Esse tutorial mostrará como configurar o script da Yourviews na Shopify.
Por padrão, durante o processo de onboarding estaremos realizando a instalação do script através da API da Shopify. Caso o script não seja inserido desta forma, será necessário seguir as etapas abaixo.
Adicionar Javascript
Adicione o script abaixo no template da sua loja Shopify. Ele deve ficar logo antes do fechamento da tag body.
Substitua o STORE_KEY pelo código da loja dentro da Yourviews, esse código pode ser encontrado aqui.
JavaScript
<!-- Script Yourviews -->
<script type="text/javascript">
(function () {
var yvs = document.createElement("script");
yvs.type = "text/javascript";
yvs.async = true;
yvs.id = "_yvsrc";
yvs.src = "//service.yourviews.com.br/script/STORE_KEY/yvapi.js";
var yvs_script = document.getElementsByTagName("script")[0];
yvs_script.parentNode.insertBefore(yvs, yvs_script);
})();
</script>
<!-- Script Yourviews -->
-
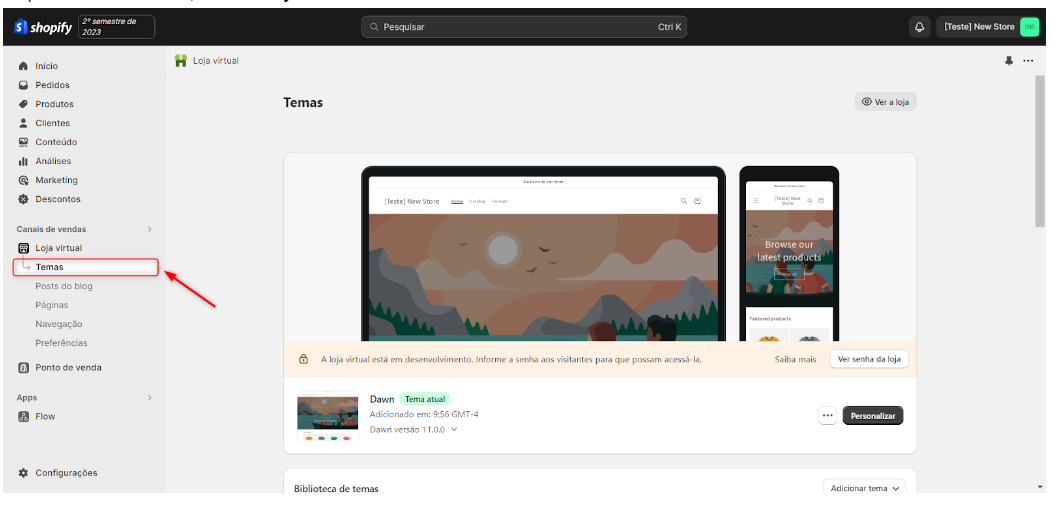
No painel administrativo, na aba "Loja Virtual” selecione "Temas”

-
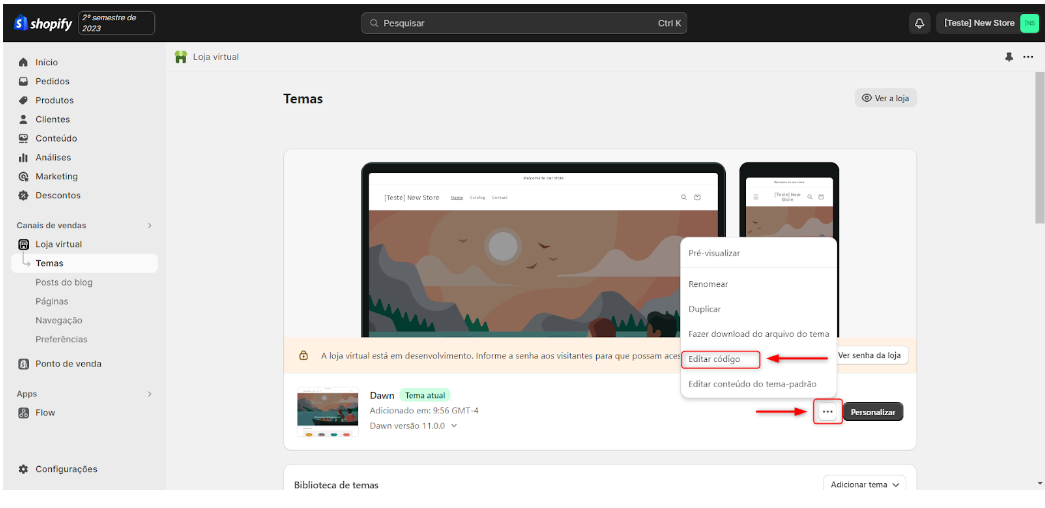
Em seguida, abra o menu de "Ações" e selecione "Editar código"

-
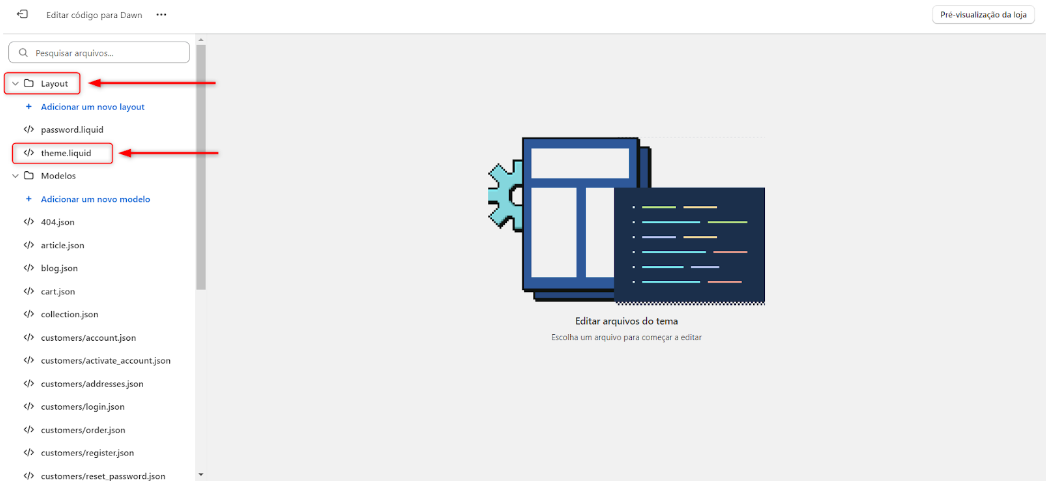
Na pasta “Layout”, procure por "theme.liquid"

-
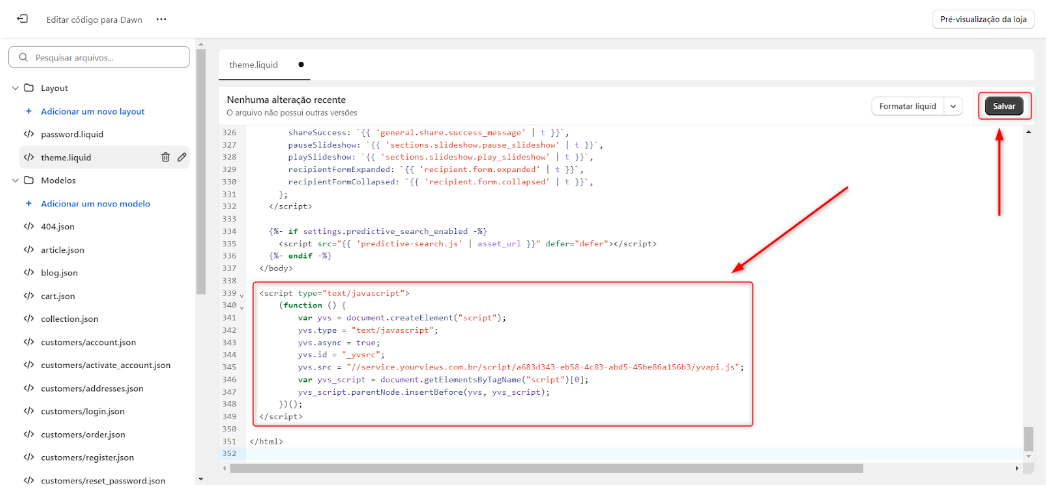
No painel à direita, role o código até o final e logo antes de fechar a tag BODY, adicione o script da Yourviews e clique em “Salvar”