1 - Instalação do script em todas as páginas
A Yourviews fornece um Javascript que deverá ser inserido em todas as páginas do site. Isso pode ser feito através do Google Tag Manager ou pela edição do template de rodapé da loja.
1.a) Instalação via Tag Manager
Você pode seguir os passos nesse link:
https://help.hiplatform.com/docs/instalacao-via-tag-manager
1.b) Instalação por edição de template
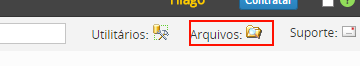
a) Acesse o painel administrativo da sua loja e, no topo, clique em "Arquivos" em seguida clique em htm.

b) Na lista de arquivos, procure o arquivo que corresponde ao rodapé da sua loja. Geralmente o arquivo é o "Rodape.htm". Clique no ícone "Editar"

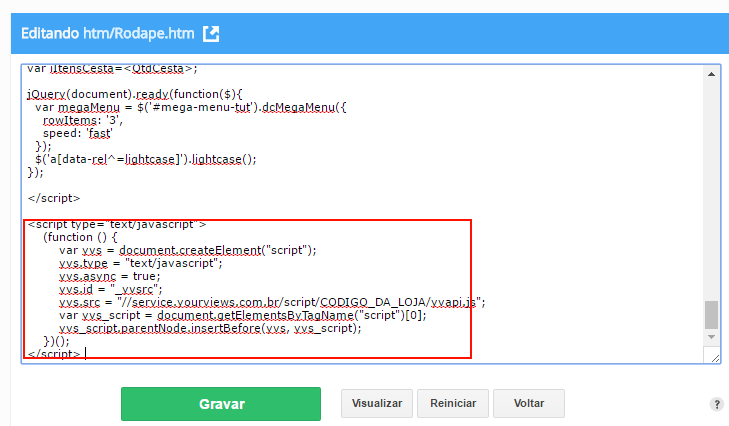
c) Role a página até o fim e, como último elemento, adicione o código abaixo e clique em Gravar.
<script type="text/javascript">
(function () {
var yvs = document.createElement("script");
yvs.type = "text/javascript";
yvs.async = true;
yvs.id = "_yvsrc";
yvs.src = "//service.yourviews.com.br/script/CODIGO_DA_LOJA/yvapi.js";
var yvs_script = document.getElementsByTagName("script")[0];
yvs_script.parentNode.insertBefore(yvs, yvs_script);
})();
</script>
IMPORTANTE: Não esqueça de trocar o CODIGO_DA_LOJA pelo código fornecido pela Yourviews

IMPORTANTE: Tenha certeza que está editando o template de rodapé correto. Outros rodapés, como "PedRodape" não devem ser editados.
2 - Criar usuário de webservice
O procedimento é criar um novo usuário no admin da Fast Commerce dando permissões de acesso para relatórios de Produtos e Pedidos.
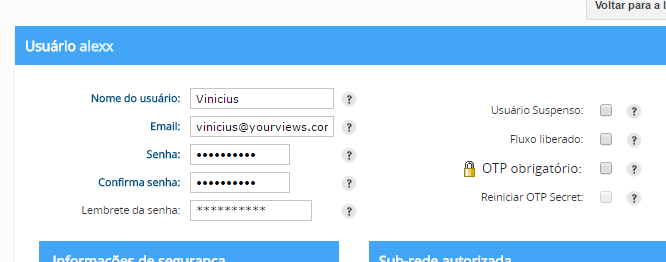
O usuário pode ter nome "yourviews", com e-mail "acesso@yourviews.com.br" e a senha deve ser escolhida pelo cliente e informada a nós.


3 - Criar página de escrever avaliação
a) No painel administrativo, clique em "Arquivos".

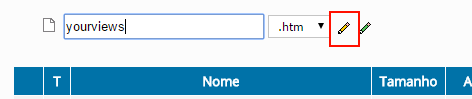
b) Em "novo arquivo" escreva "yourviews" e clique em "Editar".

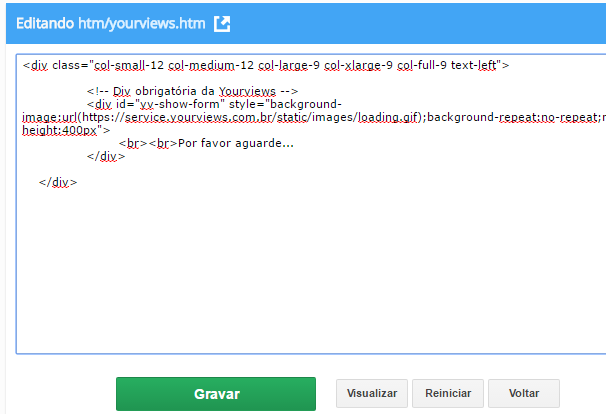
c) Adicione o conteúdo abaixo e clique em Gravar
<div class="col-small-12 col-medium-12 col-large-9 col-xlarge-9 col-full-9 text-left">
<!-- Div obrigatória da Yourviews -->
<div id="yv-show-form" style="background-image:url(https://service.yourviews.com.br/static/images/loading.gif);background-repeat:no-repeat;min-height:400px">
<br><br>Por favor aguarde...
</div>
</div>