Sobre a função
Se você já possui uma mensagem em html e deseja utilizá-la na plataforma siga os passos abaixo. Nesse artigo você também encontra dicas para criar um html da forma correta para utilização em e-mail marketing.
Como fazer
No módulo de E-mail Marketing siga os passo abaixo para importar uma mensagem no editor HTML.
1 - 1 - No menu lateral esquerdo, clique no ícone “Conteúdo da Mensagem” e selecione a opção “Criar uma nova mensagem”.

2 - Clique na opção "Importar Arquivo".

3 - Uma janela para a seleção do arquivo é exibida. Clique no botão "Browser" para escolher o arquivo html que deve ser inserido na plataforma.

4 - É exibida a janela de arquivos do seu computador. Utilize o clique duplo do mouse para escolher o arquivo html desejado.

5 - Escolhido o arquivo clique no botão "Importar".

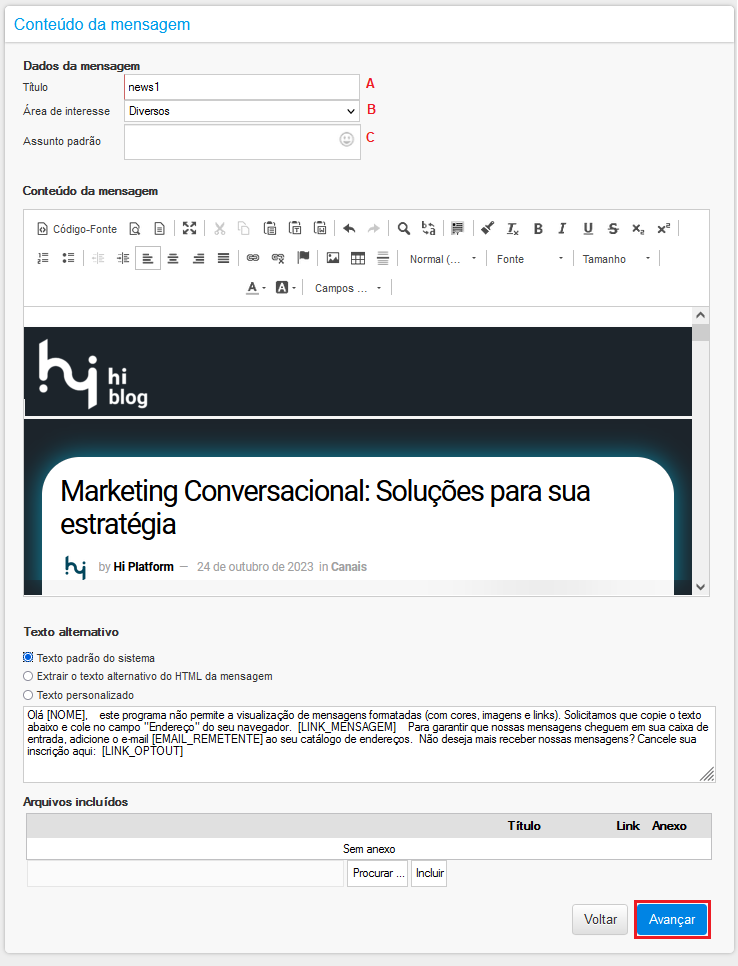
6 - O Editor HTML Básico é aberto com a mensagem importada. Prrencha os dados conforme orientação abaixo e clique no botão "Avançar" ao final da tela.
A - Informe o título da mensagem
B - Caso utilize o recurso de área de interesse selecione a área deseja.
C - Opcionalmente informe um assunto para a mensagem. Você também pode deixar para inserir o assunto na ação.
Clique no botão "Avançar" ao final da tela.

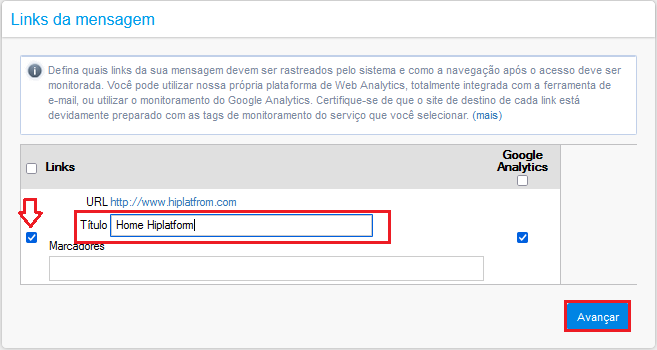
7 - Ao avançar é apresentada a tela de "Links da mensagem". Nessa tela encontramos todos os links inseridos na peça. É importante o item link estar habilitado, pois caso contrário, a plataforma não irá contabilizar as estatísticas de clique. Atribua um título ao link pois isso facilita a leitura nas estatísticas da ação. O google analytics é opcional. Se habilitado irá inserir os parâmetros necessarios no link e você poderá rastrear pelo analytics. Após fazer os ajustes desejados clique no botão "Avançar" no rodapé da página.

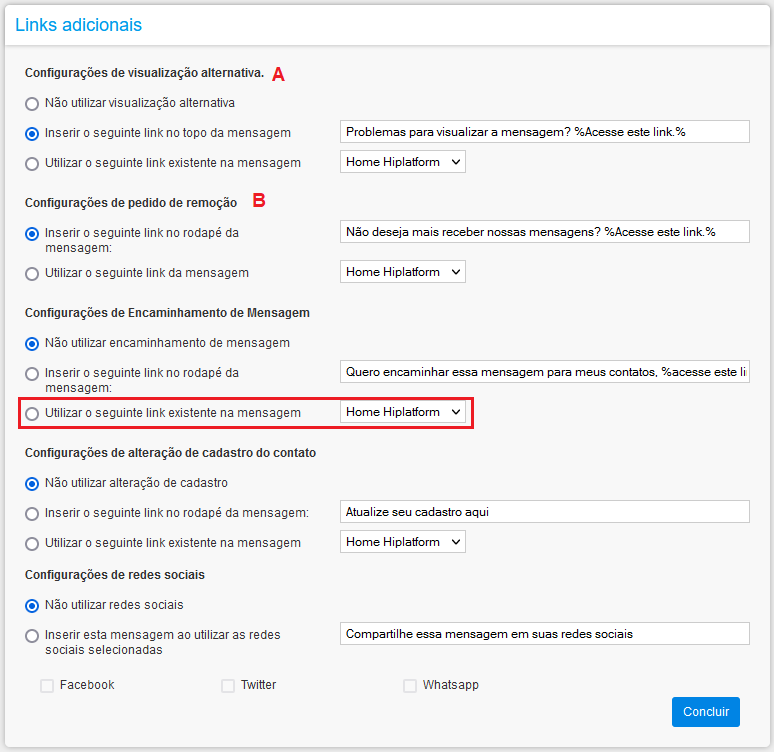
8 - Na tela seguinte encontramos os "Links Adicionais" . Por padrão a plataforma insere em todas as suas mensagens o link de visualização alternativa (A) e o pedido de remoção (B).
A visualização alternativa pode ser retirada, já o link de “Pedido de remoção” é obrigatório não sendo possível a remoção.
No item em destaque é possível utilizar um link do seu html para a mesma função do link da plataforma.
Para finalizar clique no botão "Concluir" no rodapé da página.

Regras Gerais para Criação das Mensagens
A mensagem é um dos itens responsáveis para o sucesso da sua ação e, portanto, algumas regras devem ser seguidas neste momento.
- A mensagem não deve ser composta apenas por imagens. Muitos provedores de e-mail bloqueiam mensagens nesse formato.
- Não escreva textos dentro das imagens.
- Crie peças responsivas, mais de 40% dos usuários visualizam suas mensagens em dispositivos móveis.
- Não crie peças muito longas, pois o cliente precisará fazer várias rolagens principalmente se estiver visualizando em um dispositivo móvel.
- Crie mensagens com até 600 pixels de largura.
- Personalize a sua mensagem. Isso ajuda a melhorar o relacionamento entre marca e cliente, pois faz o cliente se sentir único. Lembre-se que você está se relacionando com pessoas.
Estrutura do HTML
O arquivo HTML não deve ultrapassar o tamanho de 50 KB.
As imagens de sua peça devem ter 72 dpi de resolução, sistemas de cores RGB e formatos: JPEG ou GIF.
Opte pelo layout feito com tabelas, de preferência do modo mais simples alinhando uma tabela dentro de outra, pois alguns leitores de e-mail não possuem suporte adequado às tags rowspan e colspan, portanto, este método garante uma melhor estabilidade no layout pois não depende do CSS para fixar os elementos e é aceito pela maioria dos leitores de e-mail.
No caso de imagens linkadas, de preferência, utilize mapas clicáveis para não utilizar uma imagem muito grande alinhada dentro da tag, evitando assim as ferramentas de anti-spam mais utilizadas.
Exemplo de método NÃO recomendado:
<a href=”http://www.qualquer coisa.html”>
<img src="http://www.qualquercoisa.jpg" width="200" height="100" />
</a>
Método recomendado:
<img src="https://www.qualquercoisa/images/jpg" width="477" height="110" border="0"
usemap="#Map" />
<map name="Map" id="Map">
<area shape="rect" coords="-1,-1,478,111" href="https://www.qualquercoisa.html"
target="_blank" />
</map>
Evite inserir:
- CSS, style, span style
- background (body background=”file”, body style=”background-image:url, td background=”file”, td
- style=”background-image:url)
- div ou JavaScript
A utilização desses códigos prejudica a visualização do layout, e alguns deles nem mesmo serão interpretados por clientes de e-mail (Outlook, Thunderbird, Eudora, Apple Mail, KMail) ou webmails (Hotmail, Yahoo, Google Mail, Bol, etc).
Não indicamos o uso de Frames em nenhuma hipótese, pois não há suporte adequado por parte dos clientes de e-mail prejudicando a exibição do conteúdo.
Não é possível o envio de formulários e reprodução de vídeos no corpo da mensagem. Utilize um link que direcione o usuário para página desejada.