Sobre a função
Este recurso dentro da VTEX tem como função retornar as avaliações resumidas e detalhadas dos lojistas/sellers da VTEX IO.
Inserção dos blocos de reviews do lojista/seller
A Yourviews possui 2 blocos para exibir as avaliações do lojista: o bloco product-seller-rating-inline e o bloco product-seller-infos. Confira-os detalhadamente a seguir:
Bloco product-seller-rating-inline
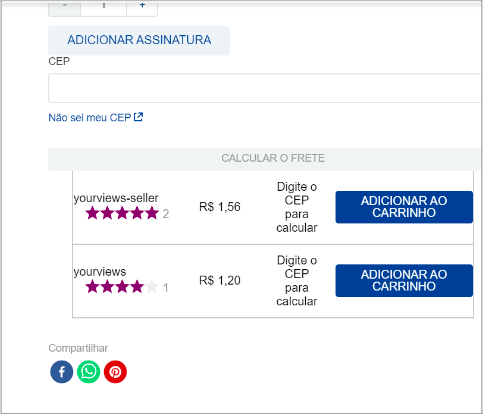
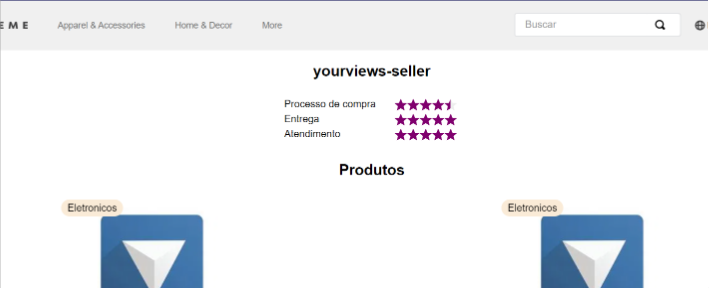
O primeiro bloco é a nota média geral do lojista que geralmente é inserida na PDP (Página de Produto) como no exemplo abaixo:

Para a inserção desse bloco, existem duas possibilidades, veja:
1- Com Seller Selector
A primeira é usando o APP da VTEX chamado Seller Selector, documentação disponível clicando aqui.
Esse app gera a possibilidade de inserção de uma tabela com linhas exibindo todos os sellers (lojistas) daquele produto específico.
Para inserir as estrelas dentro dessas linhas como é exibido no exemplo da imagem acima, basta adicionar o bloco “product-seller-rating-inline” dentro do bloco “seller-row” do APP Seller Selector
2- Sem Seller Selector
A segunda possibilidade, é quando não é usado o APP da VTEX Seller Selector, ou seja, o próprio cliente criou sua tabela de insrção de lojistas na PDP.
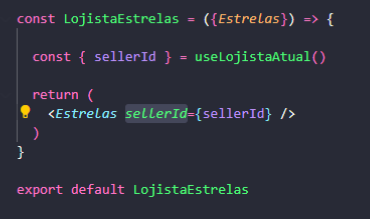
Sem esse APP da VTEX a yourviews não consegue obter o Id do Lojista via contexto do React, sendo assim a necessidade de ser criado um bloco pelo cliente usando o builder React na VTEX e passar uma propriedade com o sellerId (visualize nos exemplos abaixo).
Existe também uma documentação da VTEX para ajuda, caso queira verificar é só clicar aqui.
2.1- Adiciona o bloco novo nas interfaces da loja:

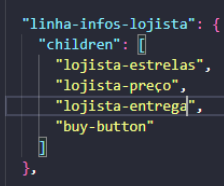
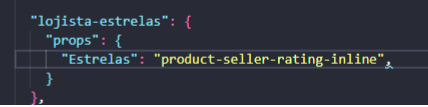
2.2- Insere o novo bloco criado no local desejado (lojista-estrelas):

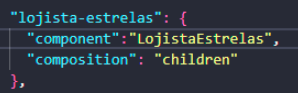
2.3- Passa como props do bloco criado o bloco da yourviews “product-seller-rating-inline:”

2.4- Passa a propriedade sellerId para o componente filho (Estrelas) que é o bloco da yourviews - Importante: a propriedade precisa ser exatamente “sellerId”

Bloco product-seller-infos
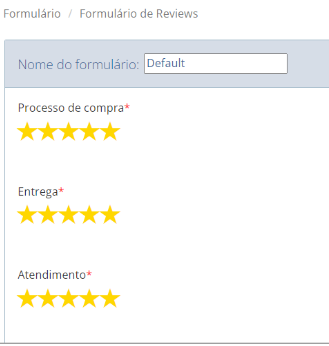
O segundo bloco são as notas de cada informação configuradas no formulário da Yourviews:

Essas informações e textos são retornadas no bloco de informações do lojista aqui do APP da Yourviews, e a sua inserção é parecida com o bloco anterior, mas geralmente esse bloco é inserido na página do lojista, por exemplo:

Para inserir esse bloco, é necessário que na seção de blocos da seu APP da VTEX seja adicionar o bloco “product-seller-infos” e existem também duas opções possíveis.
1- Com querie parameter
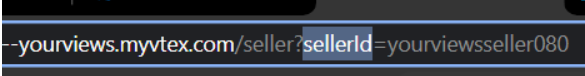
Basicamente, é apenas inserido um parâmetro de querie na URL da página do lojista, passando o sellerId, como no exemplo abaixo:

Esse parâmetro na URL é importante para que o APP da yourviews obtenha o id do seller para carregar as avaliações do lojista, portanto é necessário que o parâmetro na URL seja exatamente “sellerId”.
Será necessário seguir a documentação da VTEX para a criação de uma nova página e depois a criação do link com a querie para essa página:
https://developers.vtex.com/docs/guides/vtex-io-documentation-creating-a-new-custom-page
https://developers.vtex.com/docs/guides/vtex-store-link#modus-operandi
2- Com prop no componente
Esse método é muito parecido com o passo 2 do primeiro bloco.
É necessário a criação de um bloco pelo cliente usando o builder React na VTEX passando uma propriedade com o sellerId, como nos exemplos abaixo:
Existe uma documentação da VTEX para ajuda aqui: https://developers.vtex.com/docs/guides/vtex-io-documentation-composition
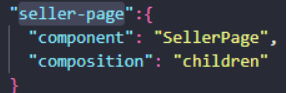
2.1- Adiciona o bloco novo nas interfaces da loja:

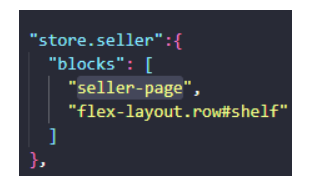
2.2- Insere o novo bloco criado no local desejado (seller-page):

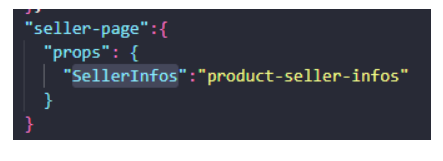
2.3- Passa como props do bloco criado o bloco da yourviews “product-seller-infos”:

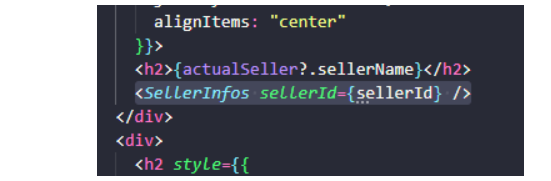
2.4- Passa a propriedade sellerId para o componente filho (SellerInfos) que é o bloco da Yourviews - Importante: a propriedade precisa ser exatamente “sellerId”