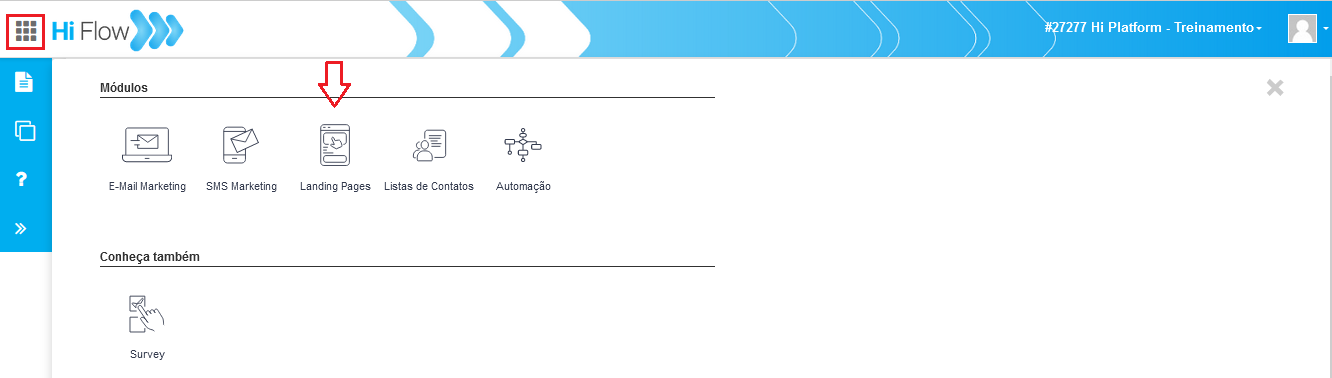
Passo 1 - No menu de produtos localizado ao lado do logo selecione “Landing Pages”.

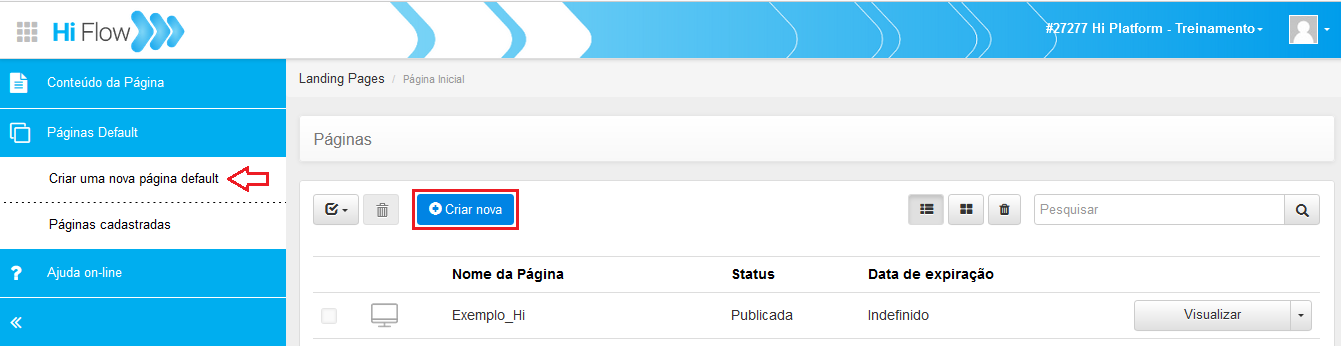
Passo 2 - No menu lateral esquerdo, clique na opção, Criar Página".

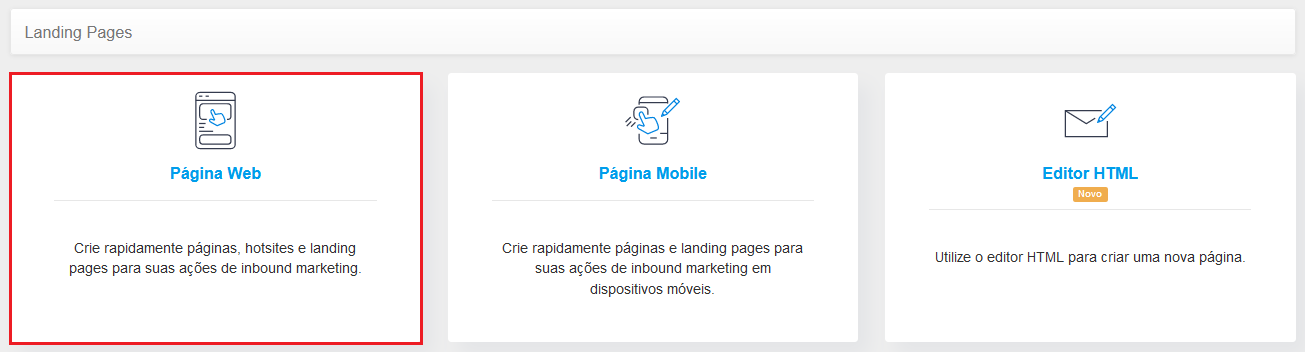
Você tem duas opções de criação de páginas:
- utilizando o editor Drag & Drop
- importando um HTML pronto.
Utilizando o Drag & Drop
1 - Clique no ícone correspondente à opção escolhida.

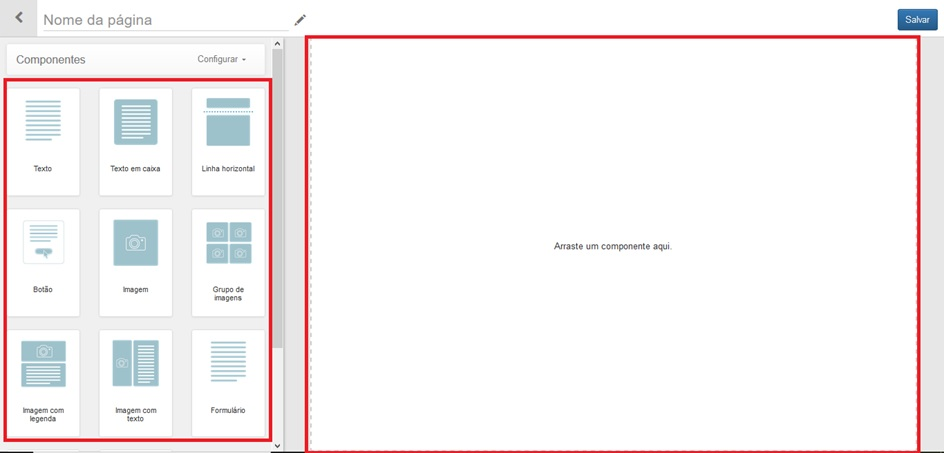
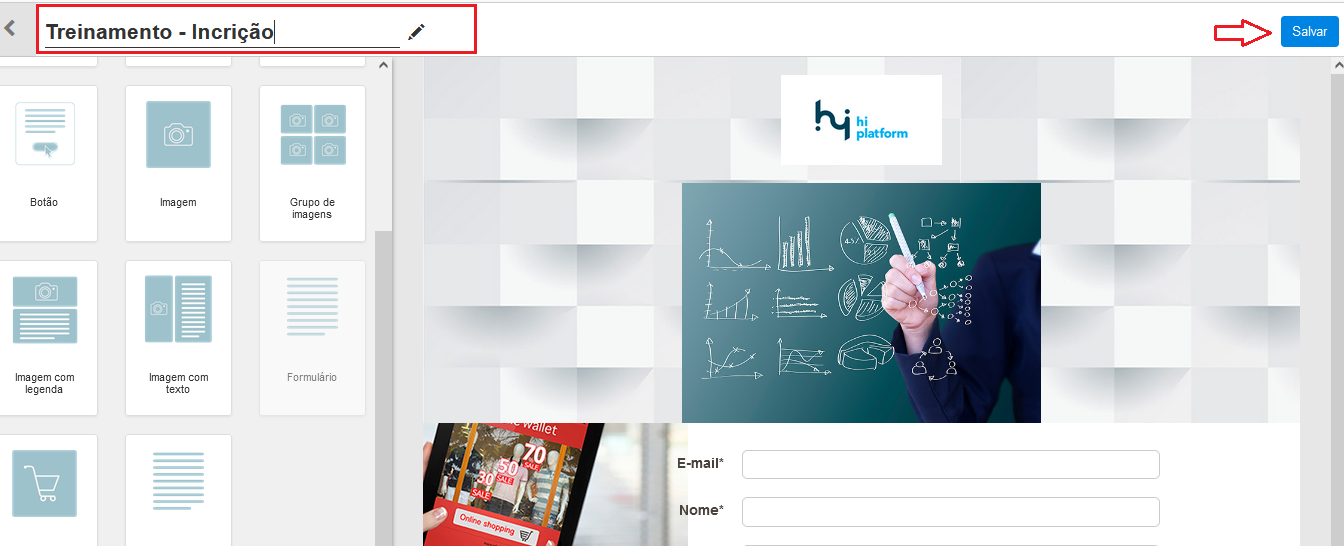
2 - A tela de criação é carregada, apresentando uma variedade de componentes, incluindo imagens, texto e botões. À direita, encontra-se a área de edição, proporcionando controle e personalização intuitiva.

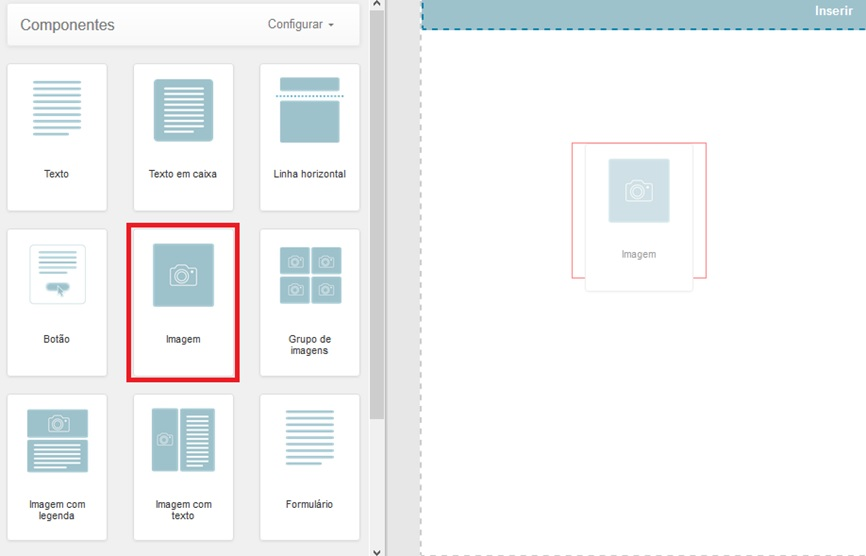
3 - Para iniciar a criação da página, basta selecionar os componentes disponíveis no lado esquerdo e arrastá-los para a área de criação no lado direito:

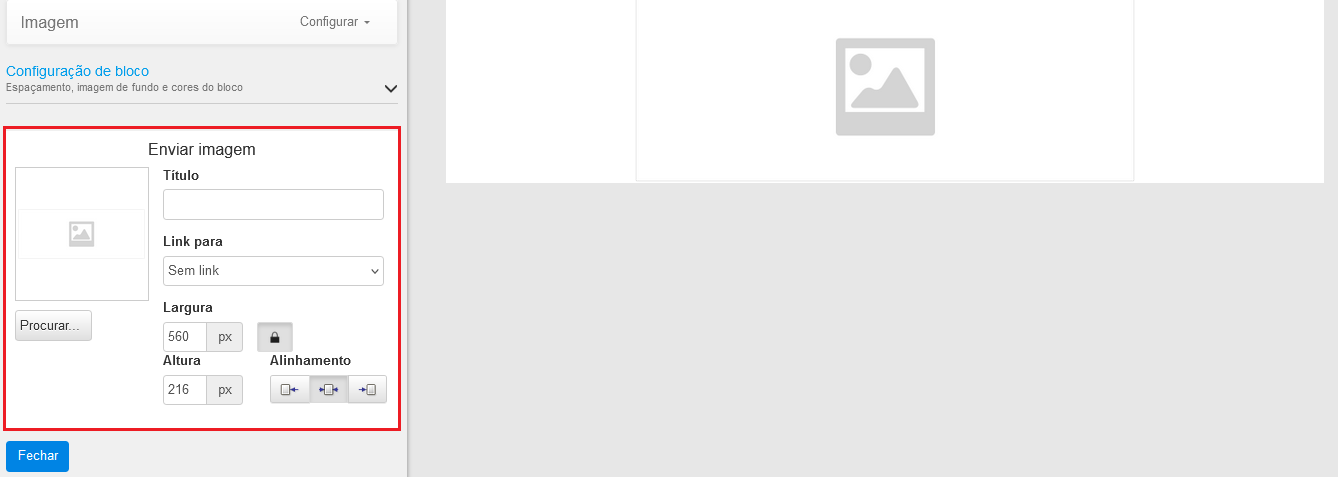
4 - Após arrastar o componente desejado para o lado esquerdo da tela, você terá opções para inserir imagem, ajustar o alinhamento e incluir um link.

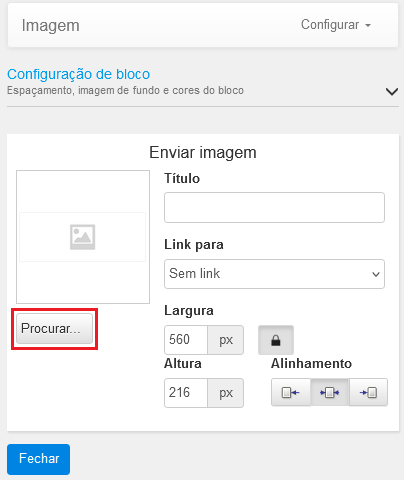
5 - Para inserir a imagem, no lado esquerdo da tela, clique no botão "Procurar".

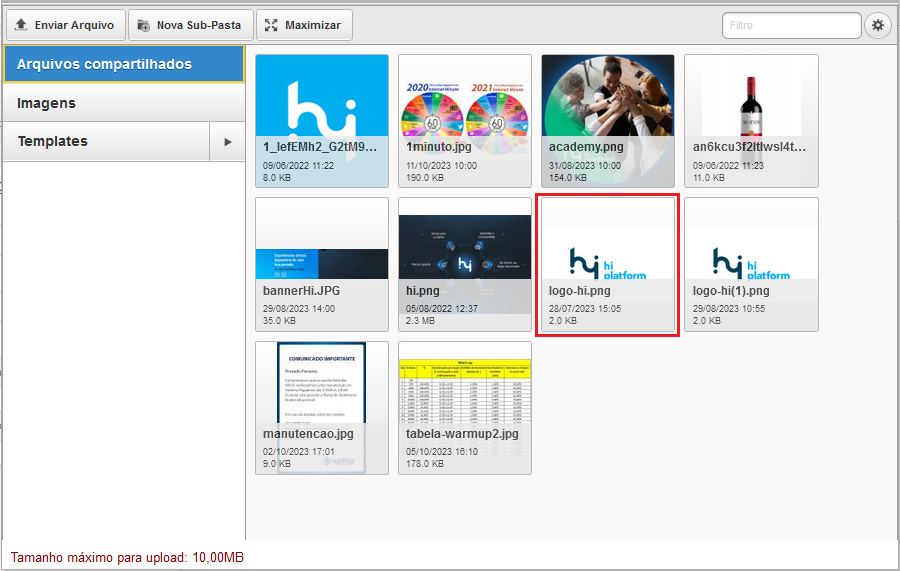
6- Ao clicar no botão "Procurar", será aberto o gerenciador de imagem, onde você pode escolher entre uma imagem já disponível na plataforma ou optar por importar uma nova clicando no botão "Enviar Arquivo".

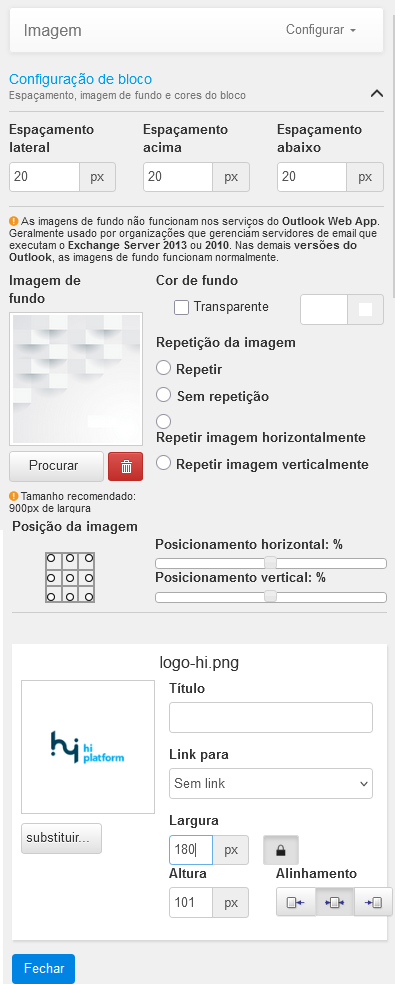
Em "Configuração do bloco" realizamos ajustes nos espaçamentos, tanto lateral quanto superior e inferior, e adicionamos uma página de fundo. Também incluímos um link e redefinimos a largura da imagem, conforme detalhado abaixo:

Também inserimos uma imagem de topo usando o mesmo componente do logo (componente imagem). Após alterações a página ficou assim:

Inserindo um Formulário
Um elemento crucial para landing pages é o componente "Formulário".
1- Para adicionar esse elemento, basta arrastá-lo para o template.

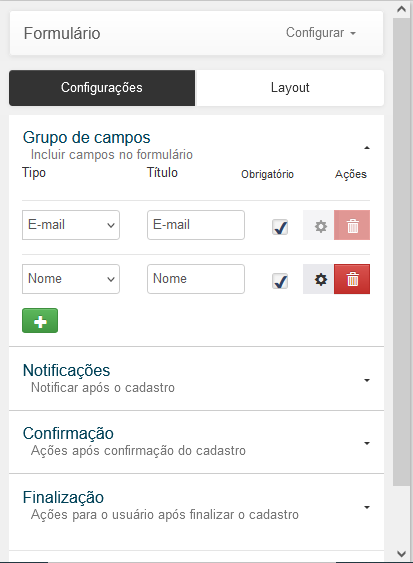
2 - Ao adicionar o componente, personalize-o incluindo os campos de acordo com as necessidades do seu formulário. O campo "E-mail" é obrigatório; selecione-o utilizando o botão destacado e atribua um nome a ele. Para adicionar mais campos, clique no botão "+". Se desejar tornar um campo obrigatório, ative a opção na coluna "Obrigatório". Utilize o botão "Lixeira" para excluir um campo, se necessário.

É viável alterar o tipo de campo para cada um dos elementos inseridos através do botão de engrenagem. As opções incluem:
- Text: campo de texto comum
- Text Area: campo de texto com mais espaço de armazenamento
- Radio: apenas uma opção pode ser marcada.
- Select: possível selecionar um valor em uma lista.
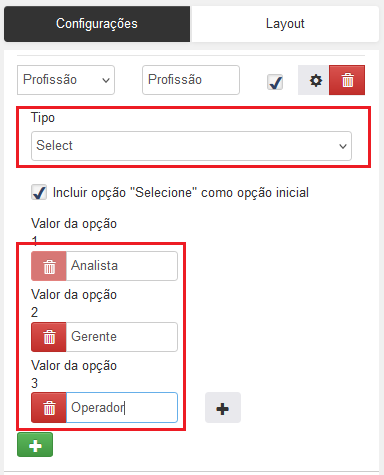
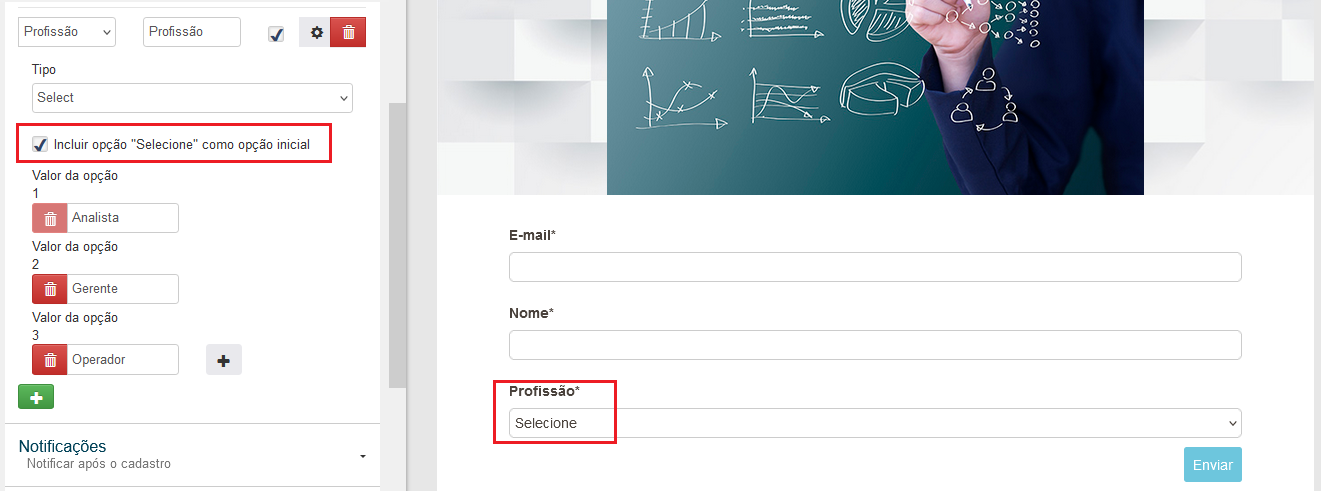
No nosso exemplo, adicionamos o campo "Profissão" e o configuramos como "Select", oferecendo três opções de escolha.

Habilite a opção "Incluir opção "Selecione" como opção inicial" para que o campo exiba inicialmente a palavra "Selecione" ao invés de iniciar com algum valor da lista.

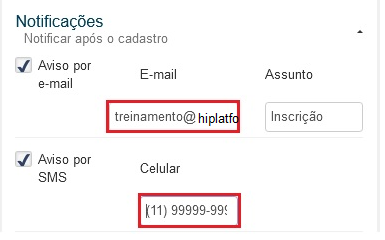
Notificações
É possível enviar alertas por e-mail e/ou sms quando o formulário é preenchido.

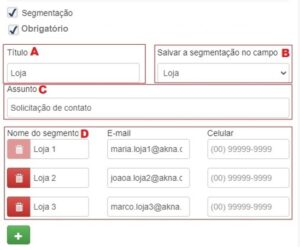
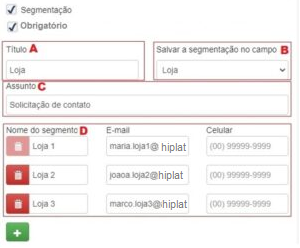
Também é possível segmentar essas notificações. Por exemplo, se você possui três lojas e solicita que o usuário informe em qual delas deseja atendimento durante o cadastro, após o preenchimento, é possível encaminhar a solicitação ao respectivo gerente de cada loja. Além disso, você pode configurar se esse campo é de resposta obrigatória.

A - Inicialmente, definimos o título, como por exemplo "Loja";
B - Escolhemos o local onde desejamos armazenar a informação escolhida pelo usuário;
C - Definimos um assunto para a notificação que será enviada ao responsável de cada loja;
D - Por fim, configuramos as opções que o usuário pode escolher nesse campo, proporcionando uma experiência personalizada.

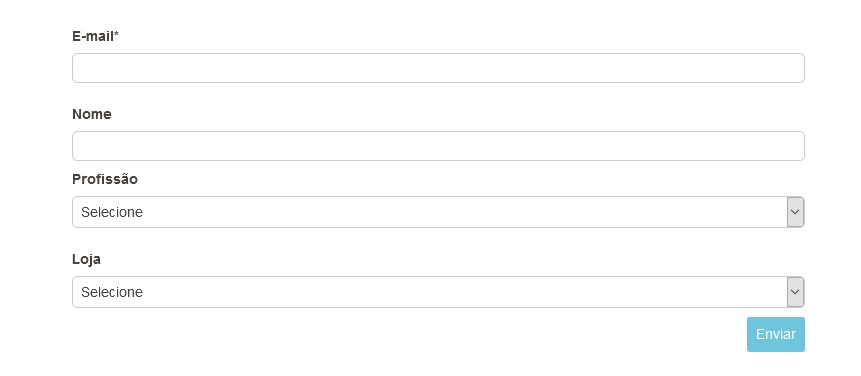
Veja como fica o formulário na página:

Nesse exemplo utilizamos um campo chamado Loja para armazenar a opção escolhida pelo usuário. Esse campo não é um campo padrão na ferramenta. Você pode criar campos adicionais na plataforma conforme a sua necessidade para saber como acesse aqui.
Confirmação
Após o preenchimento dos dados, é necessário configurar as ações a serem tomadas com o contato.

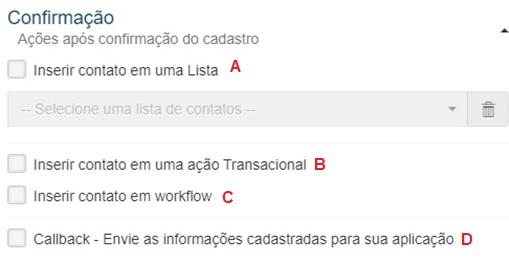
A seguir, as configurações referentes ao comportamento da página após o preenchimento do formulário são:
A - Adicionar o contato a uma lista existente na ferramenta;
B - Incluir o contato em uma ação transacional, possibilitando que o contato, após preencher os dados, receba uma mensagem predefinida;
C - Integrar o contato a uma régua de relacionamento (automação); acesse aqui para saber mais sobre automação.
D - Transmitir os dados coletados no formulário para o seu sistema, como, por exemplo, um CRM.
Finalização
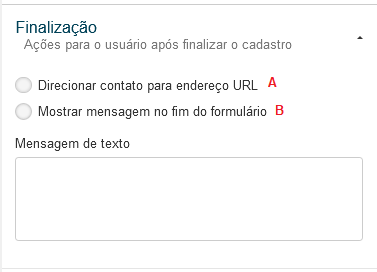
Na etapa final, a configuração está relacionada ao comportamento da página após o preenchimento do formulário:

A - Após o preenchimento do formulário, direciona o contato para uma página que você mesmo define.

B - Insere um texto para o contato no rodapé do formulário. Nesse caso, também é possível escolher o alinhamento desse texto.
Layout do Formulário
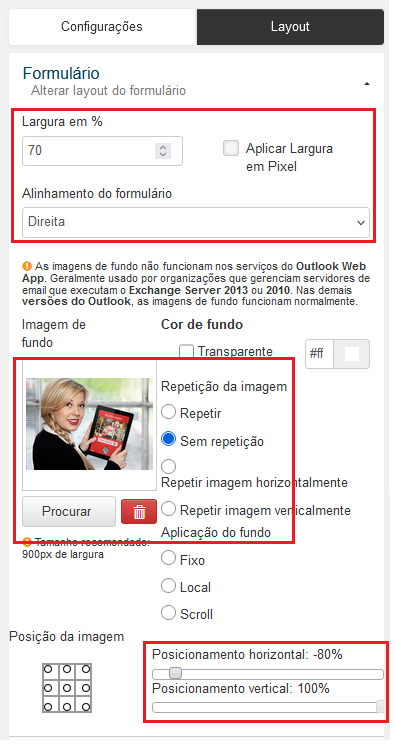
É possível realizar alterações no layout do formulário, incluindo ajustes na largura, alinhamento e até mesmo a inserção de uma imagem no fundo, assim como fizemos nos blocos anteriores. Essa flexibilidade permite personalizar o formulário de acordo com as preferências e requisitos específicos.

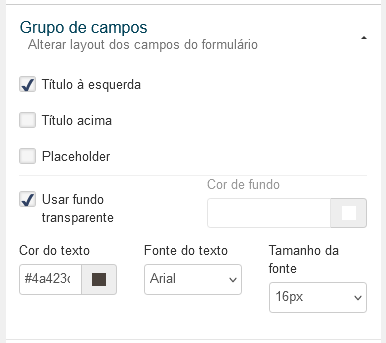
Você tem a liberdade de realizar diversas personalizações em relação aos títulos dos campos. Entre as opções disponíveis, é possível escolher entre exibir ou ocultar o título do campo à esquerda da caixa de edição. Além disso, há a alternativa de inserir o título diretamente dentro da caixa de texto do formulário, utilizando-o como um espaço reservado (placeholder). A personalização visual não para por aí: você pode definir uma cor de fundo para o formulário, proporcionando uma estética única, e ajustar a cor, a fonte e o tamanho dos textos associados aos campos, garantindo uma aparência coesa e alinhada com suas preferências.

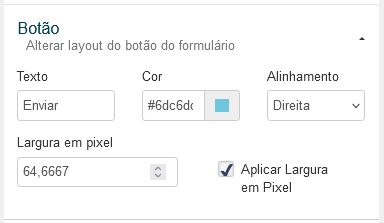
Utilize os itens abaixo para alterar o texto, cor, alinhamento, e largura do botão do formulário.

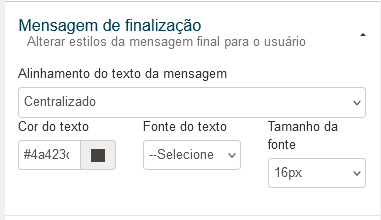
Se você configurou uma mensagem de finalização no formulário, utilize os elementos a seguir para personalizá-la de acordo com suas preferências:
Ajuste o alinhamento, a cor, a fonte e o tamanho do texto conforme desejado.

Configurações da Página
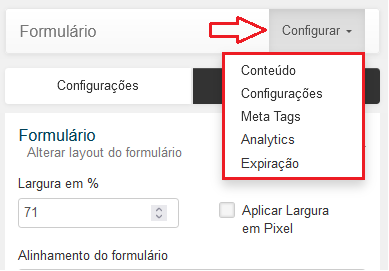
Utilize o botão "Configurar" para ter acesso as configurações de layout e expiração da página.

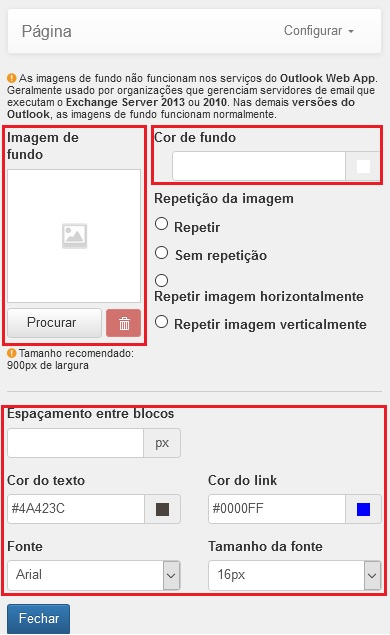
Configurações
Nas configurações, você tem a opção de escolher uma imagem ou uma cor para o fundo da página. Além disso, é possível estabelecer um padrão visual para os componentes de texto. Essas personalizações contribuem para uma experiência única e alinhada com a identidade visual desejada.

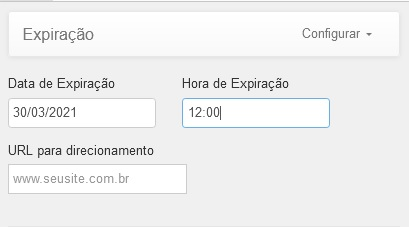
Expiração
Você pode estabelecer o período de disponibilidade de uma página, determinando até quando ela estará acessível. Após a data e hora especificadas, é possível redirecionar os visitantes para outro endereço ou configurar uma página padrão. Detalhes sobre o funcionamento e a criação de páginas padrão serão abordados posteriormente.
Para utilizar essa funcionalidade, basta informar a data e o horário limite para a página permanecer disponível, bem como indicar o endereço para o qual os visitantes serão direcionados após esse período.

Finalizada a página atribua um nome e salve.

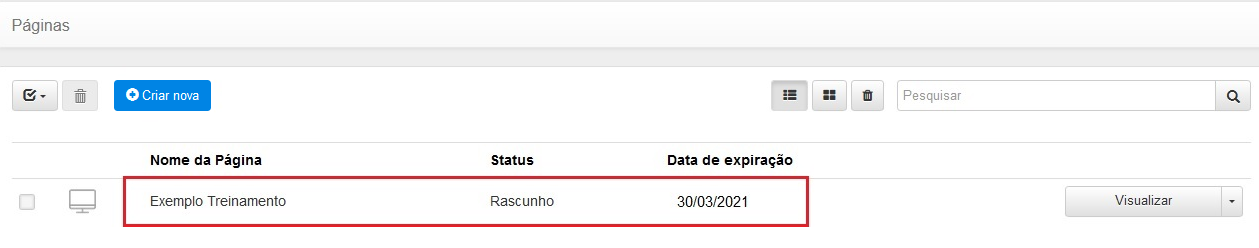
Você é direcionado a tela de páginas cadastradas. Essa tela apresenta a página com o status "Rascunho". Nesse estágio, é possível realizar edições conforme necessário. Para visualizar as alterações feitas, clique no botão "Visualizar".

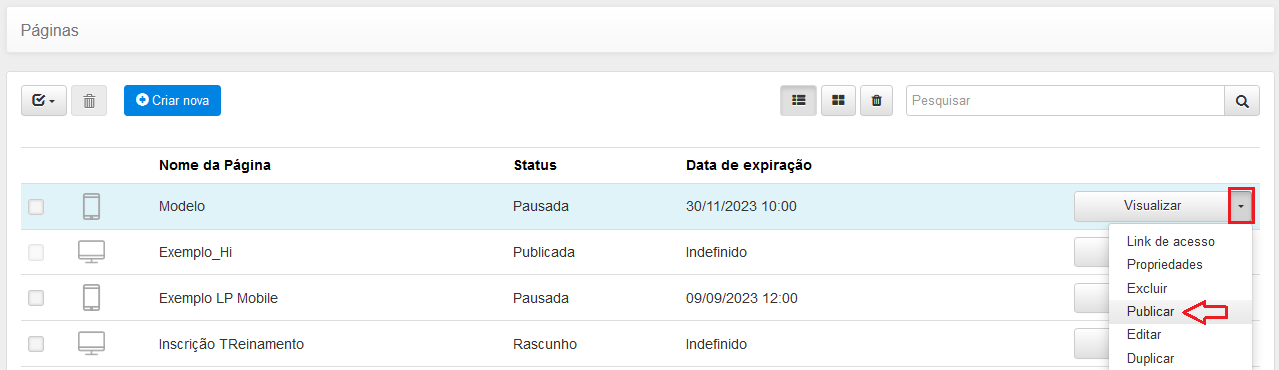
Ao clicar no botão "Configurações", ao lado de "Visualizar" você terá acesso às seguintes opções:
- Propriedades: Permite verificar se a página está vinculada a uma lista, ação transacional ou automação.
- Excluir: Oferece a opção de excluir a página, caso necessário.
- Publicar: Permite tornar a página disponível para o público.
- Editar: Facilita a realização de alterações na página para atualizar ou aprimorar seu conteúdo.
- Duplicar: Possibilita criar uma cópia da página, útil para replicar o layout ou conteúdo em novas páginas.
Para que a página esteja disponível para acesso, é necessário publicá-la. Siga os passos abaixo:
Publicando a Página
Para que a página esteja disponível para acesso, é necessário publicá-la. Siga os passos abaixo:
1 - Clique em "Configurações" e escolha a opção "Publicar".

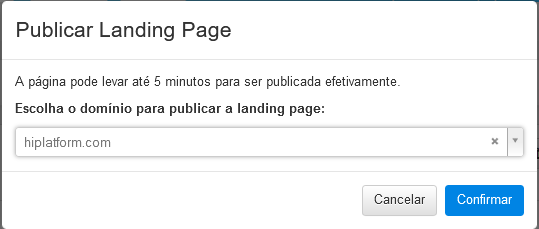
2 - Escolha o domínio que já foi previamente configurado na plataforma e clique em confirmar. Acesse aqui para verificar

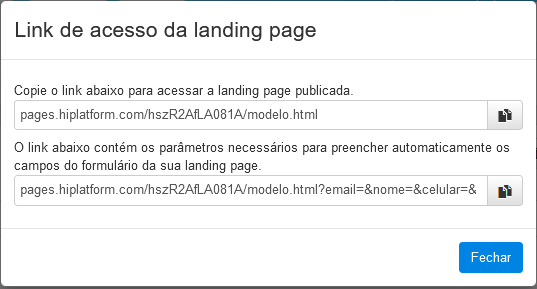
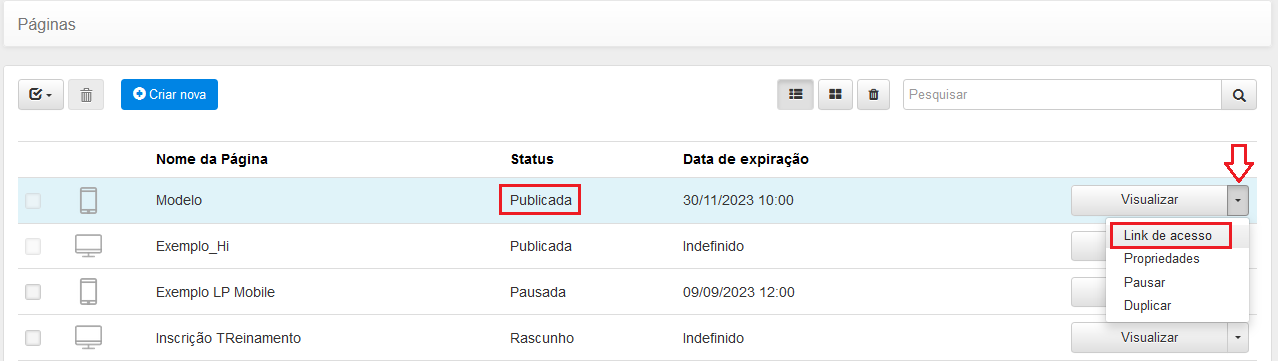
3 - O status da página é alterado para “Publicada”. Depois de publicada, será gerado um link de acesso à página criada. Clique no botão “Configurações” e escolha a opção “Link de acesso” para visualizar o link gerado para a página.

4- Copie o link exibido clicando no botão destacado para utilizá-lo em suas ações de e-mail marketing ou inseri-lo em seu site. Observação: A tela apresenta dois links, sendo a diferença entre eles que, no caso do segundo link, ao ser utilizado em uma ação de e-mail marketing na plataforma, já traz algumas informações pré-carregadas no formulário.