Sobre a função
O editor "Drag & Drop" é uma ferramenta que facilita significativamente a criação de mensagens de e-mail, possibilitando que os usuários desenvolvam layouts visualmente atrativos sem a necessidade de codificação manual. Com uma interface intuitiva, os usuários podem simplesmente arrastar e soltar elementos, como imagens, texto, botões e espaçadores, para criar designs personalizados de forma fácil e eficiente.
Como fazer
No módulo de E-mail Marketing siga os passo abaixo para criar a mensagem no editor drag and drop.
1 - No menu lateral esquerdo, clique no ícone “Conteúdo da Mensagem” e selecione a opção “Criar uma nova mensagem”.

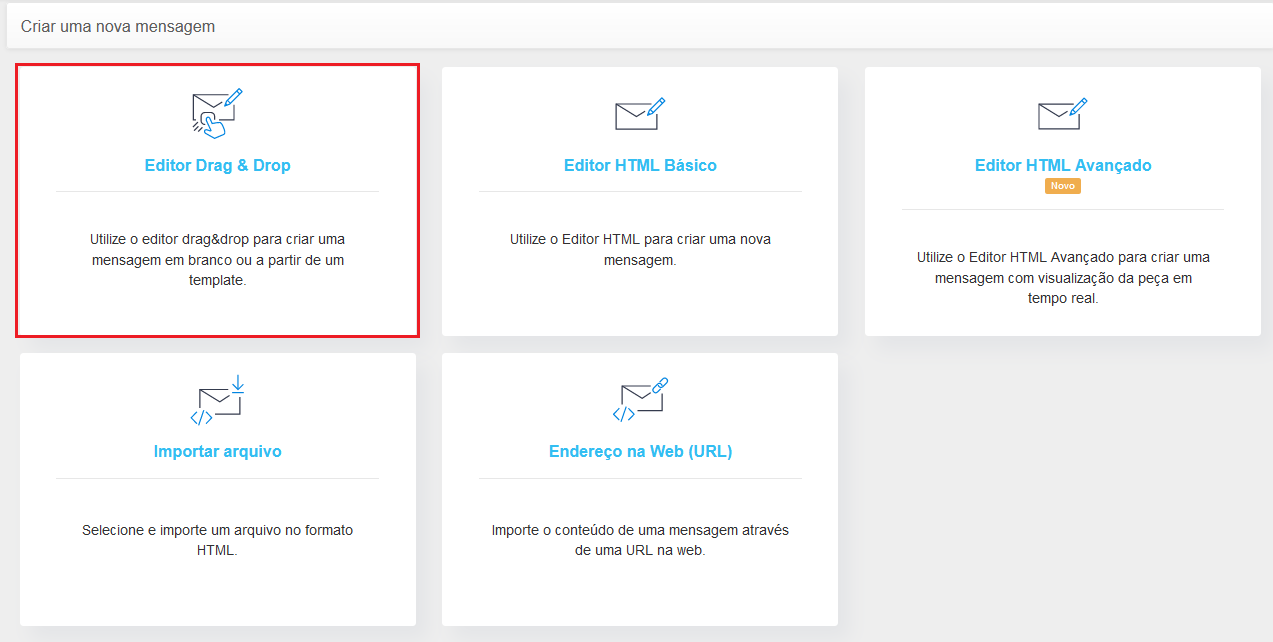
2 - Clique na opção "Editor Drag and Drop".

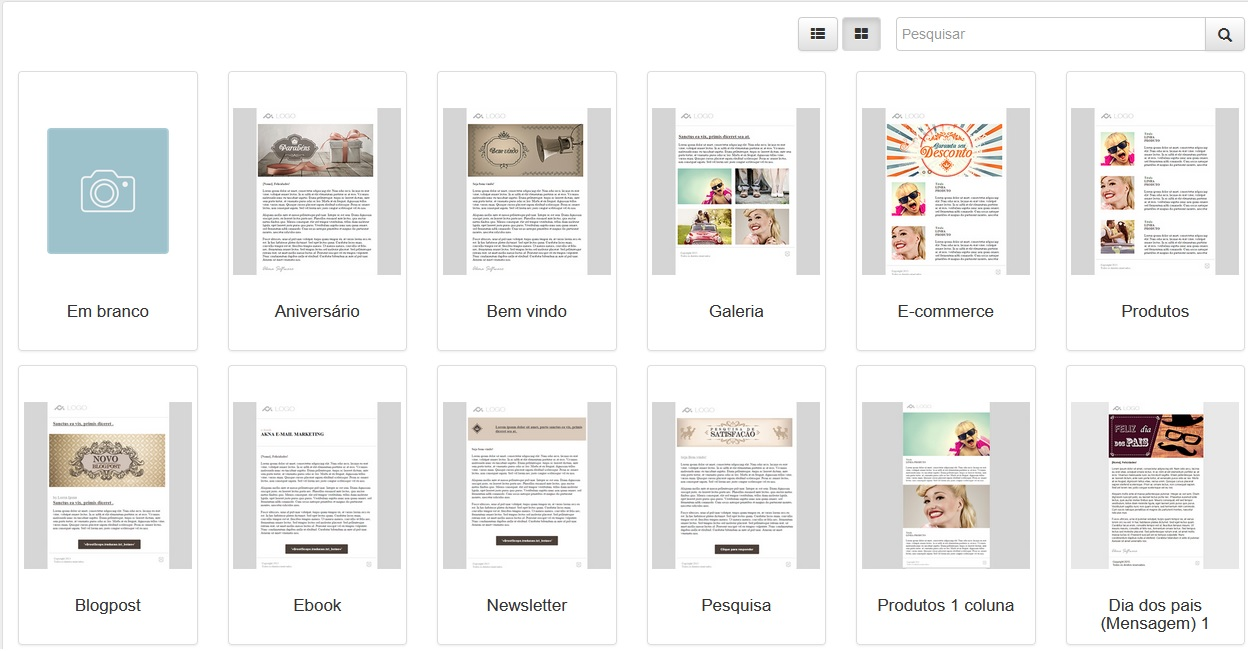
3 - São exibidos os templates para você escolher. Escolha aquela mais parecido com a mensagem que deseja criar. Também é possível escolher um template em branco.

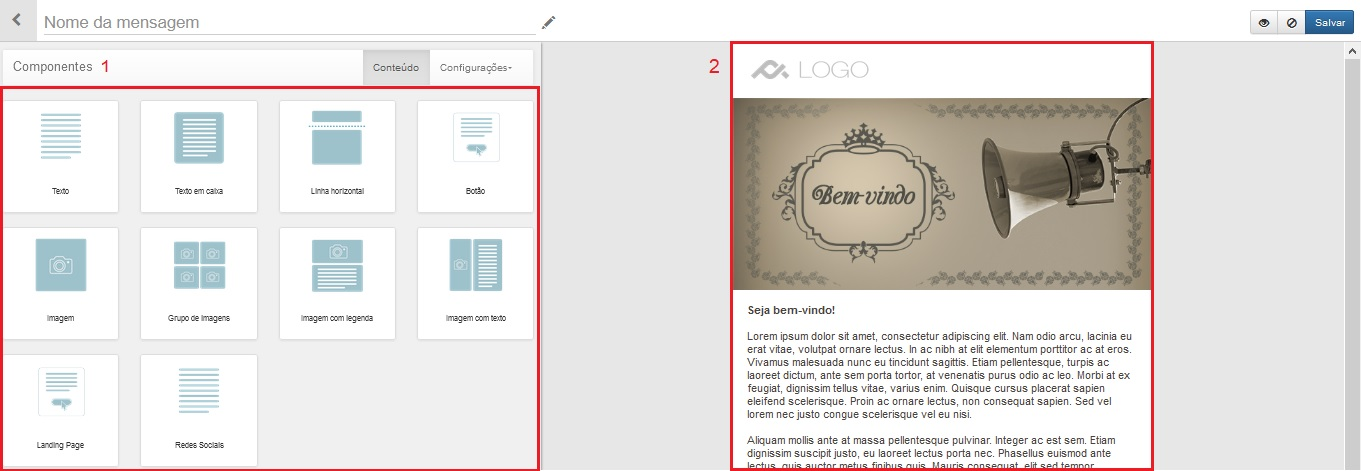
4 - Escolhemos o template "Bem-vindos". É exibida a tela de edição da mensagem. Ao lado esquerdo, encontram-se os componentes que podem ser inseridos na mensagem, cuja aparência pode ser visualizada ao lado direito da tela.

Editando o componente "Logo"
Cada bloco do template escolhido possui as seguintes opções:





Faça as edições nos componentes do template alterando as imagens e textos de acordo com suas preferências. Vamos começar pelo componente “Logo”:
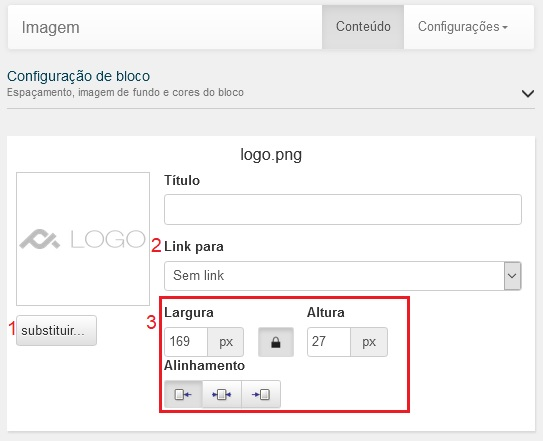
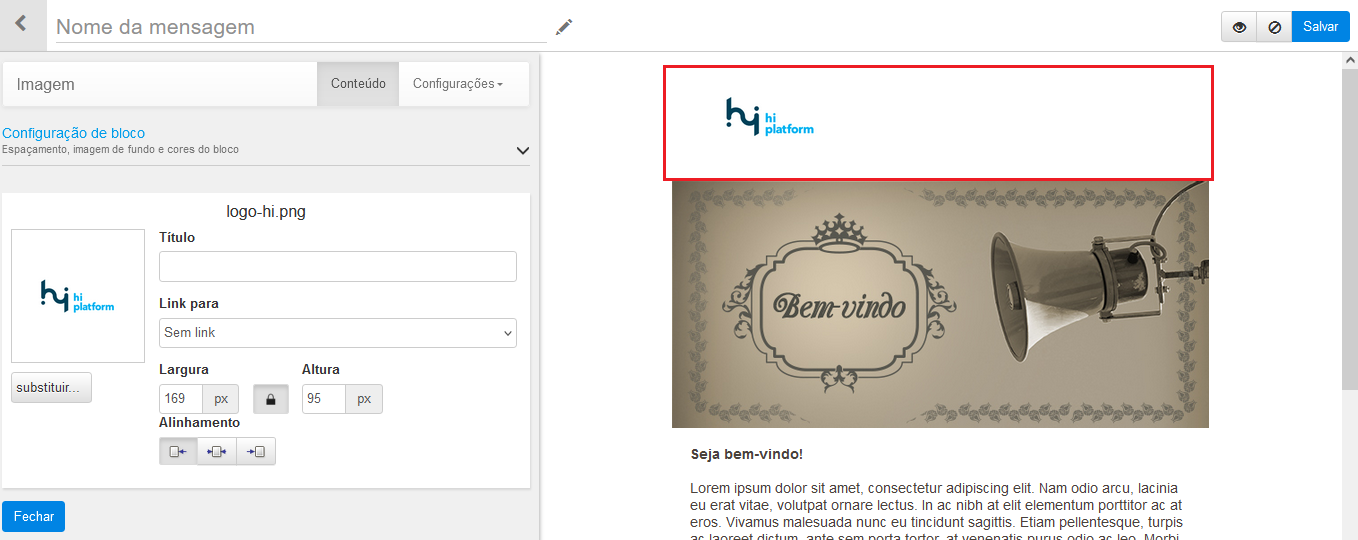
1 - No lado esquerdo da tela de edição do componente “Logo”, você encontra itens para: seleção da imagem do logo (1), inclusão de um link (2) e definição de tamanho e alinhamento do logo (3).

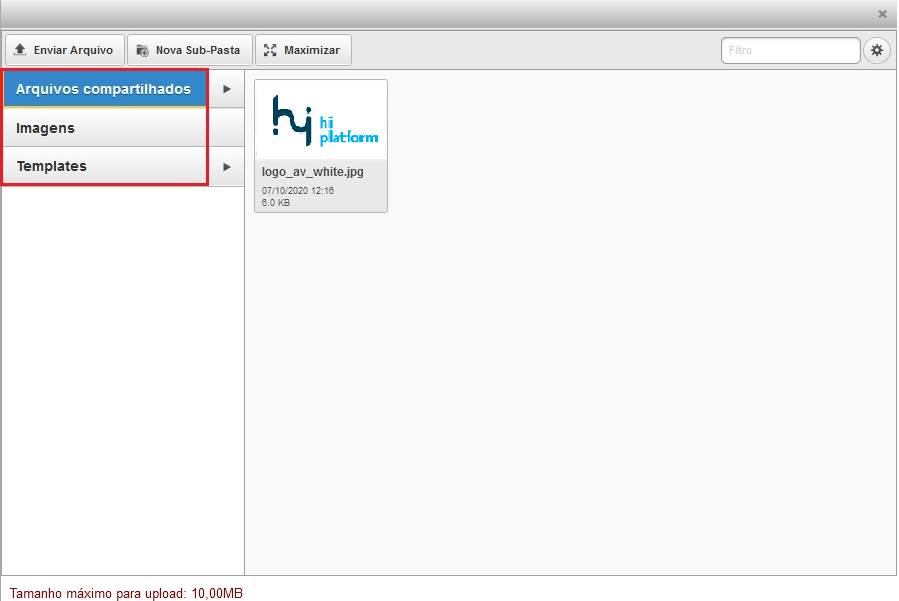
2 - Clique no botão “Substituir” para abrir o “Gerenciador de Arquivos”, onde você terá acesso às seguintes pastas:
- Arquivos compartilhados: Subpastas e imagens compartilhadas pelos usuários de sua conta, ou seja, todos os usuários visualizam as imagens importadas para esta pasta ou subpastas criadas.
- Imagens: Subpastas e imagens hospedadas por você. Cada usuário visualiza suas próprias imagens ou subpastas criadas.
Templates: Imagens oferecidas gratuitamente pela plataforma. Não é possível incluir outras imagens ou subpastas.

Para ajuda a organização das imagens é possível criar subpastas. Para isso, clique na pasta “Imagens” ou “Arquivos compartilhados” e depois clique em “Nova Sub-Pasta”.
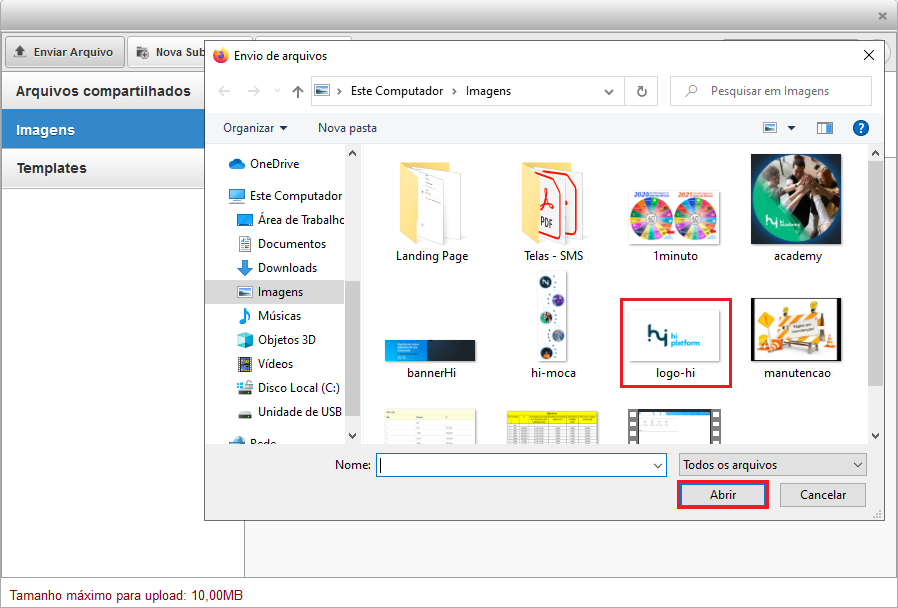
3 - Clique em “Enviar Arquivo” para localizar e enviar as imagens para a plataforma. Em seguida, selecione a imagem e clique em “Abrir”.

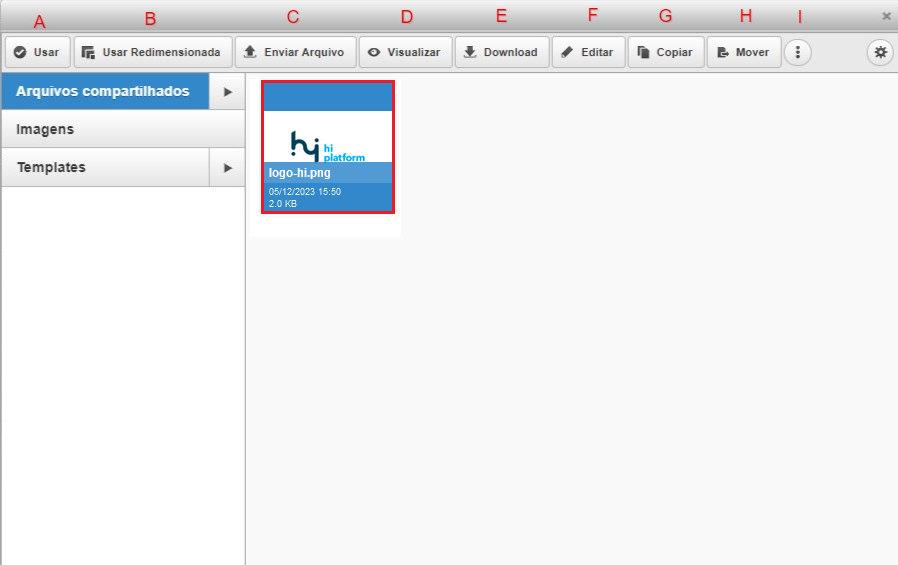
Com a imagem hospedada, selecione-a e clique em:
A. Para utilizar a imagem. Dois cliques na imagem tem o mesmo efeito.
B. Se desejar para redimensionar o tamanho do arquivo.
C. Se desejar inserir mais imagens.
D. Se desejar visualizar a imagem em tela cheia.
E. Se desejar fazer download do arquivo.
F. Se desejar editar a imagem no que se refere ao seu tamanho, coloração, entre outros.
G. Se desejar copiar a imagem à outra pasta ou subpasta.
H. Se desejar mover a imagem à outra pasta ou subpasta.
I. Se desejar renomear ou apagar o arquivo.

Veja a substituição do logo:

Editando o Componente Imagem
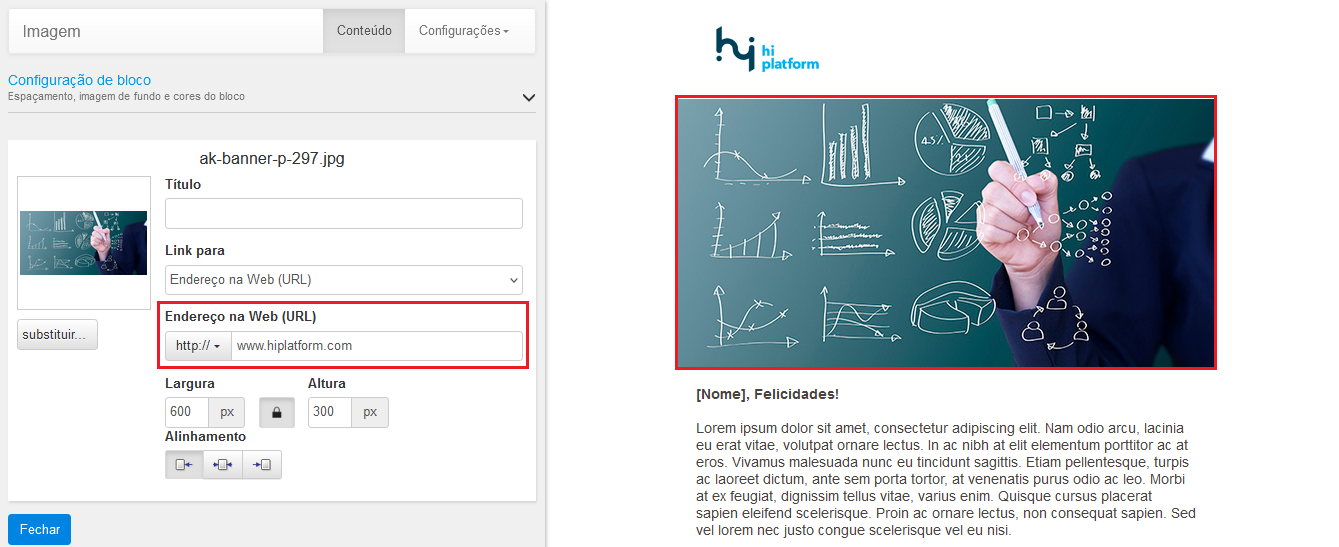
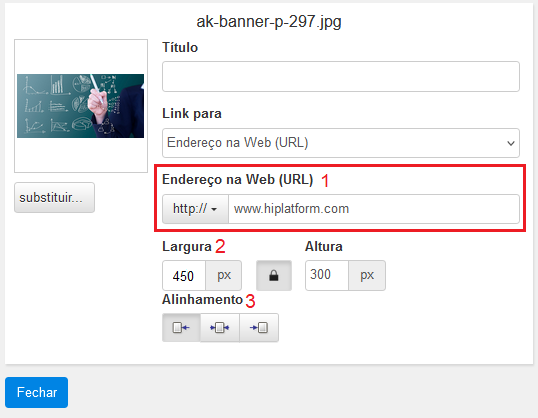
1 - Você pode realizar o mesmo procedimento para o componente “Imagem”. Se desejar, também é possível inserir um link na imagem. Veja abaixo:

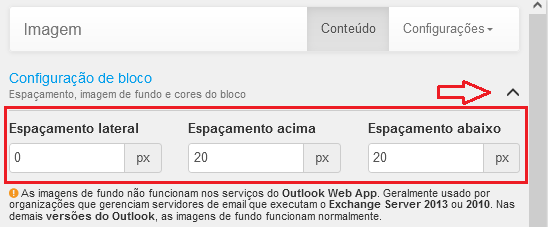
2 - No exemplo a seguir, inserimos um link (1), alterarmos a largura para 450 pixels (a altura é ajustada proporcionalmente) (2) e centralizamos a imagem (3), e, em configurações do bloco, ajustamos o espaçamento acima e abaixo para 20 pixels.


Editando o Componente "Texto"
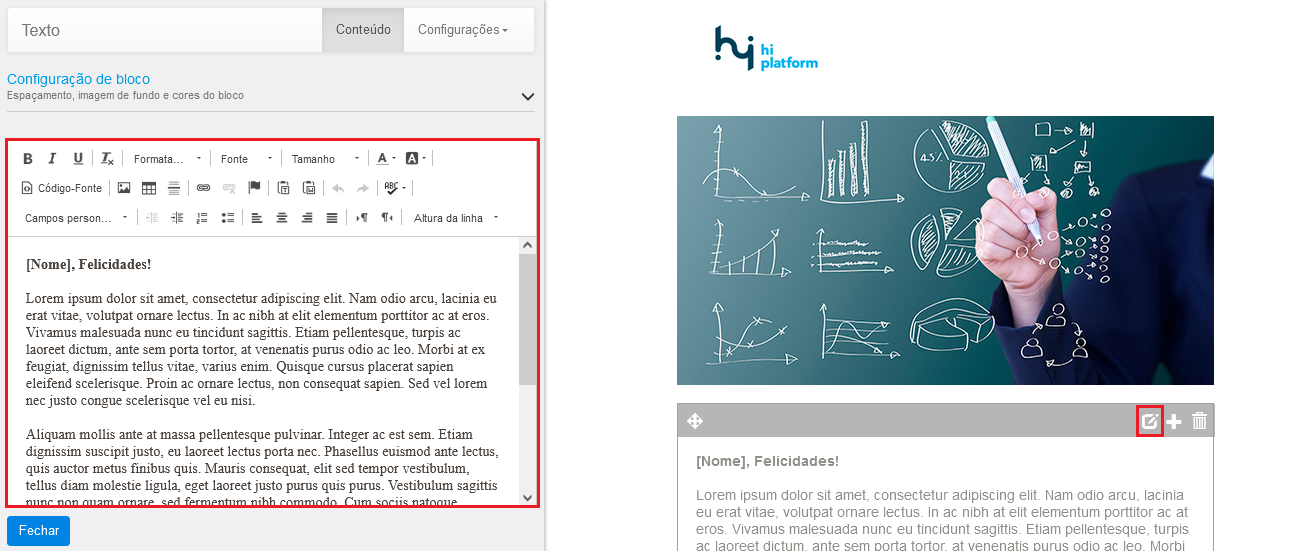
1 - Agora vamos editar o bloco de texto do nosso template. Clique no botão de edição conforme indicado na imagem abaixo:

2 - Apague o texto modelo e digite ou cole o texto desejado. Para fazer alterações na formação do texto, utilize os botões de edição do texto. Passe o mouse sobre um determinado botão para ser informado de sua funcionalidade.

Inserindo o Componente "Botão"
Além dos componentes já existentes no modelo escolhido, é possível incluir outros componentes. Vamos inserir o componente “Botão” para adicionarmos um link com um maior destaque.
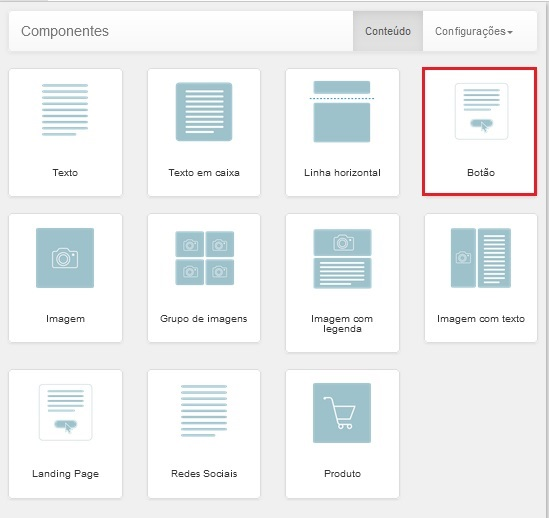
1 - Para isso, clique no ícone “Botão” e arraste-o até a posição desejada no template.

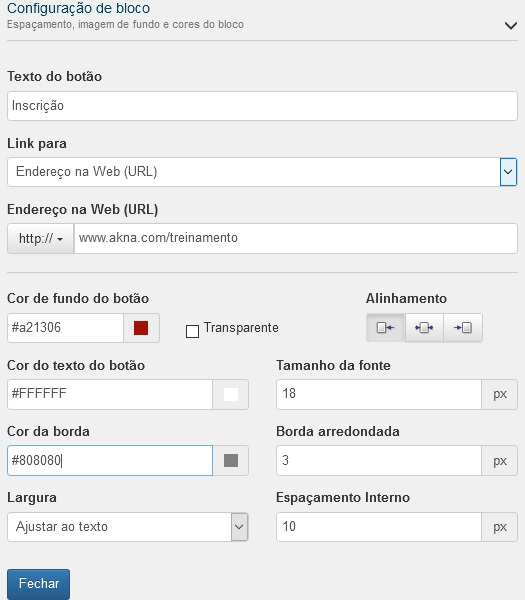
Em nosso exemplo, editamos o componente como demostrado nos itens anteriores e alteramos o texto do botão, inserimos um link e o centralizamos. Além disso, alteramos a cor do fundo do botão, o tamanho da fonte, a cor e o estilo da borda e o espaçamento do texto.
2 - Veja as configurações efetuadas:

Inserindo o Componente "Redes Sociais"
Outro componente interessante e que vamos inserir nessa mensagem é o componente “Redes sociais”.
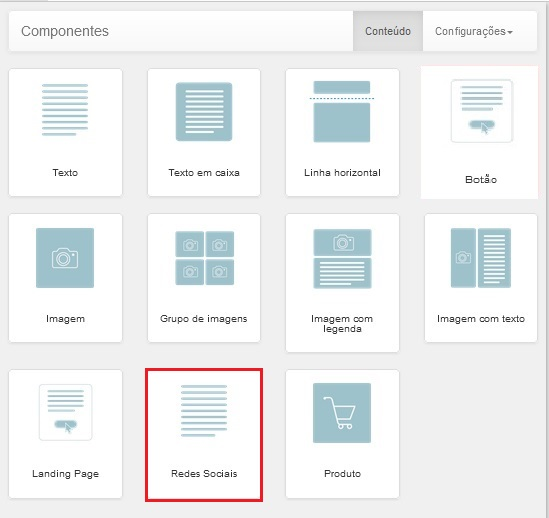
1 - Arraste o componente “Redes Sociais” para a posição desejada no template.

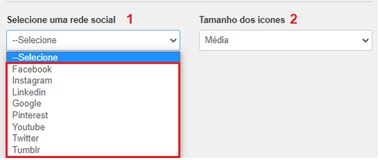
2 - Selecione as redes sociais desejadas (1) e defina o tamanho dos ícones (2).

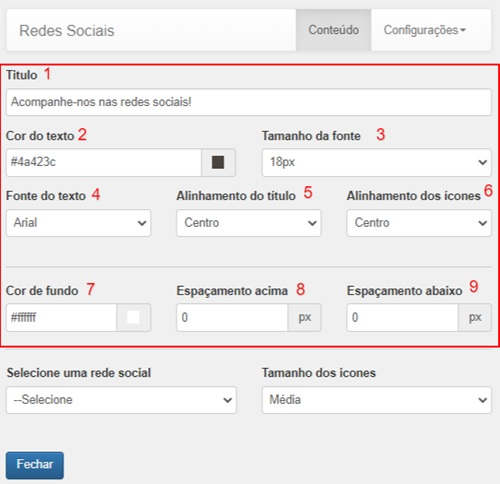
3 - Dentre as edições possíveis para este componente, é possível alterar o título (1) e suas configurações, como cor (2), tamanho (3), fonte (4) e alinhamento (5). Também é possível definir o alinhamento dos ícones (6) das redes sociais e outras configurações do componente como cor de fundo (7) e espaçamento em relação ao componente anterior (8) e o componente posterior (9).

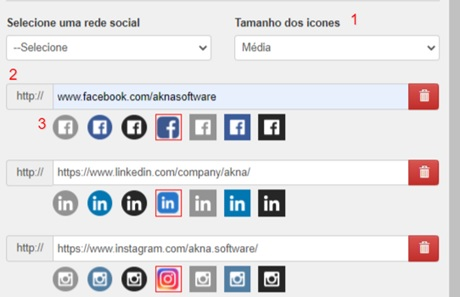
4 - Em seguida, escolha o tamanho do ícone (1), informe o endereço de sua rede social (2) e o tipo da imagem (3). Para inserir mais de um ícone, basta escolher mais de uma rede social no campo “Selecione uma rede social”.

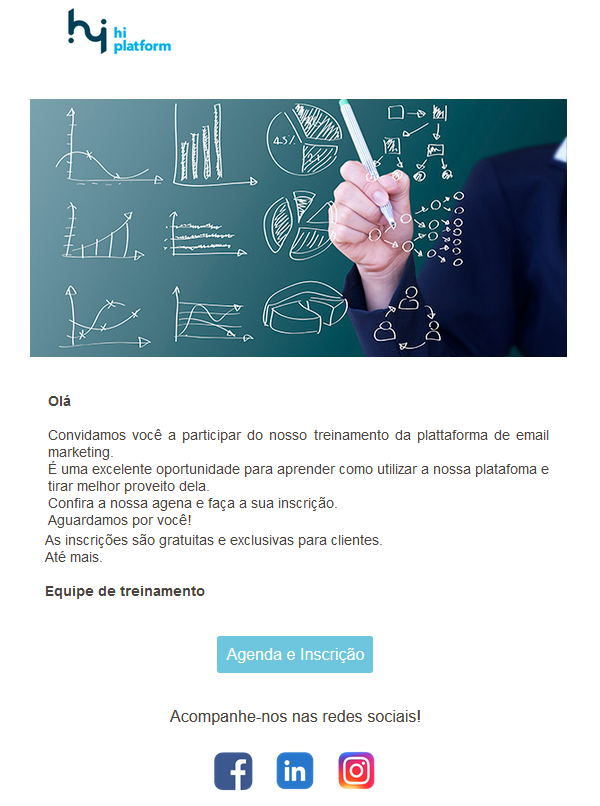
Agora, verifique a mensagem pronta:

É possível visualizar a aparência da mensagem durante a edição clicando no botão “Visualizar”:

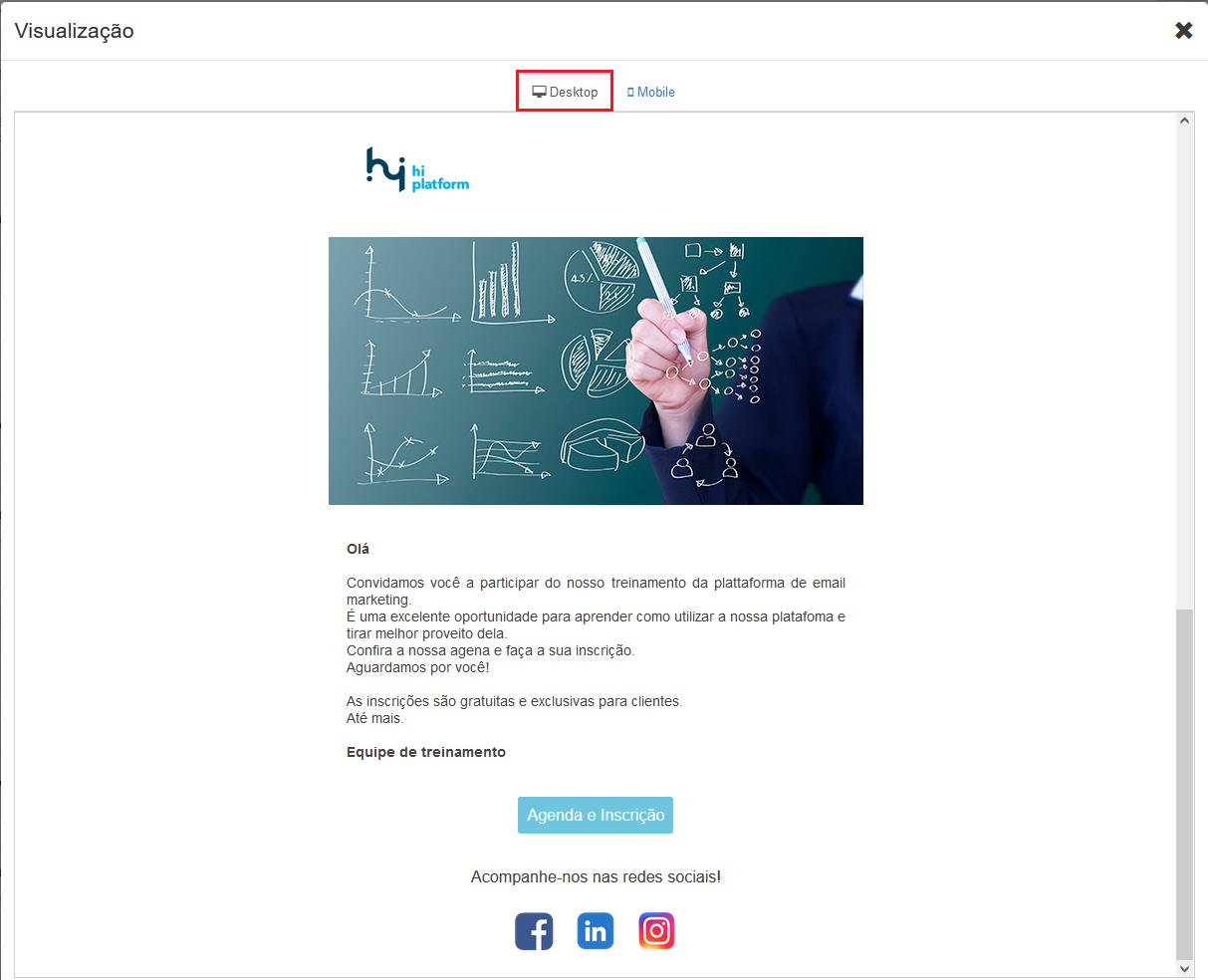
A plataforma exibi a visualização da mensagem em tela do tipo desktop e mobile.

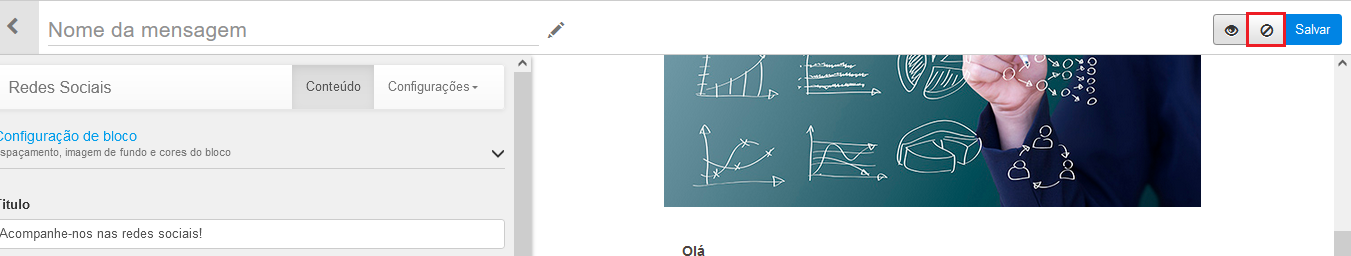
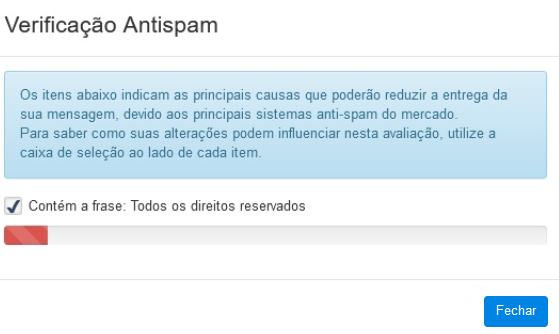
O editor também tem uma ferramenta de verificação AntiSpam. Com ele, é possível verificar se sua mensagem contém características de spam que podem reduzir a taxa de entrega do e-mail.

A barra em destaque é preenchida de acordo com as descrições das características de spam. No caso da mensagem que criamos, o AntiSpam aponta para a expressão “Todos os direitos reservados”.

A verificação AntiSpam é apenas um recurso com as regras mais conhecidas com relação aos principais sistemas AntiSpam. A ausência dessas características na mensagem não garante a entrega na caixa de entrada do contato. Além de uma mensagem sem características de spam, outros fatores estão envolvidos nessa entrega. .
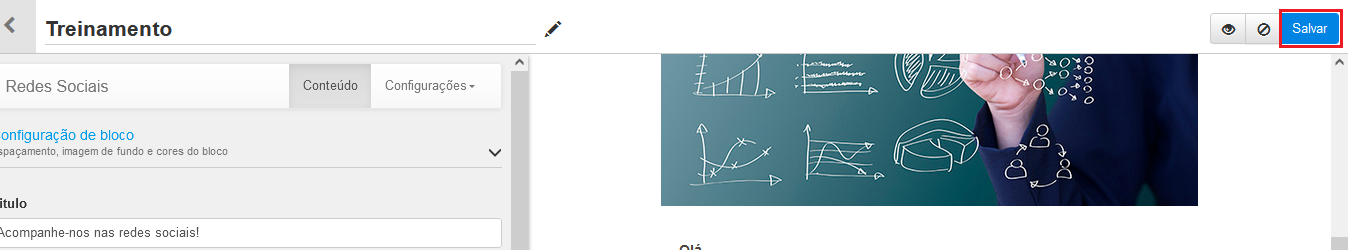
Feitos todos os ajustes na sua mensagem, atribua-lhe um nome e clique no botão “Salvar”.

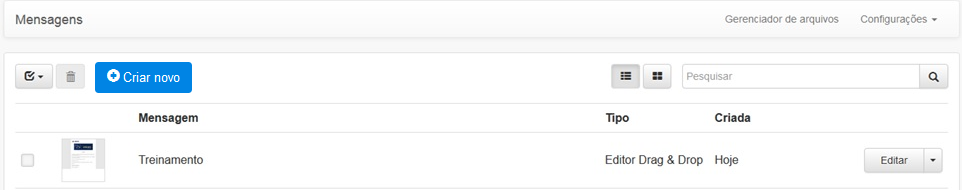
A mensagem é criada e você é direcionado à tela de mensagens cadastradas:

Pontos Importantes
- Durante a criação da mensagem, se a sessão na plataforma for encerrada inesperadamente ou o usuário sair da página de criação de mensagens sem antes salvar suas alterações, um rascunho é salvo automaticamente para que, ao retornar, o usuário não precise escrever toda a mensagem novamente.