Instalação do Aplicativo
1. Acesse o Painel da sua Loja Nuvemshop
Faça login na Nuvemshop e acesse o painel da sua loja.
2. Acesse a Loja da Yourviews
Abra outra aba no navegador e entre na loja da Yourviews.

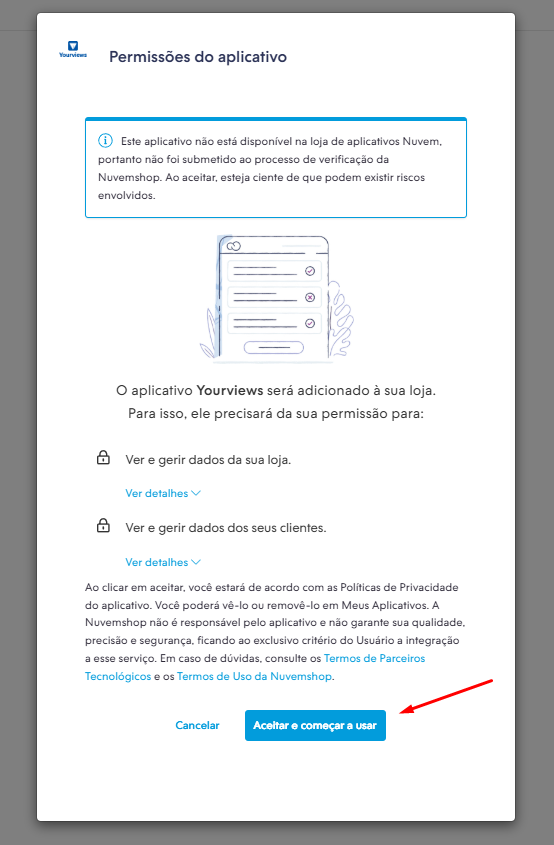
3. Siga os Passos de Onboarding e Autorize a Instalação
Durante o onboarding, autorize e instale o aplicativo da Yourviews diretamente na sua loja da Nuvemshop.
Instalação Concluída!
Criando a Página de Avaliação
A página de avaliação é necessária para que seus clientes avaliem os produtos após receberem um e-mail de avaliação relacionado à compra. Essa página também ajuda a transmitir maior transparência e fidelidade à sua loja.
Configuração da Página
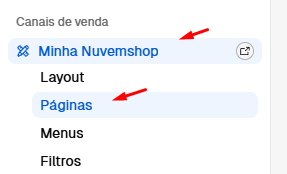
1. Acesse o Menu de Páginas
No painel da sua loja, vá até o menu lateral e clique em:
“Minha Nuvemshop” → “Páginas”.

2. Crie uma Nova Página
- Clique em “Criar” no canto superior direito.
- Escolha a opção “Página em branco”.
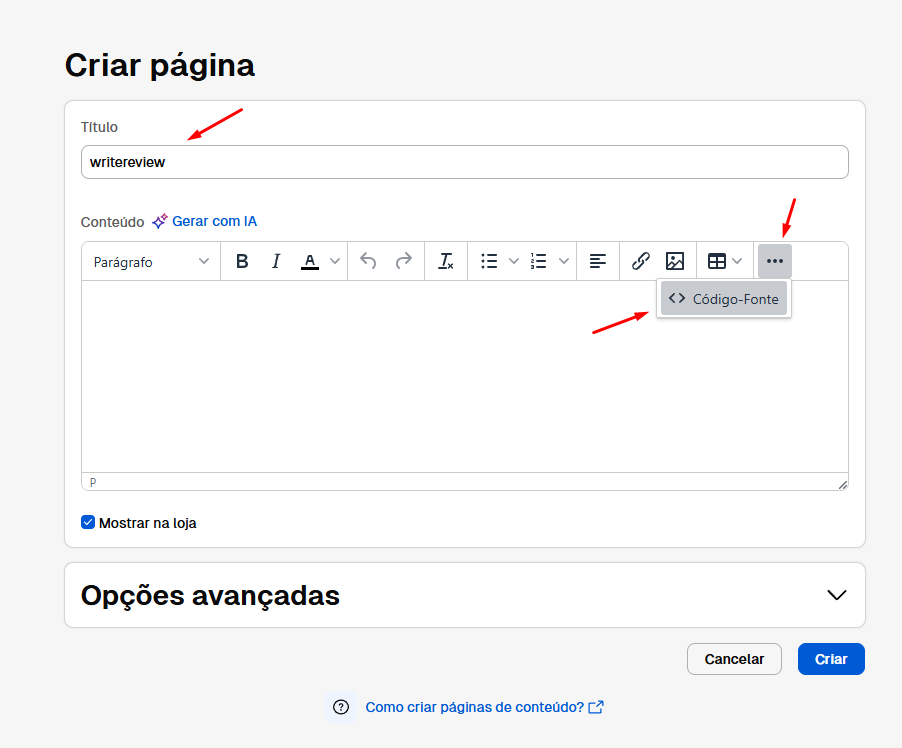
3. Configure o Título e o Conteúdo
No campo de título, insira: “writereview”.
No editor de conteúdo, selecione a opção “Código-fonte”.

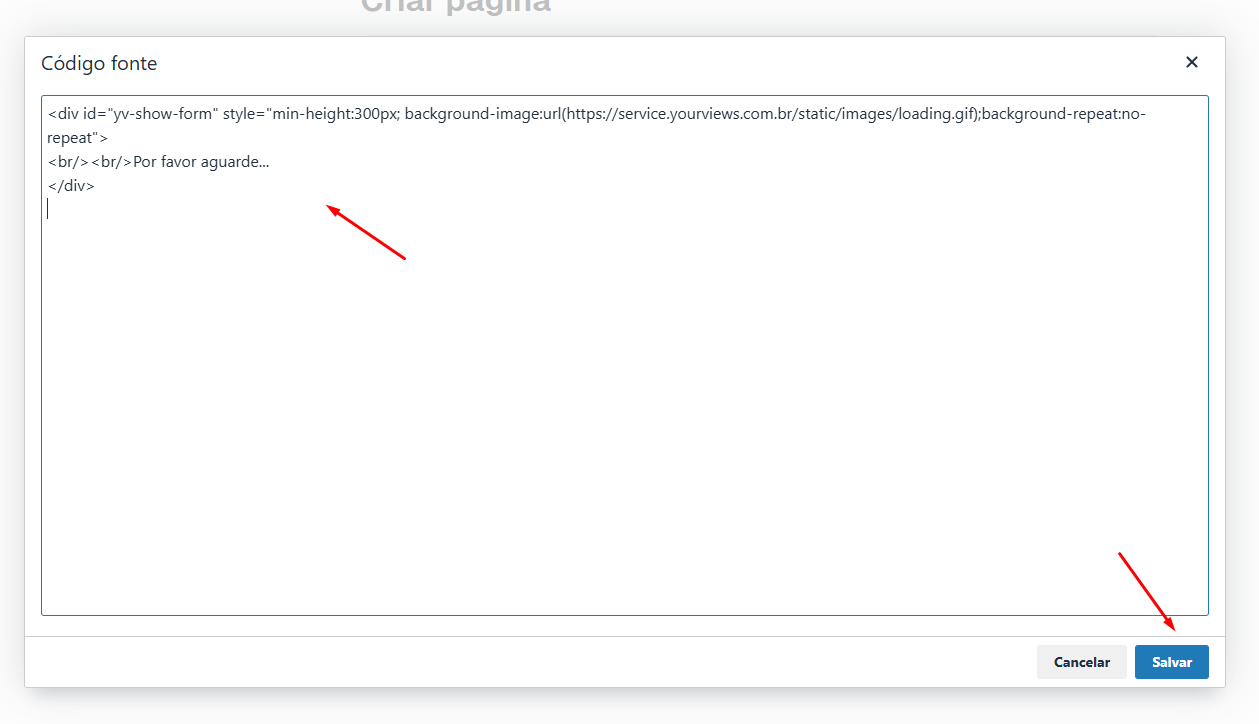
4. Insira o Código de Avaliação
Cole o seguinte código no campo de código-fonte:
<div id="yv-show-form" style="min-height:300px; background-image:url(https://service.yourviews.com.br/static/images/loading.gif);background-repeat:no-repeat">
<br/><br/>Por favor aguarde…
</div>
5. Salve a Página
Após inserir o código, clique em “Salvar”.

6. Verifique o Conteúdo
O conteúdo da página mostrará um preview com a mensagem: “Por favor aguarde”. Isso é normal.

7. Finalize a Criação
Clique em “Criar” para finalizar.
8. Confirme se a Página Está Ativa
- Procure a página chamada “writereview” na lista de páginas.
- Clique em “Ver Página” para confirmar se o conteúdo está correto.
Verificando elementos na página do produto
Com o aplicativo instalado e a página de avaliação criada, você pode testar os elementos da Yourviews nos produtos da loja.
Passo a passo:
a) Acesse a página de um produto da sua loja.
Exemplo de link de um produto:
- Link normal: https://appyourviews.lojavirtualnuvem.com.br/produtos/jogo-helldivers-2/
b) Adicione os seguintes parâmetros ao final do link para habilitar o modo de teste:
?yv-debug=true&yv-cache=true&yv-test=true
Exemplo de link com parâmetros:
https://appyourviews.lojavirtualnuvem.com.br/produtos/jogo-helldivers-2/?yv-debug=true&yv-cache=true&yv-test=true
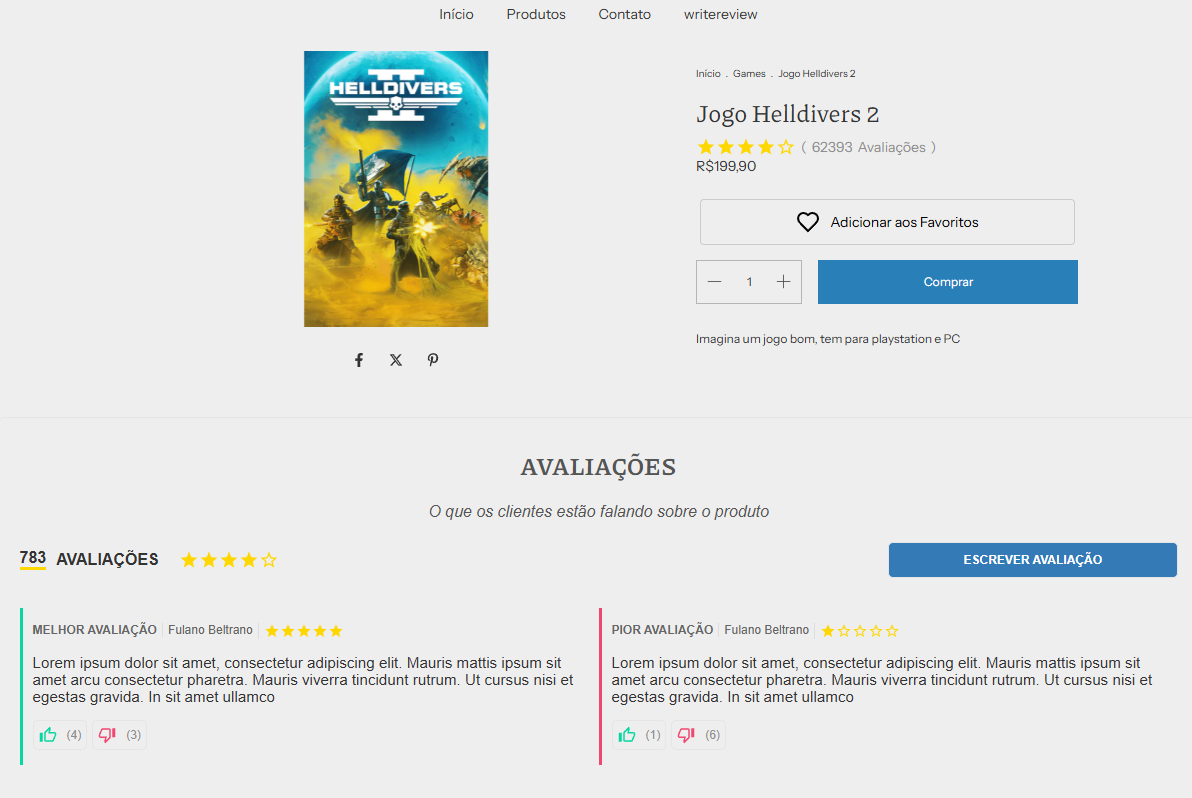
c) Carregue a página e verifique se os seguintes elementos aparecem:
- Estrelas de avaliação.
- Avaliações e perguntas geradas para teste.
Se todos os elementos forem exibidos corretamente, a configuração foi concluída com sucesso!
Exemplo:

Agora sua loja está pronta para coletar avaliações e melhorar a experiência dos clientes!