Configurações
Chats externos
O direcionamento para ferramentas de terceiros é configurada na Init do Hi Bot e é realizado um processo manual de configuração. Utilizando o exemplo de um terceiro com endereço em:
“https://www.chat-terceiro.com/nome/PARAMETRO_1/cep/PARAMETRO_2/”
API Javascript
O Hi Bot funciona através da comunicação de uma API que pode ser encontrada em window.DTBOT.
A API possibilita algumas customizações do lado do cliente. Possibilitando por exemplo invocar o Hi Bot ou passar parâmetros.
Fora as APIs ativas de ação existem também callbacks que podem ser usados para se adquirir informações de tracking e uso do usuário.
Lembrando é sempre necessário esperar que exista o Hi Bot no contexto (window) do site.
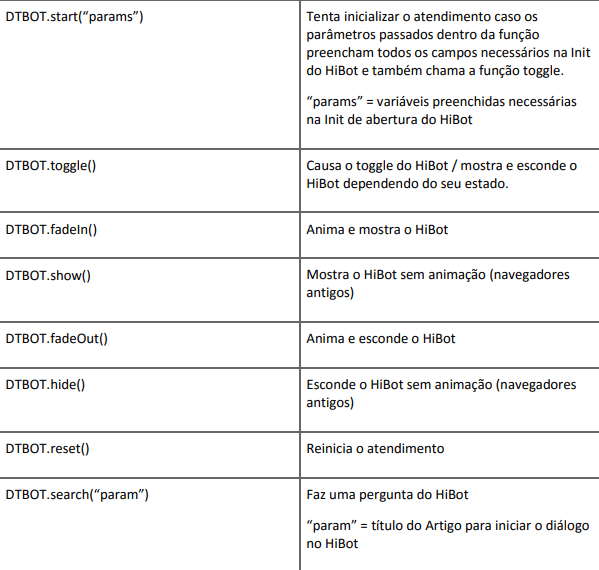
Ações
Entre as ações possíveis de serem executadas no HiBot estão:
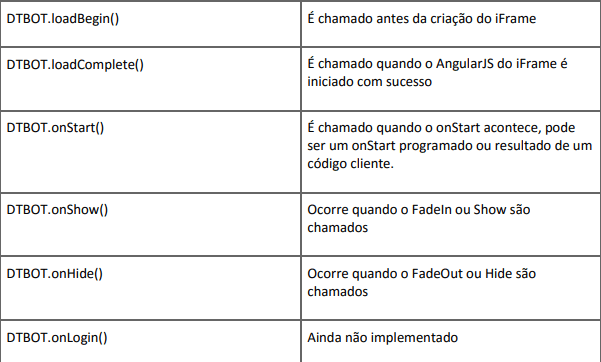
Callbacks
São chamados depois que o Hi Bot realiza ações. Podendo então do no código cliente chamar algum outro tipo de invocação ou função dependente.
Laucher
O Hi Bot também ao carregar procura qualquer botão com a classe: launcher e transforma em um botão de mostrar o Hi Bot.
Diferenças no Hi Bot Widget
Hi Bot com widget:
Capaz de ser arrastado.
Hi Bot sem widget:
Fixo no canto, não consegue ser arrastado. É possível alterar a posição dele com CSS.
Observação:
Por padrão o Hi Bot enquanto no ambiente mobile inicializa escondido, para aparecer deve-se abrir a URL com o parâmetro: &botopenned=true. Garantindo que o Hi Bot deve iniciar aberto!
Exemplo de script de publicação:
Artigos relacionados: