Instalação Vtex IO
Essa documentação foi escrita e elaborada para facilitar a implantação nas lojas VTEX IO que usam o aplicativo da Yourviews.
Primeiros Passos
Perfil de Acesso e Chave de Aplicação
Para a que a Yourviews possa integrar com sua loja VTEX é necessário criar um perfil de acesso específico para a Yourviews e uma chave de aplicação.
O gerenciamento de perfis e usuários é feito dentro do painel administrativo da Vtex por um usuário que tenha permissão para tal ação. Siga os passos abaixo.
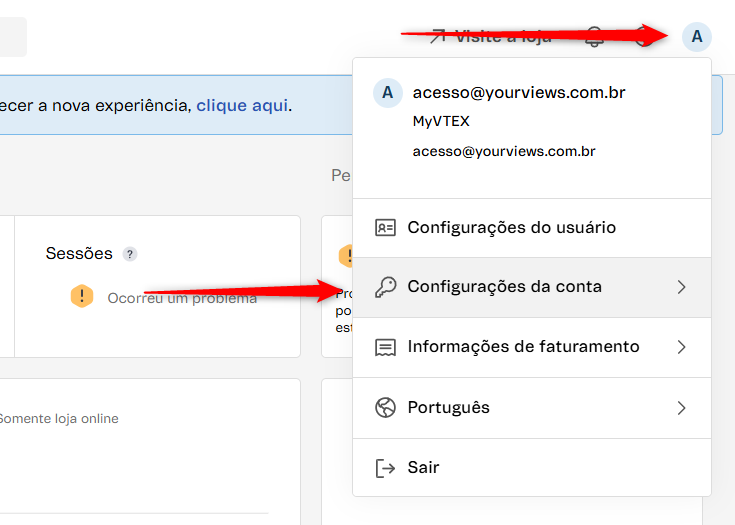
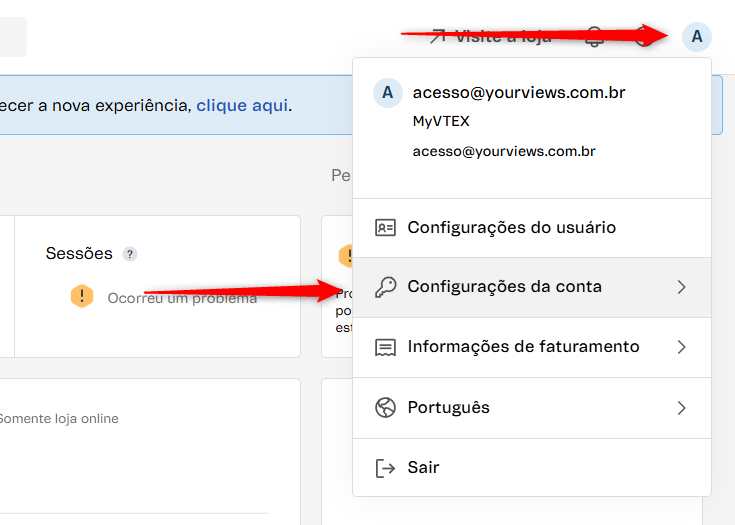
No canto superior direito do painel administrativo da Vtex, clique na letra inicial do usuário como no exemplo abaixo, e em seguida clique em configuração da conta:

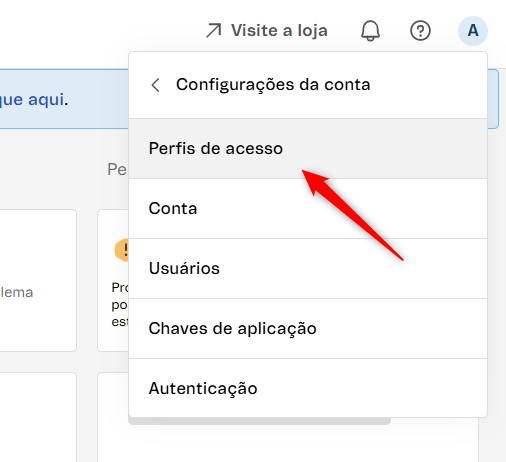
Em seguida clique em perfis de acesso:

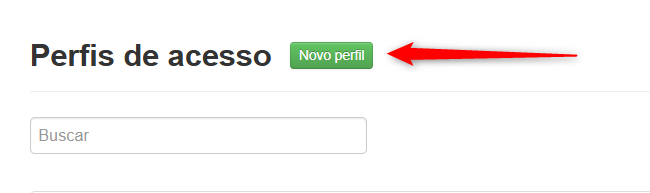
Clique em novo perfil:

Selecione perfil “Custom” para ser um perfil totalmente customizado para o acesso à Yourviews e coloque o nome do perfil como “Yourviews”

Após isso, selecione os Produtos e Recursos a serem liberados
1- Em "Produtos e Recursos", primeiramente escolha "OMS"
Selecione os recursos:
View order (visualizar pedidos)
View store sales stats (visualizar totalizadores)
List Orders (Lista de pedidos).

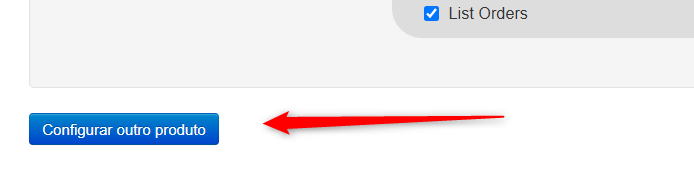
Em seguida clique em "Configurar outro Produto":

2- Agora, escolha o produto "Catalog"
Selecione Configurações e selecione:
CMS Management (Configurações do portal)
 3- Clique novamente em "Configurar outro Produto" e selecione “Vtex IO”
3- Clique novamente em "Configurar outro Produto" e selecione “Vtex IO”
Selecione Insfrastructure e escolha todas as opções como na imagem abaixo:

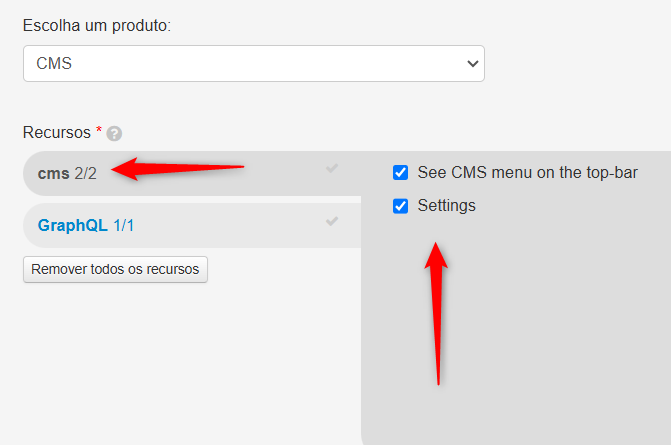
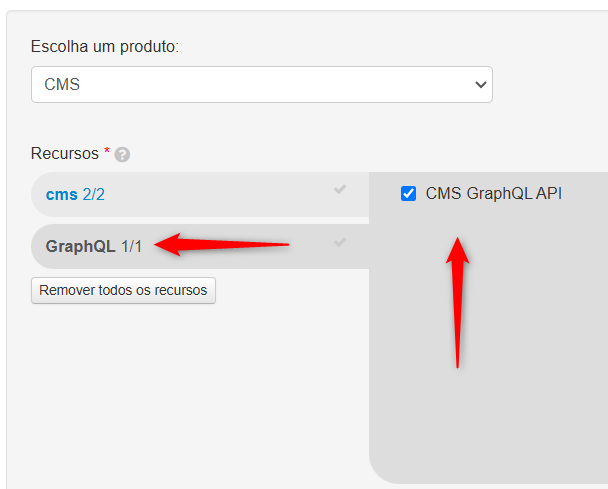
4- Clique novamente em “Configurar novo Produto” e selecione CMS
Selecione todas opções disponíveis:


5- No final da página adicione o e-mail da Yourviews: acesso@yourviews.com.br

Clique em “Salvar“ para finalizar a criação do perfil de acesso.
Criação de Chave e Token de aplicação
No canto superior direito do painel administrativo da Vtex, clique na letra inicial do usuário como no exemplo abaixo, e em seguida clique em configuração da conta:

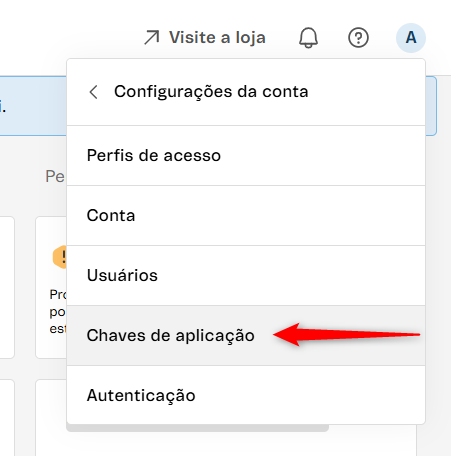
Clique em Chaves de Aplicação:

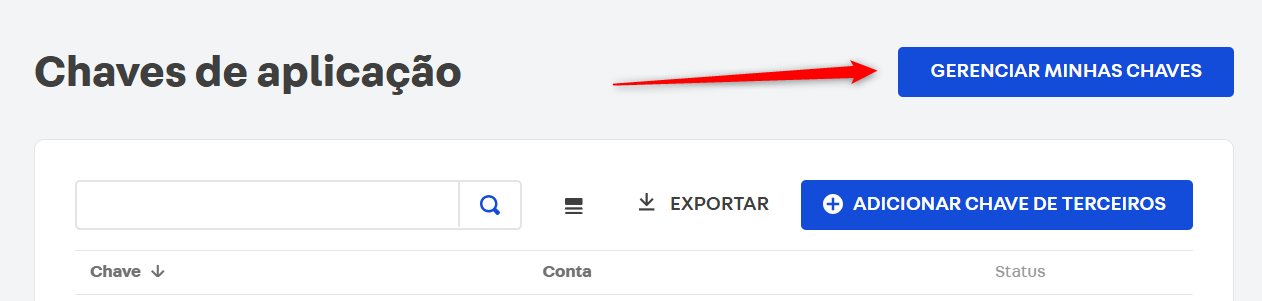
Clique em “Gerenciar minhas chaves”:

Clique em “Gerar Chave”:

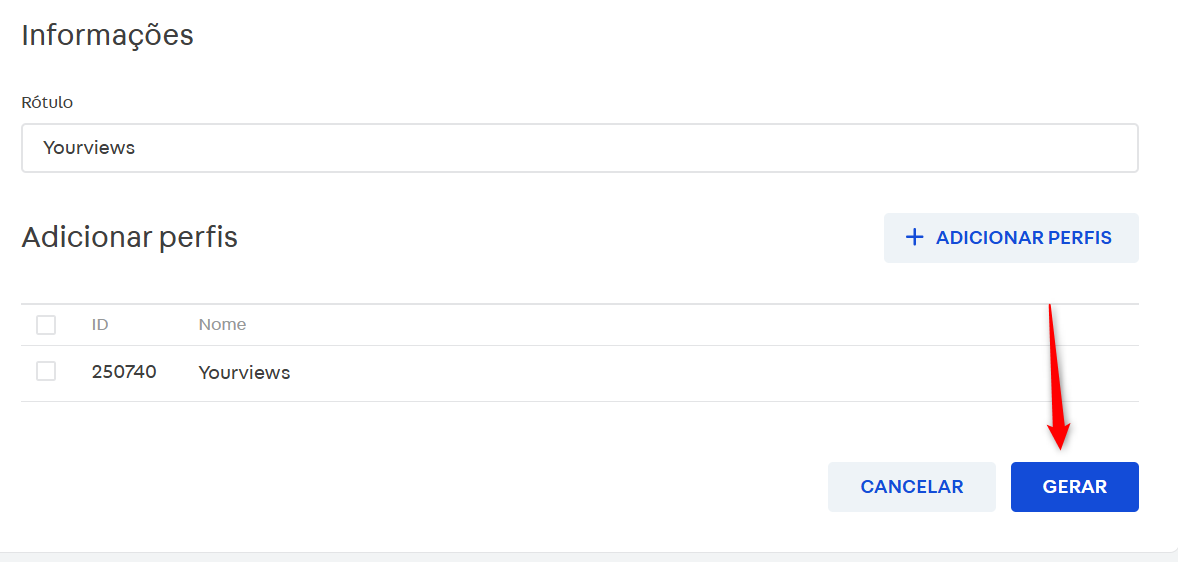
Adicione o marcador desejado e clique em "Adicionar Perfis":

Selecione o perfil criado anteriormente e clique em “Adicionar Perfil”:

Clique em “Gerar”:

Guarde as informações abaixo em um local seguro.

IMPORTANTE
Caso necessário você deve informar à Yourviews tanto o AppKey quanto o AppToken em formato texto - nunca imagem.
O AppKey é a chave que você gerou no passo anterior e começa sempre por "vtexappkey-xxxx".
O AppToken é a chave bem maior, gerada na etapa anterior.
Links de Ajuda
Os links de ajuda para que a agência possa fazer a implantação e personalização dos elementos da Yourviews no site do cliente são:
Documentação sobre a instalação dos componentes da Yourviews no projeto:
https://vtex.io/docs/app/yourviews.yourviewsreviews@1.6.0/
Link Sobre a customização dos handlers CSS dos componentes na VTEX IO:
Configuração dos testemunhos no painel da Yourviews
https://help.hiplatform.com/docs/testemunhos-depoimentos
Repositórios do git de lojas temas de exemplo com o app da Yourviews instalado:
- App Yourviews sem personalização dos blocos: https://github.com/luisfkandriolohi/vtexio-yourviews-store-theme-default
- App Yourviews com personalização dos blocos: https://github.com/luisfkandriolohi/vtexio-yourviews-store-theme-custom
Instalação do aplicativo
Existem alguns passos muito importantes a serem seguidos para que a instalação do aplicativo da Yourviews seja executada da maneira correta!
Antes de tudo, é importante ressaltar que é necessário possuir o CLI da VTEX IO instalado e atualizado, basta instalar o CLI da VTEX e executar o comando “vtex autoupdate”
1. Crie um workspace de dev executando o comando “vtex use”, exemplo:
“vtex use yourviews”
2. Execute o comando: “vtex install yourviews.yourviewsreviews”
3. Insira como peerDependencies no arquivo manifest.json:

4. Configure o aplicativo da Yourviews na seção /admin/apps/yourviews.yourviewsreviews@X.XX.X/setup/ da VTEX IO usando as teclas de sua loja Yourviews.
5. Insira os blocos desejados, como: estimativas, perguntas e respostas, estrelas de prateleiras, estrelas do sumário do produto, estrelas do lojista no sumário do produto e estrelas de infos do lojista.
6. Pronto!
Configuração do Aplicativo
Após a instalação do aplicativo, você deve seguir alguns passos abaixo.
1 - Acesse a opção “Meus Aplicativos” dentro de “Aplicativos” na seção “Configurações da Conta” e adquira pelo aplicativo da Yourviews e clique em “configurações”

2 - Na janela de configuração, insira as informações da sua loja que podem ser acessadas no painel da Yourviews através dessa URL: https://service.yourviews.com.br/admin/Account/StoreApi ou acessando pelo painel em: “Conta ” > “Código da Loja”

3 - Insira o código da loja no espaço “Public Store Key”, na seção credencial da API insira o Usuário no espaço “API User” e Senha no espaço “API Password”, após feito isso, selecione a opção “Enable Reviews Rich snippets ” caso você deseje que os rich snippets (aggregateRating) sejam processados pelo aplicativo da Yourviews.
4 - Clique em salvar
Inserção dos Componentes da Yourviews
Explicação Rápida
Os elementos da Yourviews são separados em blocos dentro da Vtex io, sendo eles, os seguintes blocos:
Avaliações --------------------------------------------- “yv-product-reviews"
Perguntas e Respostas -------------------------- “yv-product-questions-and-answers”
Estrelas de prateleiras / vitrines ------------ “yv-product-rating-inline”
Estrelas de produto —--------------------------- “yv-product-rating-summary”
Testemunhos ----------------------------------------- “yv-testimonials”
Normalmente o s blocos de estimativas , perguntas e respostas e estrelas de sumário do produto ficam localizados na página do produto (PDP). As estrelas de prateleiras / vitrines ficam localizadas na página Home e categoria (PLPs) e por fim os Testemunhos ficam localizadas na página Home.
Segue alguns exemplos abaixo:
Estrelas do produto:

Avaliações:

Perguntas e Respostas:

Exemplos de inserção dos blocos da yourviews no código da loja
A inserção dos blocos de estimativas, perguntas e respostas e estrelas do produto normalmente ficam no bloco pai da vtex store.product que normalmente é a página do produto.
Seguem os exemplos abaixo:


A inserção dos blocos de testemunhos normalmente fica no bloco pai da vtex store.home ou que normalmente é a página home da loja.
Seguem os exemplos abaixo:

A inserção dos blocos de estrelas de prateleira / vitrines normalmente fica no bloco pai da vtex product-summary.shelf ou que normalmente é a página home da loja.
*Atenção, o bloco das estrelas de prateleira tem como nome “yv-rating-inline”
Segue o exemplo abaixo:

Customização dos Componentes
Customizando Blocos
A partir da versão 1.5.0 do app da Yourviews na VTEX IO, é possível criar seus próprios layouts/blocos usando os blocos da Yourviews na Vtex.
Um exemplo rápido seria você referenciar o bloco de estrelas do produto “yv-product-rating-summary” e passar blocos filhos “children” e “props” para o mesmo.
* Importante: cada bloco na Yourviews aceita filhos/childrens e propriedades/props específicos
Para poder fazer isso, crie um arquivo dentro da pasta store/blocks do tema da sua loja com o nome “yourviews-custom.jsonc” , exemplo:

Após isso, dentro dele você poderá incluir qualquer customização seguindo a nossa documentação:
Exemplo de customização do bloco “yv-product-rating-summary”:

Use nossa loja tema de exemplo com o app Yourviews personalizado para usar de exemplo no seu processo de customização:
https://github.com/luisfkandriolohi/vtexio-yourviews-store-theme-custom
Customizando CSS
Para poder editar o css das classes da app da Yourviews, a yourviews usa o CSS_HANDLES que a própria Vtex disponibiliza, e nesse caso precisamos descobrir qual bloco e classe queremos editar:
Acesse o workspace desejado e na URL da página desejada, basta inserir uma consulta da VTEX de inspecionar
Query: ?__inspect
Exemplo: https://workspacedev-minhaloja.myvtex.com/produto-x/p?__inspect
Help de ajuda da VTEX https://developers.vtex.com/docs/guides/how-to-interactively-inspect-blocks-on-a-store-framework-store
Usando esse método, será possível passar o mouse sobre os componentes da loja e visualizar seus blocos e classes como no exemplo abaixo:

É possível notar que as estrelas estão atribuídas à classe “.ratingStarsActive”
Com isso seguimos os passos abaixo para editar o css:
1- Criar o arquivo css, dentro da pasta “Styles” da sua loja usando o nome “yourviews.yourviewsreviews.css”

2- Criar a classe css e atribuir a propriedade “fill” como no exemplo abaixo:

3- Salve o arquivo e execute o comando “ vtex link ” para que essa alteração reflita no workspace.

Finalizado!
Depois de todas as configurações e estilizações finalizadas, basta subir seu workspace para produção!