Sobre a função:
A entrada automática do widget tem como objetivo carregar as informações dos consumidores sem a necessidade do mesmo inserir os dados manualmente. Esse modelo de inicialização pode ser utilizado em áreas logadas, no site ou APP.
É possível configurar a entrada automática de duas formas:
Veja como fazer:
Insira os parâmetros do formulário inicial dentro do Script.
<script> window.hiChatCallback = function() { window.Hi.Chat.fillSurvey( "nome=Paulo&email=teste@teste.com&telefone=1146455490&assunto=Consultar" ); }; </script> <script id="hi-chat-script" src="https://chat.qa.directtalk.com.br/static/hi-chat/chat.js?widgetId=XXXXXXXXXX4&callback=hiChatCallback"></script> </body> </html>
- Primeiro Script: os parâmetros da pesquisa inicial precisam estar dentro da função de HiChatCallback. Neste exemplo, os parâmetros da pesquisa inicial são:nome, e-mail, telefone e assunto.
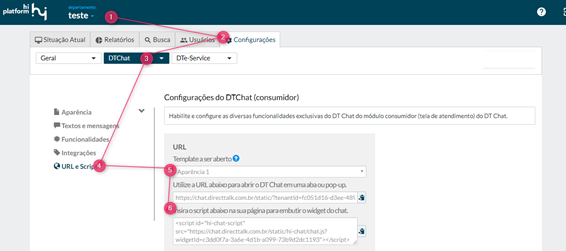
- Segundo Script : utilizado para chamar a url do chat. Para identificar a url do seu chat, acesse o módulo supervisor: escolha o departamento*(1) –configurações(2)-Chat(3)-Url e script(4),selecione a aparência(5)e copie o script widget(6).*
IMPORTANTE: insira no final do script do seu chat o comando “&callback=hiChatCallback***”****.*Assim, o wigdet terá um comportamento automático.
Feito isso, é só incluir os dois scripts em seu site.
2.Envie os parâmetros através dos valores armazenados no local storage ou variáveis do seu site.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
</head>
<body>
<script>window.hiChatCallback = function() { var parametro = localStorage.getItem('params'); window.Hi.Chat.fillSurvey(parametro);};
</script>
<script id="hi-chat-script" src="https://chat.qa.directtalk.com.br/static/hi-chat/chat.js?widgetId=XXX&callback=hiChatCallback"></script>
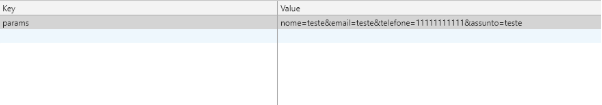
- Primeiro Script: Os parâmetros da pesquisa inicial precisam estar dentro da função de HiChatCallback. Vale lembrar que os valores sempre devem vir formatados com nome=valore sempre usando **&**para separar um parâmetro do outro, no exemplo acima os valores armazenados no local storage teriam o seguinte padrão:

- Segundo Script : utilizado para chamar a url do Chat. Para identificar a url do chat, acesse o Módulo Supervisor: Escolha do departamento (1) - Configurações (2)- Chat (3) - Url e scprit (4) - Selecione a aparência (5) e copie o script do widget (6).
IMPORTANTE: insira no final do script do seu chat o comando “&callback=hiChatCallback. Assim, o wigdet terá um comportamento automático.