1 - Webservice
Criar uma chave de webservice e informá-la a Yourviews.
Para isso, siga os passos:
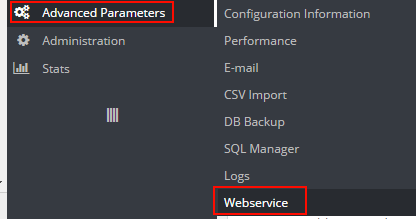
a) No painel administrativo, ir em Advanced Parameters > Webservice

b) Clique em "Add new webservice key"
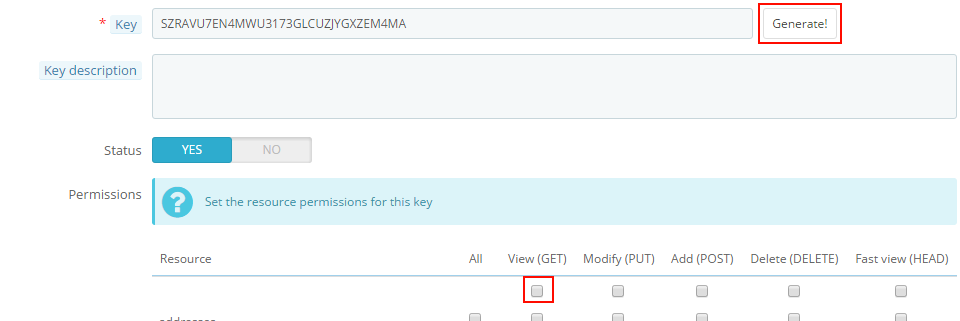
c) Na tela, clique em 'Generate' para criar uma chave aleatória e dê permissão 'View (GET)' para tudo

d) Clique em salvar e informe a chave gerada para a Yourviews.
Obs: Confirme que o webservice está devidamente habilitado (Enable Prestashop's webservice)
2 - Instalação front-end
Basta adicionar o script JS abaixo no footer de todas as páginas. Geralmente esse script deve ficar próximo onde se coloca os selos do Ebit, e outros logos, etc.
<script type="text/javascript">
(function () {
var yvs = document.createElement("script");
yvs.type = "text/javascript";
yvs.async = true;
yvs.id = "_yvsrc";
yvs.src = "//service.yourviews.com.br/script/CODIGO_DA_LOJA/yvapi.js";
var yvs_script = document.getElementsByTagName("script")[0];
yvs_script.parentNode.insertBefore(yvs, yvs_script);
})();
</script>
OBS: Alterar o CODIGO_DA_LOJA para o código fornecido pela Yourviews.
3 - Criar página de avaliação*- Opcional, porém recomendado*
Criar uma nova página no CMS da loja, que será utilizada para escrever avaliação de produtos. Embora opcional, esta etapa ajuda a trazer usuários de volta para seu site e aumenta a taxa de recompra.
Para isso:
a) Vá em Preferences > CMS.
b) Clique em Add new CMS page.
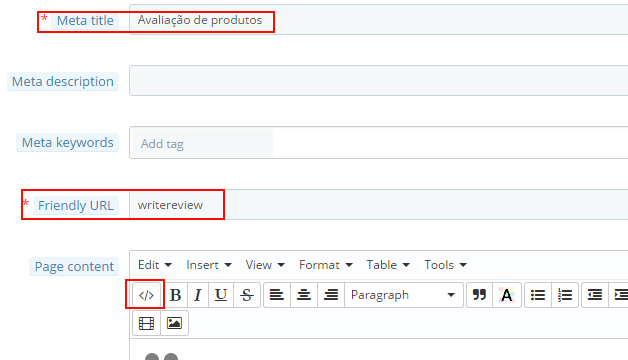
c) Em "Meta title", coloque Avaliação de produtos.
d) Em Friendly URL, coloque "writereview"
*e)*Em Page Content, em Source Code, adicione o código abaixo.
f) Marque Indexation by search engine e Displayed como "Yes"
<div id="yv-show-form" style="min-height:300px; background-image:url(https://service.yourviews.com.br/static/images/loading.gif);background-repeat:no-repeat">
<br/><br/>Por favor aguarde...
</div>
g) Salve a página