Sobre a função
A entrada automática do widget permite carregar as informações dos consumidores sem que eles precisem inserir os dados manualmente. Essa configuração pode ser aplicada em áreas logadas de um site ou aplicativo, garantindo maior agilidade no atendimento.
Existem duas formas de configurar a entrada automática:
A - Inserindo os parâmetros diretamente no script.
B - Enviando os parâmetros a partir de valores armazenados no local storage ou em variáveis do seu site.
Veja como fazer
A - Inserindo os parâmetros diretamente no script
Insira os parâmetros da pesquisa inicial dentro da função HiChatCallback. No script abaixo utilizamos os parâmetros : nome, e-mail, telefone e assunto.
<script>
window.hiChatCallback = function() {
window.Hi.Chat.fillSurvey(
"nome=Paulo&email=teste@teste.com&telefone=1146455490&assunto=Consultar"
);
};
</script>
<script id="hi-chat-script" src="https://chat.qa.directtalk.com.br/static/hi-chat/chat.js?widgetId=XXXXXXXXXX4&callback=hiChatCallback"></script>
</body>
</html>
Utilize o segundo script para chamar a URL do chat.:
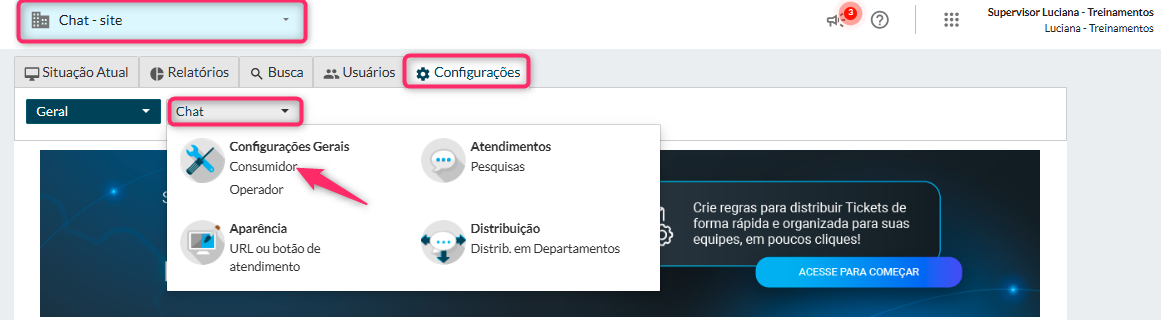
Para identificar a URL do seu chat acesse a Central Administrativa > Selecione o departamento de chat desejado > Configurações > Chat > Configurações Gerais > Consumidor.

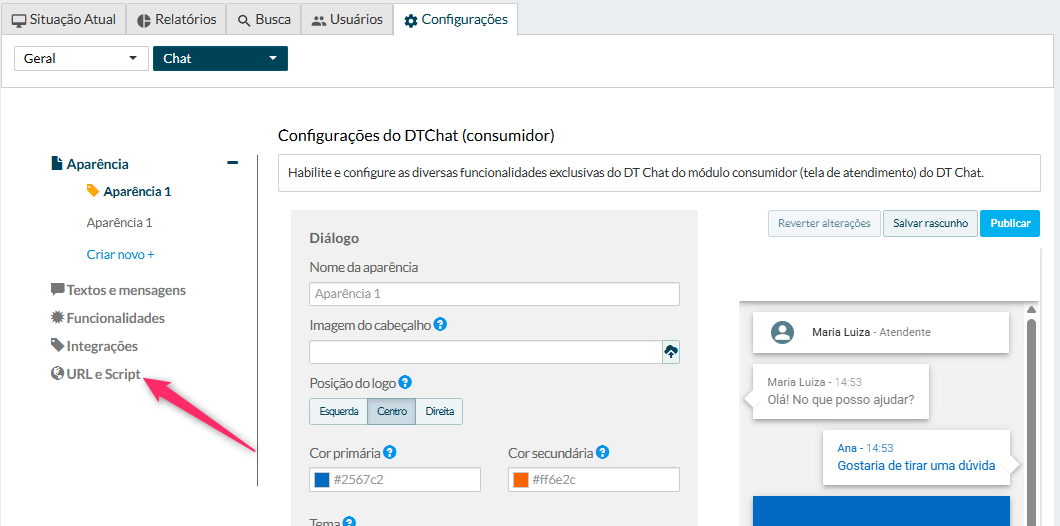
Acesse a opção "URL e Script"

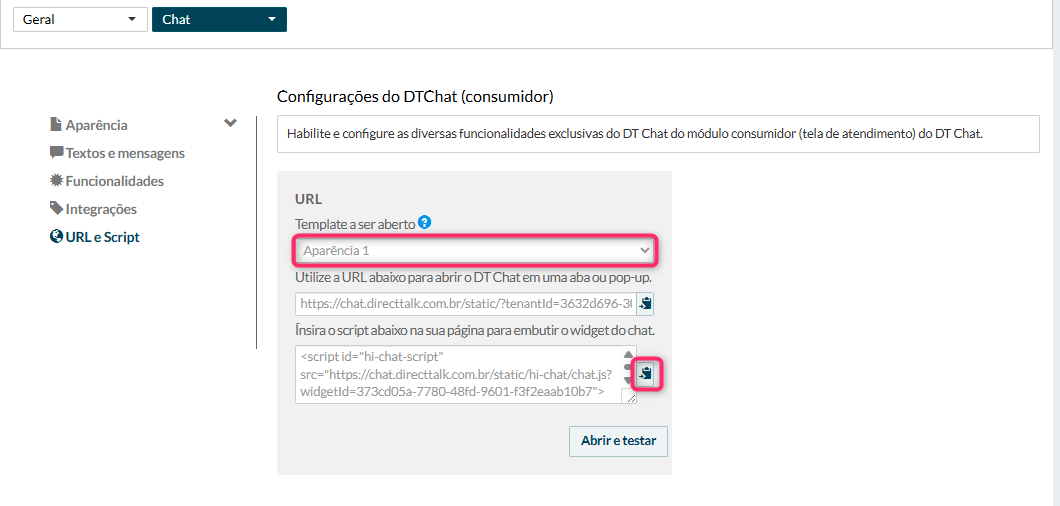
Escolha a aparência desejada e copie o script do widget.

Inclua os dois scripts no seu site.
B - Enviando os parâmetros a partir de valores armazenados no local storage ou em variáveis do seu site.
Configure a função "HIChatCallback" para buscar os parâmetros armazenados em seu site:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
</head>
<body>
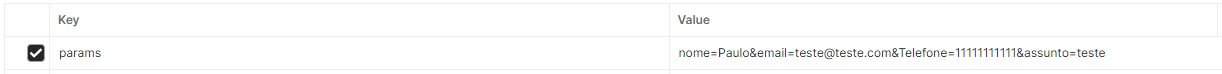
<script>window.hiChatCallback = function() { var parametro = localStorage.getItem('params'); window.Hi.Chat.fillSurvey(parametro);};
</script>
<script id="hi-chat-script" src="https://chat.qa.directtalk.com.br/static/hi-chat/chat.js?widgetId=XXX&callback=hiChatCallback"></script>- Certifique-se de que os valores estejam no formato correto:

Use & para separar os parâmetros.
Para identificar a URL do seu chat, siga o mesmo processo descrito no item anterior na Central Administrativa
Inclua os dois scripts no seu site.
Perguntas frequentes
O que acontece se eu não adicionar o &callback=hiChatCallback no script?
O widget não iniciará automaticamente e os dados não serão preenchidos.
Posso incluir mais parâmetros além de nome, e-mail, telefone e assunto?
Sim. Basta seguir o mesmo padrão de formatação ao definir novos campos.
Onde encontro os scripts necessários?
No Módulo Supervisor, Em departamento > Configurações > Chat > Configurações Gerais > Consumidor > URL e Script.