Esse tutorial mostrará como configurar os widgets da Yourviews na Shopify.
Acessando Templates de Layout
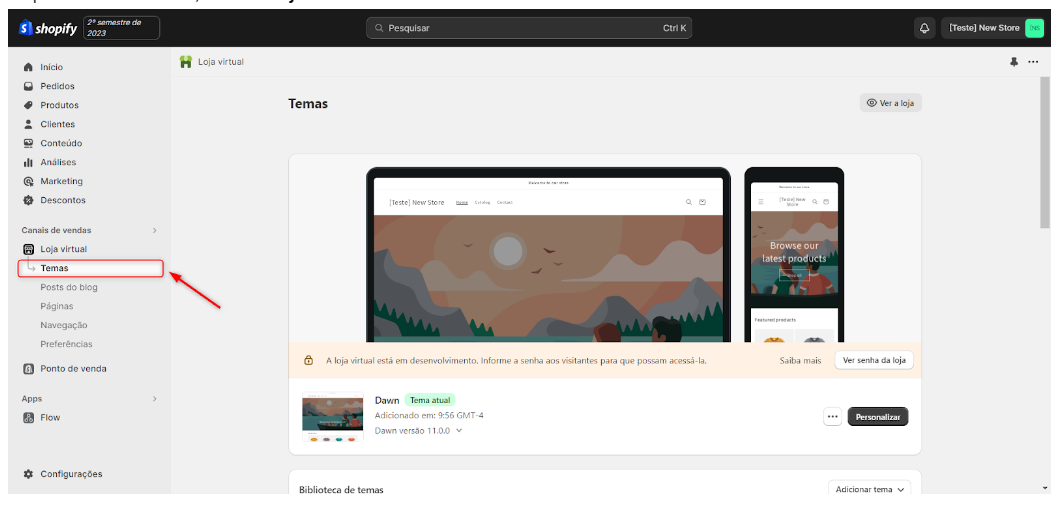
No painel administrativo, na aba "Loja Virtual” selecione "Temas”

-
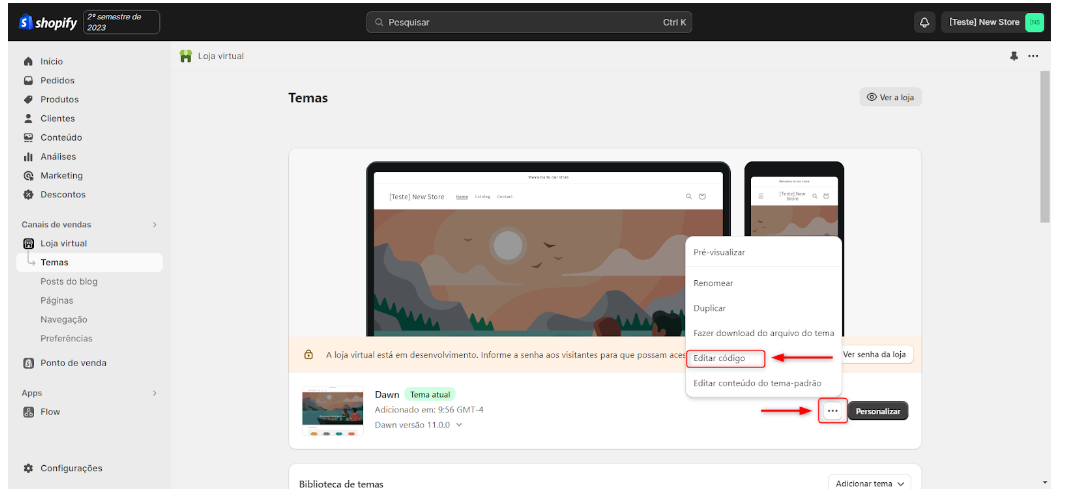
Em seguida, abra o menu de "Ações" e selecione "Editar código"

-
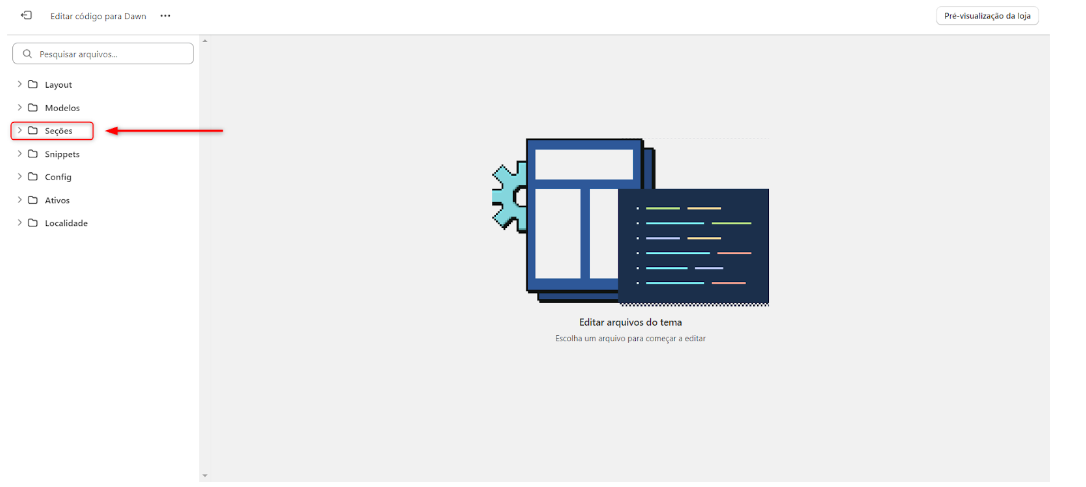
Selecione a pasta “Seções” para visualizar os templates.

Adicionar o Widget de Review
Para que as avaliações sejam exibidas, você deve adicionar uma div na página de produto, no local onde deseja que sejam exibidas as avaliações. Para isso, basta adicionar o código abaixo, no local que desejar. Geralmente o local escolhido é logo após a descrição do produto.
JavaScript
<div id="yv-reviews"
data-yvproductid="{{ product.id }}"
data-yvproductname="{{ product.title | escape }}"
data-yvurl="{{ shop.url }}{{ product.url }}"
data-yvproductimage="{{ product.featured_image | product_img_url: "large" |replace: '?', '%3F' | replace: '&','%26'}}"
data-yvproductprice="{{ product.price }}">
</div>
-
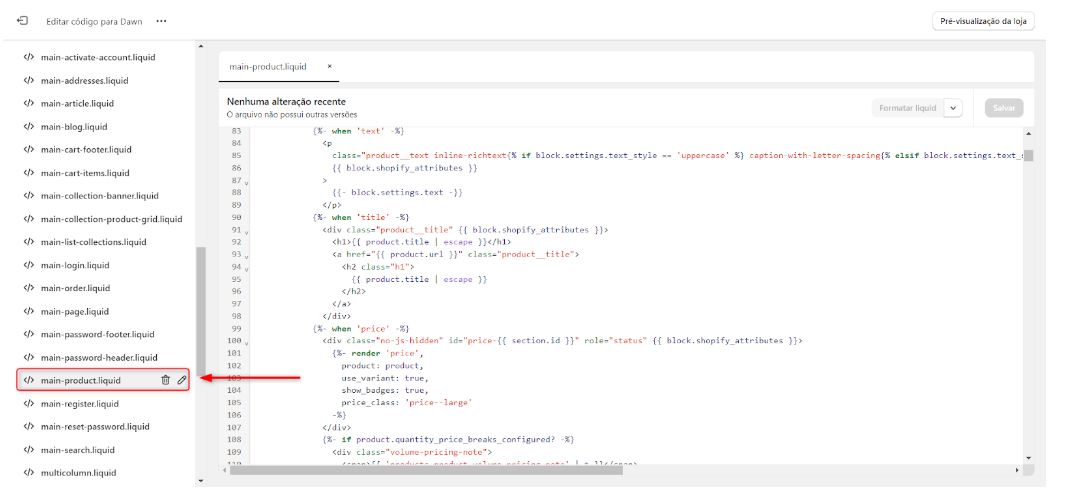
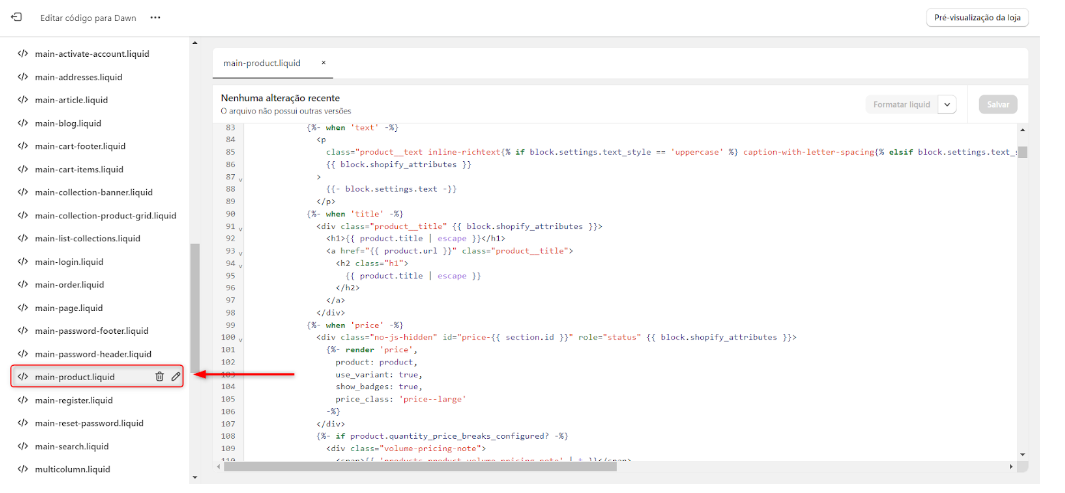
Procure por "main-product.liquid"

-
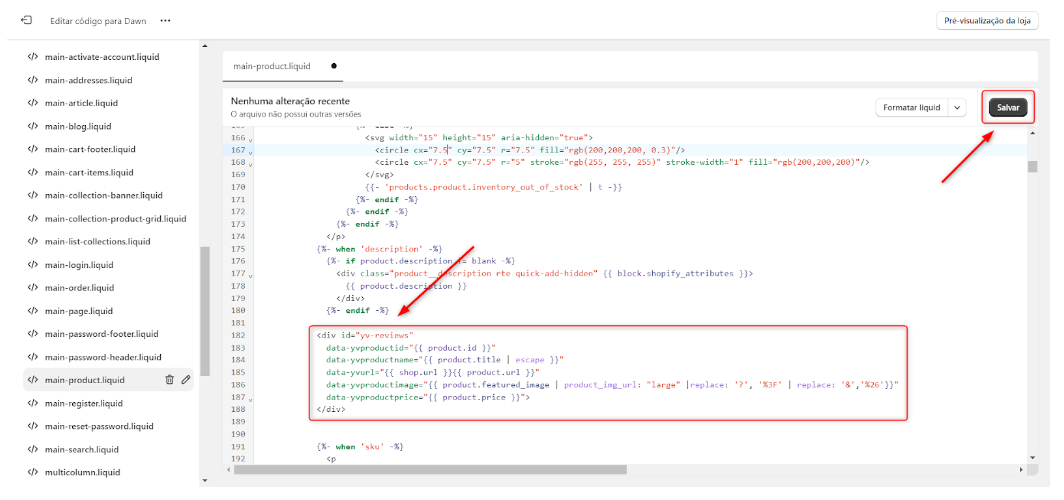
No painel à direita, role o código até onde deseja que os reviews apareçam, cole o código do widget e clique em “Salvar”.

Adicionar as Estrelinhas na Página do Produto
As estrelas são um resumo das notas dos reviews. Geralmente eles ficam posicionados próximo ao preço do produto.
JavaScript
<div id="yv-review-quickreview" data-yvproductid="{{ product.id }}" ></div>
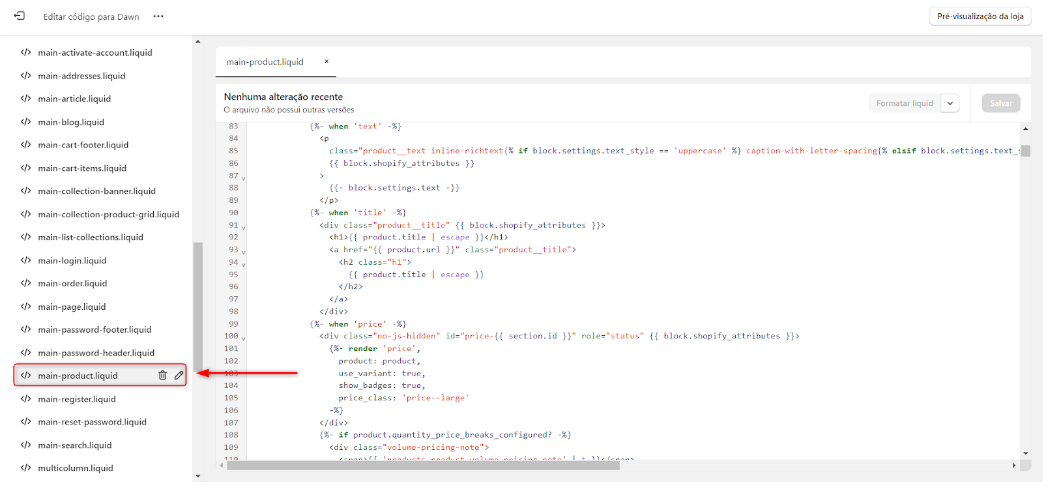
- Procure por "main-product.liquid"

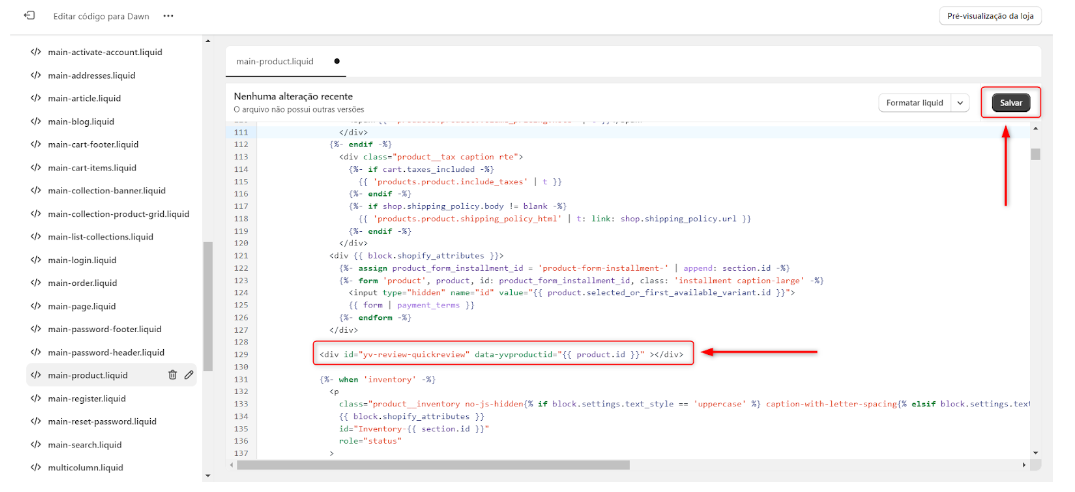
- No painel à direita, role o código até onde deseja que as estrelinhas apareçam, cole o código do widget e clique em “Salvar”.

Adicionar Perguntas & Respostas
Perguntas & Respostas é um componente essencial da Yourviews e permite que seus clientes tirem dúvidas com você. Ele geralmente fica na página de produto, logo após os reviews.
JavaScript
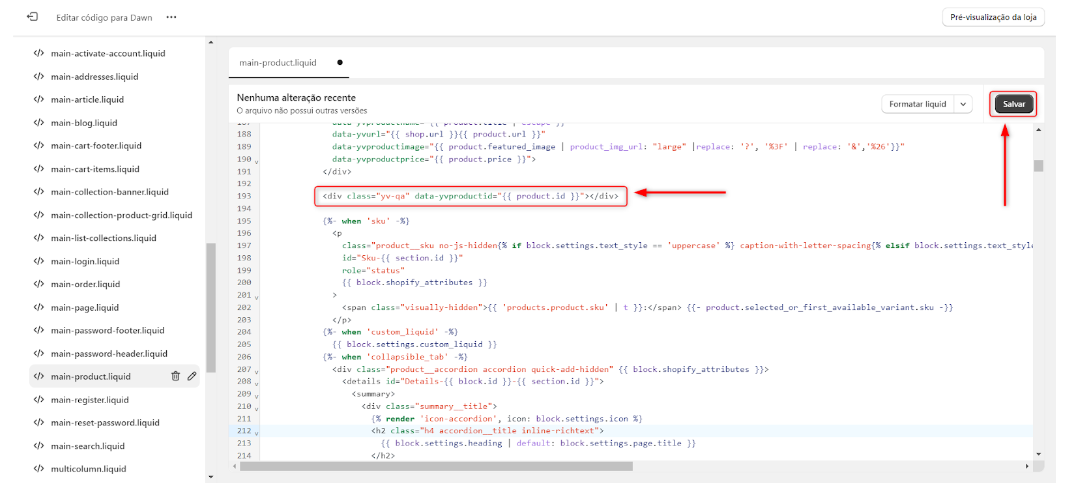
<div class="yv-qa" data-yvproductid="{{ product.id }}"></div>
-
Procure por "main-product.liquid"

-
No painel à direita, role o código até onde deseja que as Perguntas & Respostas apareçam, cole o código do widget e clique em “Salvar”.

Adicionar Estrelas nas Prateleiras
Você pode colocar a média das notas dos produtos nas prateleiras (busca, coleção, home, etc). Geralmente ele fica abaixo do título de produto.
JavaScript
<div class="yv-review-quickreview" value="{{ product.id }}"></div>
-
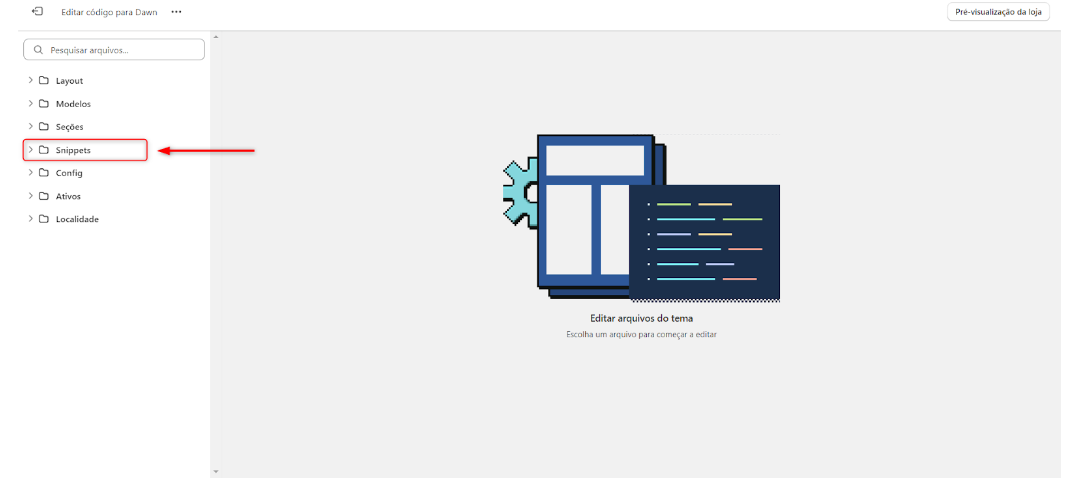
Selecione a pasta “Snippets” para visualizar os templates.

-
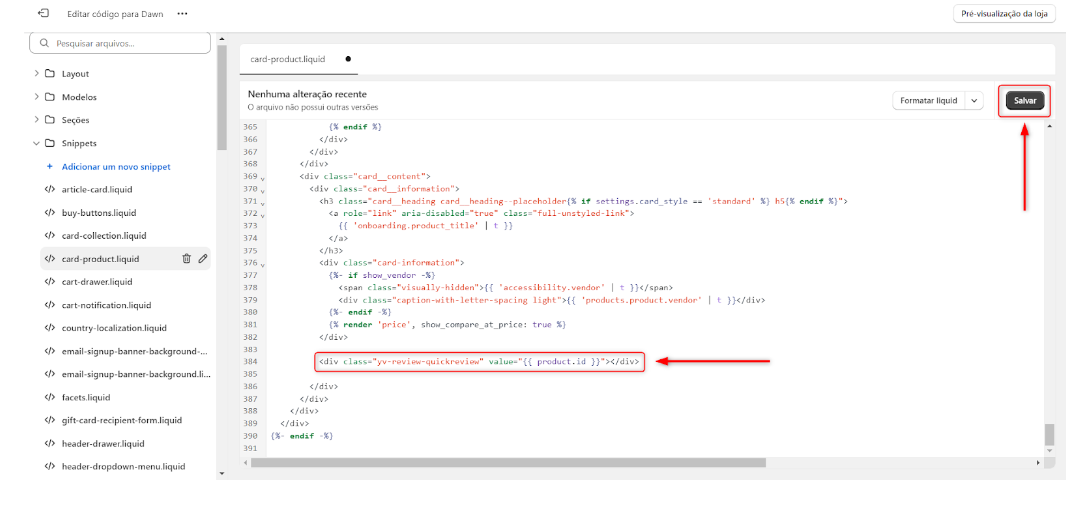
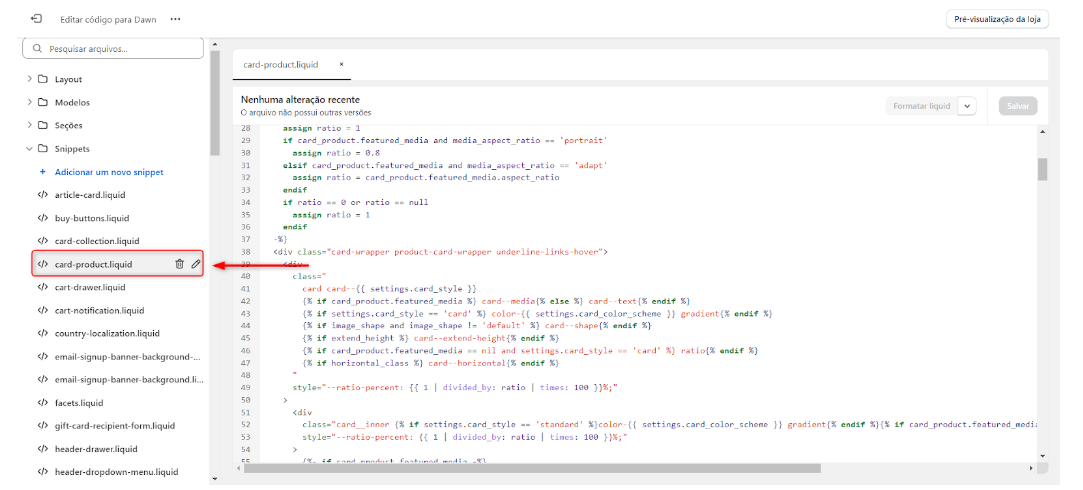
Procure por "card-product.liquid"

-
No painel à direita, role o código até onde deseja que as estrelas apareçam, cole o código do widget e clique em “Salvar”.