1 - Adicionar script no rodapé de todas as páginas
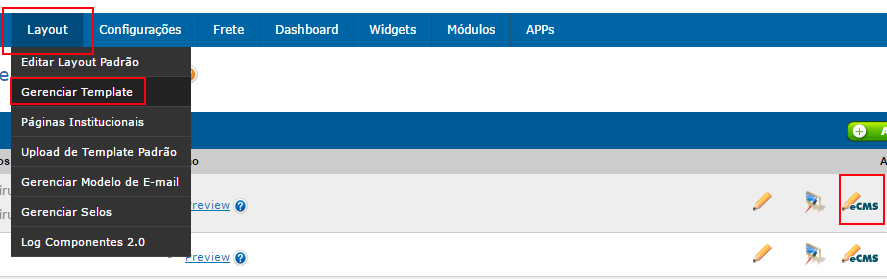
a) Vá em Layout > Gerenciar templates
b) Clique em e-CMS

c) Clique no controle "Controle rodapé"
d) Clique em "HTML" e role a página até o fim
e) Ao final da página, adicione o seguinte script
<!-- Script Yourviews -->
<script type="text/javascript">
(function () {
var yvs = document.createElement("script");
yvs.type = "text/javascript";
yvs.async = true;
yvs.id = "_yvsrc";
yvs.src = "//service.yourviews.com.br/script/CODIGO_DA_LOJA/yvapi.js";
var yvs_script = document.getElementsByTagName("script")[0];
yvs_script.parentNode.insertBefore(yvs, yvs_script);
})();
</script>
<!-- /Script Yourviews -->
- Perceber que na variável yvs.src solicita qual é a chave da loja 'CODIGO_DA_LOJA', encontrada em http://service.yourviews.com.br/admin/store/key ou disponibilizada por alguém da Yourviews.
f) Clique em Salvar Alterações
OU
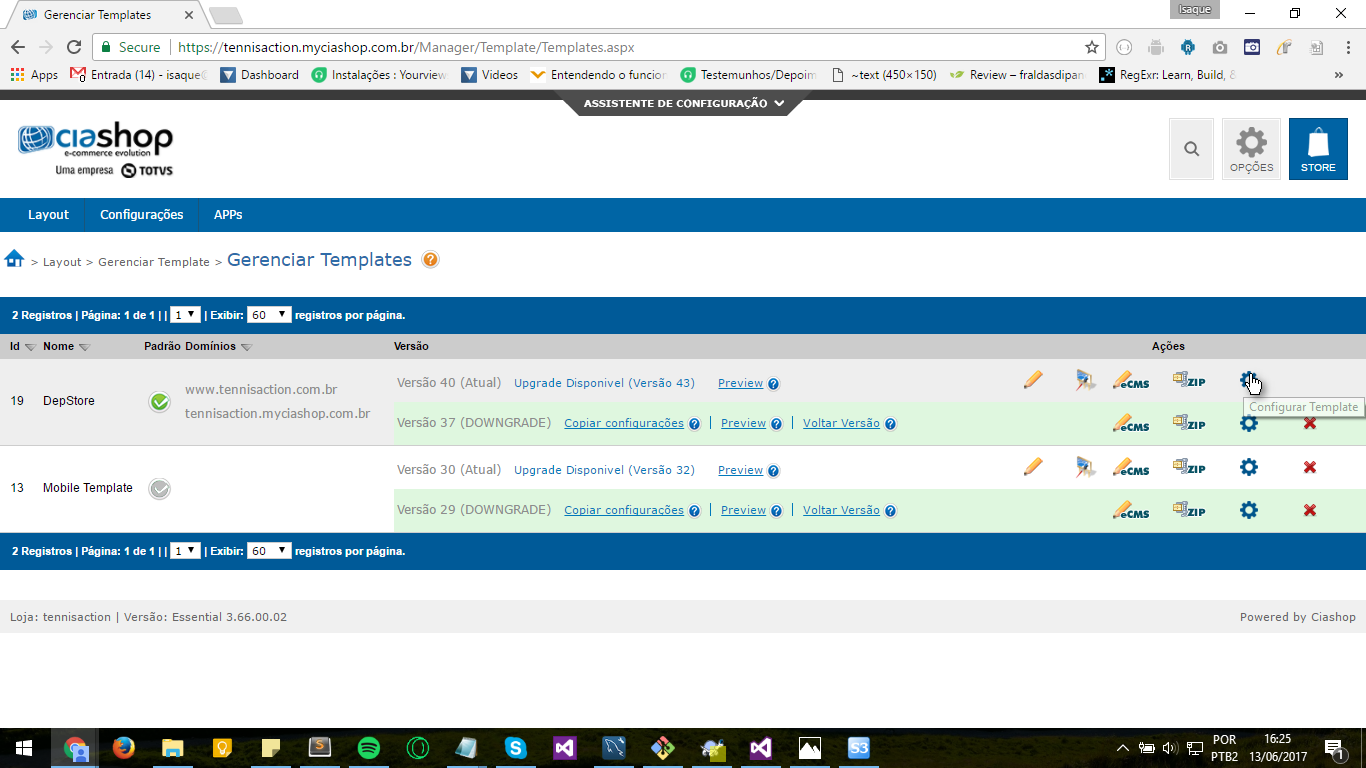
a) Vá em Layout > Gerenciar templates
b) Clique na engrenagem (Configurar Template)

c) Clicar em avançado e no campo "Antes do </body>" colocar o script
<!-- Script Yourviews -->
<script type="text/javascript">
(function () {
var yvs = document.createElement("script");
yvs.type = "text/javascript";
yvs.async = true;
yvs.id = "_yvsrc";
yvs.src = "//service.yourviews.com.br/script/CODIGO_DA_LOJA/yvapi.js";
var yvs_script = document.getElementsByTagName("script")[0];
yvs_script.parentNode.insertBefore(yvs, yvs_script);
})();
</script>
<!-- /Script Yourviews -->
- Perceber que na variável yvs.src solicita qual é a chave da loja 'CODIGO_DA_LOJA', encontrada em http://service.yourviews.com.br/admin/store/key ou disponibilizada por alguém da Yourviews.
f) Clique em Salvar Alterações
(Repetir o mesmo passo se tiver versão mobile)
1.1 - Escolher o local onde será exibido o Review e o Perguntas & Respostas (Opcional)
Ao adicionar o script acima, o mesmo é responsável pela renderização dos Reviews e Perguntas e Respostas. O local da página onde os itens serão exibidos é determinado pelo próprio script. Caso deseje, no entanto, escolher exatamente onde serão posicionados os elementos na página, basta adicionar as tags HTML abaixo:
Para exibir reviews
<div id="yv-reviews" style="clear: both;"></div>
Para exibir perguntas e respostas:
<div class="yv-qa"></div>
Para exibir a âncora de review (geralmente fica próximo do botão comprar)
<div id="yv-review-quickreview"></div>
2 - Crie a página de avaliação
Embora seja opcional, cria esta página permite que seus clientes possam escrever avaliações dentro do seu site, ajudando a retê-los e estimulando a recompra.
a) Vá em Layout > Páginas Institucionais
b) Clique em Adicionar Página institucional
c) Crie a nova página com os dados:
Palavra-Chave: review
Título da Página: Escrever avaliação
Deixar visível da página? Não
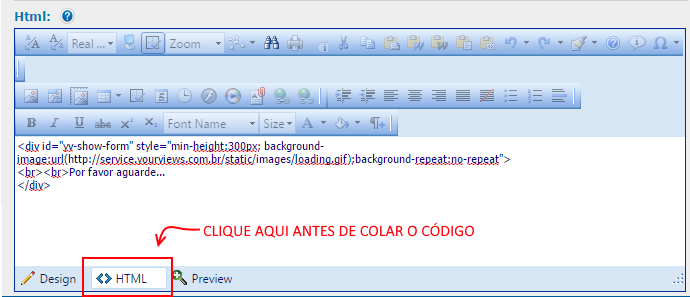
**Html:**Primeiro clique em "HTML", depois cole o código abaixo:
<div id="yv-show-form" style="min-height:300px; background-image:url(https://service.yourviews.com.br/static/images/loading.gif);background-repeat:no-repeat">
<br><br>Por favor aguarde...</div>

d) Clique em "Salvar"