Sobre a função:
Altere a publicação do Hi Bot em seu site ou no mobile e atraia mais consumidores, aumentando a visibilidade da ferramenta! Nessa tela de configuração, você tem acesso a algumas opções para melhorar ainda mais o volume de atendimento do seu Hi Bot!
Veja como fazer:
Acesse: O Departamento do bot > Configurações > Bot > Script para publicação

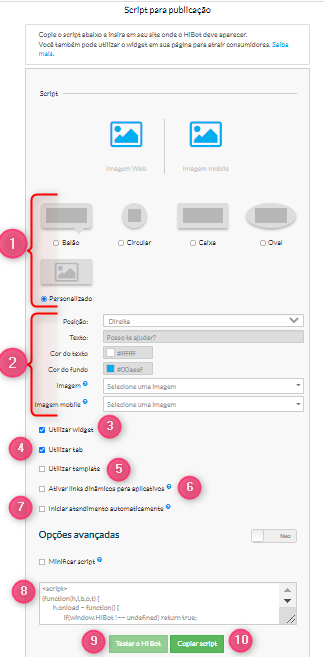
1) Selecione o modelo de widget desejado, entre balão, circular, caixa, oval ou personalizado;
2) Caixa de texto e imagem: nesse campo da tela, você conseguirá configurar a aparência da caixa de texto que ficará exposta no canto da tela. Isto é:
- Posição: nessa opção, você definirá o local da página que a “Caixa de Texto” será exibida. Poderá optar por: canto direito (superior), esquerdo (superior) e direito inferior.
- Texto: mensagem que será exibida para o consumidor;
- Cor do texto e cor de fundo: se sua empresa já tiver um código hexadecimal é só digitar nesse campo a cor do texto/fundo desejada. Caso contrário, se você clicar no campo, será exibida uma paleta de cores.
- Imagem: Essa imagem será utilizada na experiência web. Os formatos aceitos para esta opção são: jpg, jpeg, bmp, png. A imagem apresentada terá o tamanho máximo de 240X240px. Selecionando apenas uma imagem, esta será apresentada em ambas as experiências (web e mobile).
- Imagem mobile: É possível utilizar uma segunda opção de imagem, específica para a experiência mobile. Os formatos aceitos nesta opção são jpg, jpeg, bmp, png 130X130px. Selecionando apenas uma imagem, esta será apresentada em ambas as experiências (web e mobile).
3) Utilizar widget: se você quiser que a janela do Hi Bot não fique estática e seu consumidor consiga arrastá-la para onde desejar, deverá ativar essa opção.
Para realizar a chamada do Hi Bot direto de um botão/imagem disponibilizado em seu site, escolha somente o “Utilizar widget” e não escolha a opção “Utilizar tab”. Assim, a “Caixa de Texto” não aparecerá no canto da tela.
4) Utilizar tab: quando ativado, a chamada de seu Hi Bot será feita através de uma “Caixa de Texto”. Essa configuração é interessante, pois, chamará atenção do seu consumidor, já que a caixa ficará exposta no canto da tela.
Caso ative os dois: “widget” e “tab“, a janela não ficará estática e a “Caixa de texto” ficará fixa no canto da tela.
5) Utilizar o template: escolha o template que deseja usar
6) Ativar links dinâmicos para aplicativos: para ativar essa opção, antes de tudo é preciso que sua empresa utilize “Deeplink”. Com essa configuração, você poderá publicar o script do Hi Bot no aplicativo da sua empresa! Dessa forma, seu consumidor será atendido pelo APP e ele não precisará acessar o site!
7) Iniciar atendimento automaticamente: possibilita a configurar que o chatbot inicie o atendimento de forma automática. Recurso usado para Bot Ativo.
8) Script: o script para publicação é o código que será implementado no HTML (body) do seu site para que os clientes tenham acesso ao atendimento do seu Hi Bot.
9) Testar Hi Bot: nesse botão, você conseguirá testar o atendimento do seu chatbot sem gerar valores/estatísticas em relatório. O que é bem interessante, já que será possível realizar testes dos artigos, visualizando a configuração da resposta, antes que seu consumidor tenha acesso ao conteúdo.
10) Copiar Script: Ao clicar nesse botão, você copiará o “Script para publicação” com todas configurações escolhidas. Esse script é o código explicado no item 8.
Caso faça alguma alteração nas configurações, será necessário copiar e publicar novamente o script em seu site, pois, o mesmo é alterado a cada nova configuração.