Agora, você pode ter mais de um template no HiFaq em uma única base de conhecimento, podendo alterar a aparência sempre que quiser, sem a necessidade de abrir um chamado no Suporte Hi.
Acesse: Departamento ⇒ Configurações ⇒ HiFaq ⇒ Aparência HiFaq
Siga o passo a passo abaixo e aprenda a personalizar a aparência do HiFaq.
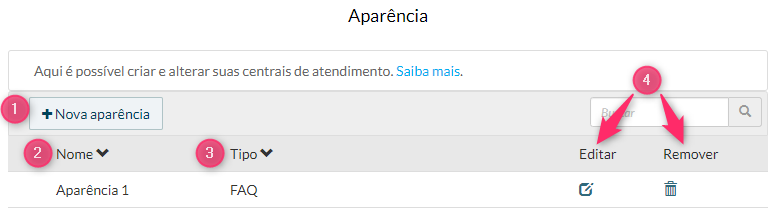
1. Tela inicial:
Nesta tela é possível:
- Item 1 – Cadastro de aparências
- Item 2 – Refere-se ao nome dado a aparência cadastrada (isso é configurável, veremos mais adiante)
- Item 3–Refere-se ao tipo de aparência do template.
- FAQ – Item XX
- Central de atendimento – Item XXX
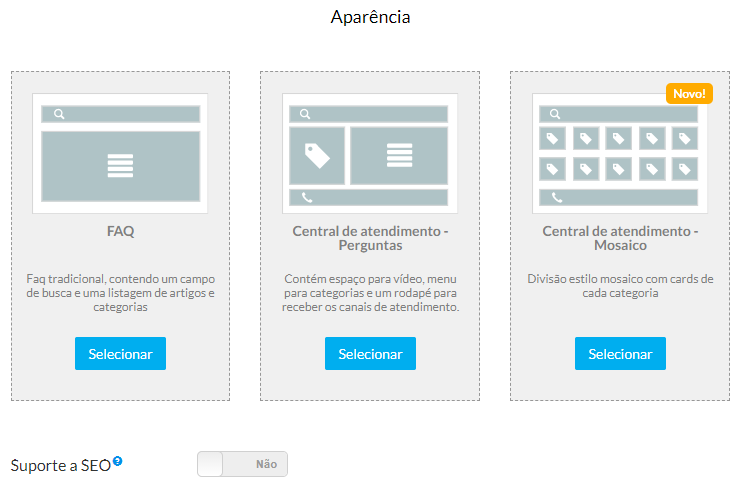
- Mosaico –Possui os mesmos itens de configurações do FAQ e Central de atendimento, a diferença é o layout, divisão estilo mosaico com cards de cada categoria.

Agora iremos mostrar o passo a passo das configurações disponíveis nos dois novos modelos de template. (FAQ, Central de atendimento e Mosaico)
- Clique em: “+Nova Aparência“.
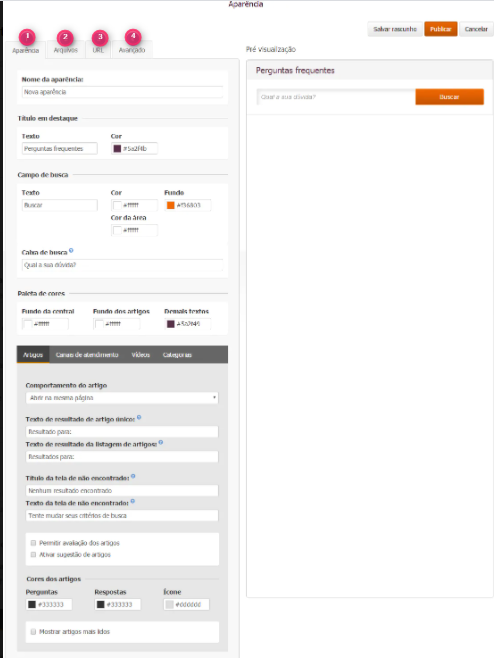
- A seguinte tela será exibida:


Tipo: FAQ || Central de atendimento

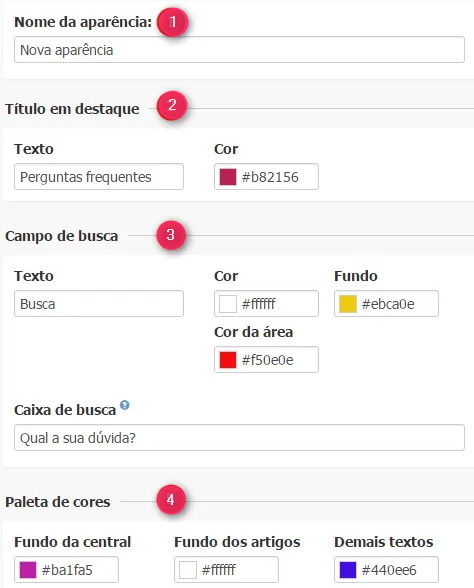
1. Aparência:
( A ) LAYOUT
- Nome da aparência⇒ É o nome que servirá de identificação para o seu template, é o que aparece na tela inicial (item 2)
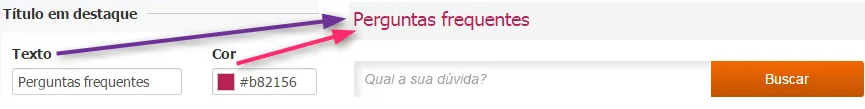
- Titulo em destaque ⇒Personalização do titulo

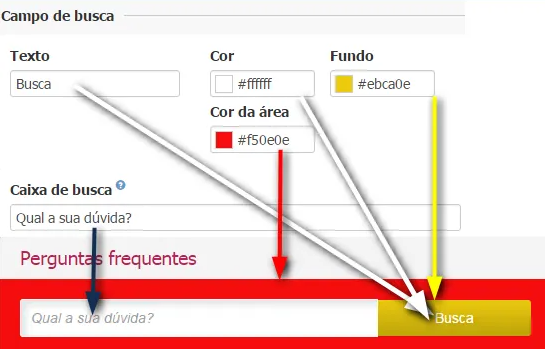
3. Campo de busca ⇒Personalização do campo de busca

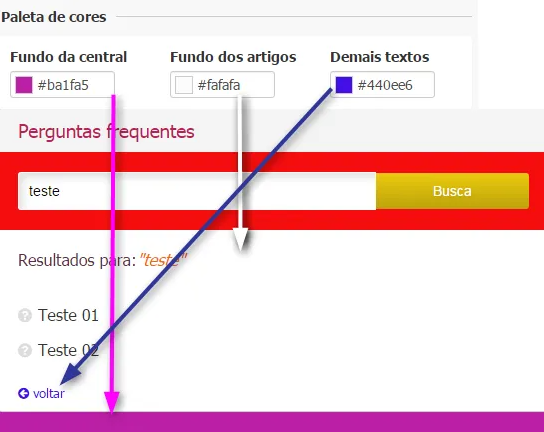
4. Paleta de cores ⇒ Personalização na visualização dos artigos.

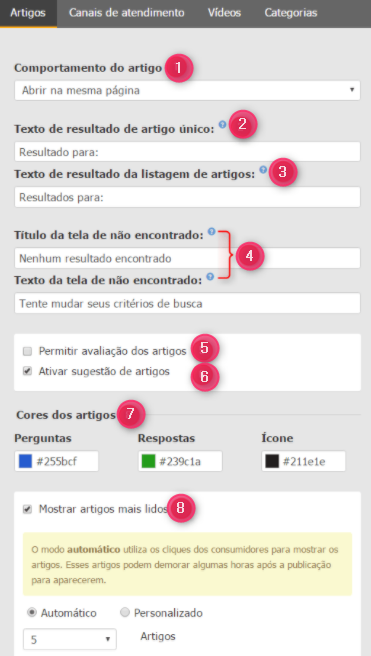
 ( B ) ARTIGOS
( B ) ARTIGOS
- Comportamento do artigo ⇒ A configuração de comportamento funciona para buscas que retornarem mais de um artigo.
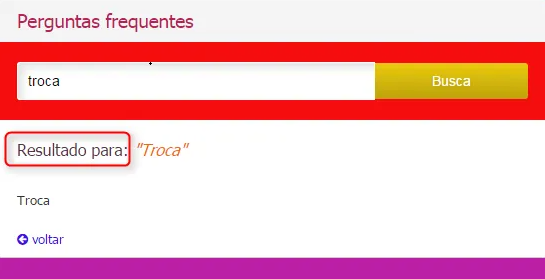
- Texto de resultado de artigo único:

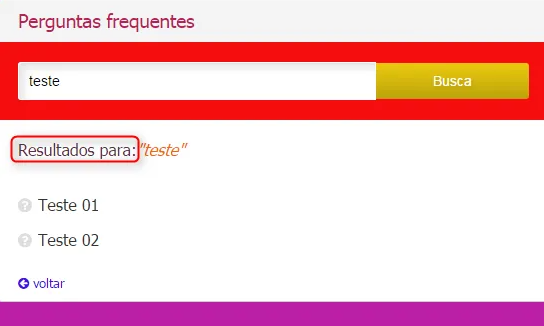
- Texto de resultado da listagem de artigos:

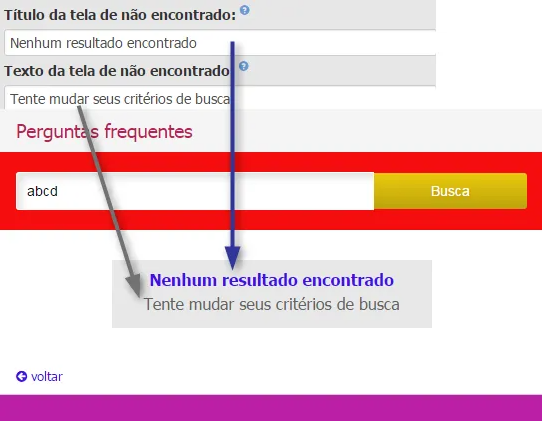
- Titulo da tela de não encontrado && Texto da tela de não encontrado

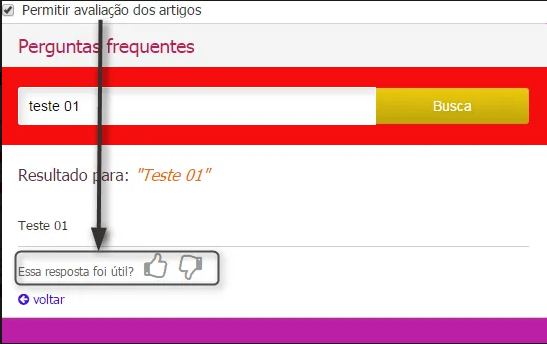
- Permitir avaliação dos artigos

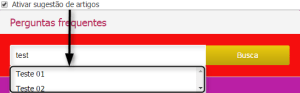
- Ativar sugestão de artigos ⇒ A partir da quarta letra digitada no campo busca, será exibido “sugestões” de artigos baseado no que está sendo pesquisado.

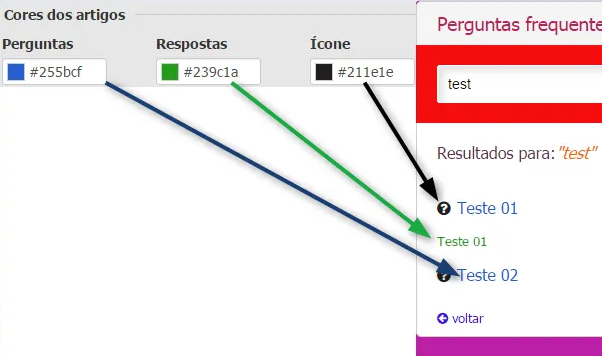
- Cores dos artigos
- Perguntas && Respostas && Ícone

- Perguntas && Respostas && Ícone
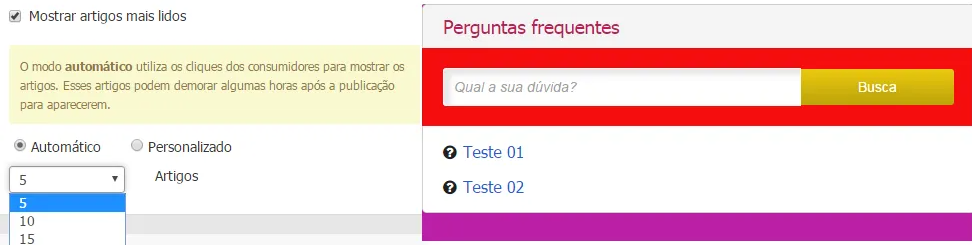
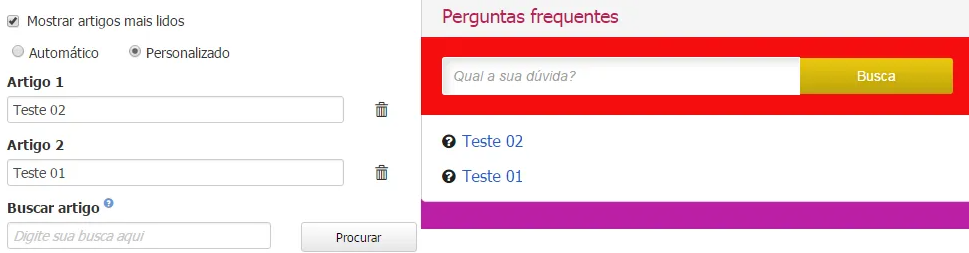
- Mostrar artigos mais lidos: Exibe os artigos mais clicados pelos clientes na tela de inicio.
- Automático ⇒ Uma vez ativo, mostra até 15 artigos mais buscados.

- Personalizado ⇒ Possibilidade de definir quais e a ordem dos artigos que serão exibidos.


- Automático ⇒ Uma vez ativo, mostra até 15 artigos mais buscados.
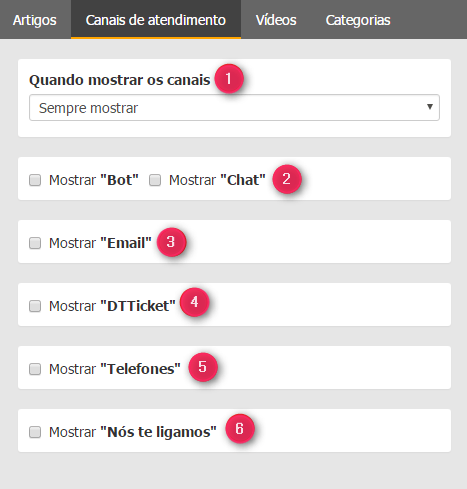
( C ) CANAIS DE ATENDIMENTO
Quando mostrar os canais:
Sempre mostrar ⇒ Os canais de atendimentos ficarão sempre visíveis.**
Quando o usuário fizer a primeira busca ⇒ Os canais de atendimentos (itens 2, 3, 4, 5 e 6) só serão mostrados depois que o cliente realizar a primeira busca, seja ela com resposta ou não.
Quando o usuário visualizar uma resposta ⇒ Os canais de atendimentos aparecerão quando o usuário visualizar o conteúdo do artigo.
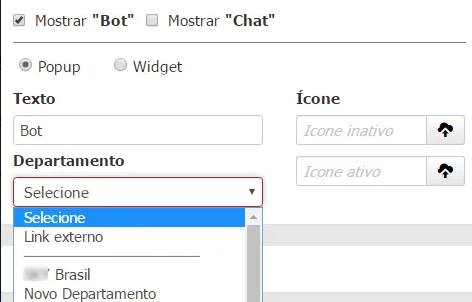
Mostrar “Bot” || Mostrar “Chat” ⇒ Possibilidade de escolher como será feito o atendimento, seja ele por assistente virtual(bot) ou humano(chat). As configurações são as mesmas independentemente da escolha.

- Popup ⇒ A janela de atendimento é aberto em uma nova janela
- Widget ⇒ A janela de atendimento é aberto dentro do site.
- Texto ⇒ Configuração do texto do botão
- Departamento
- Link externo ⇒ Se você possui um bot/chat de outro fornecedor é possível configurar para abrir dentro da central.
- Departamento ⇒ Todos os departamentos que possuem chat/bot em sua operação.
- Ícone ⇒ É possível inserir uma imagemdentro do botão.
- Ícone quando ativa: A imagem só aparece se o cliente passar o mouse por cima do botão
- Ícone quando inativa: A imagem fica fixa no botão.
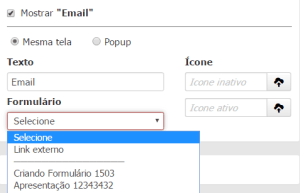
Mostrar “Email” || Mostrar “Nós te ligamos” ⇒ Possibilidade de inserir um formulário de contato.

- Popup ⇒ A janela de atendimento é aberto em uma nova janela
- Mesma tela ⇒ A janela de atendimento é aberto dentro do site.
- Texto ⇒ Configuração do texto do botão
- Departamento
- Link externo ⇒Se você possui um formulário de contato de outro fornecedor é possível configurar para abrir dentro da central.
- Departamento ⇒Todos os departamentos que possuem formulário de contato em sua operação.
- Ícone ⇒ É possível inserir uma imagemdentro do botão.
- Ícone quando ativa: A imagem só aparece se o cliente passar o mouse por cima do botão
- Ícone quando inativa: A imagem fica fixa no botão.
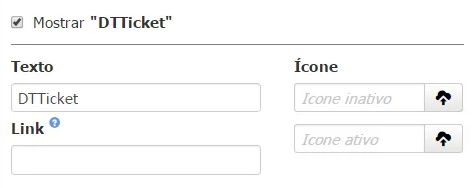
Mostrar “HiTicket” ⇒ Possibilidade de inserir o HiTicket.

- Texto ⇒Configuração do texto do botão
- Ícone ⇒É possível inserir uma imagem dentro do botão.
- Ícone quando ativa: A imagem só aparece se o cliente passar o mouse por cima do botão
- Ícone quando inativa: A imagem fica fixa no botão.
- Link ⇒Quando clicar no botão, o cliente será redirecionado para o endereço inserido neste campo.
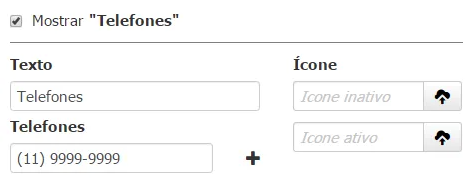
Mostrar “Telefones” ⇒ Exibe os telefones para contato.

- Texto ⇒ Configuração do texto do botão
- Ícone ⇒ É possível inserir uma imagem dentro do botão.
- Ícone quando ativa: A imagem só aparece se o cliente passar o mouse por cima do botão
- Ícone quando inativa: A imagem fica fixa no botão.
- Telefones ⇒ Campo em que é inserido os telefones.

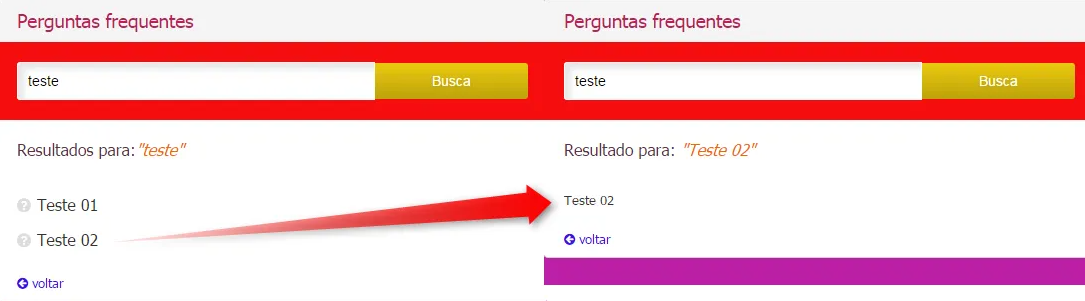
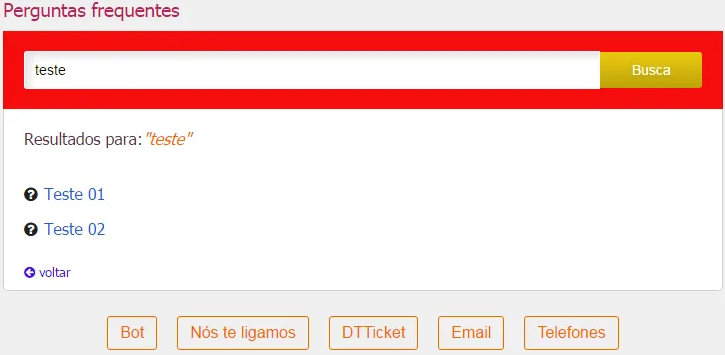
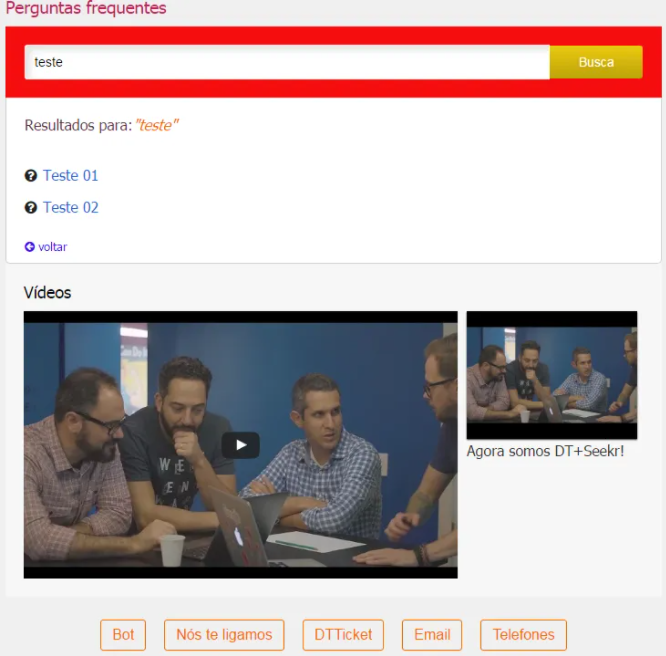
Configurado os canais, a central ficará da seguinte maneira:

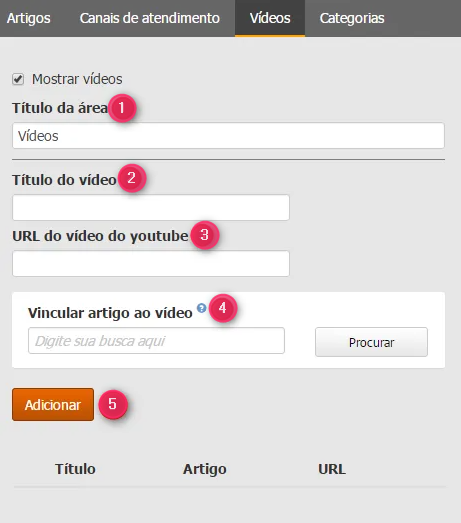
( D ) VÍDEOS
- Título da área ⇒Texto que aparecerá antes dos videos.
- Titulo do vídeo ⇒Texto que aparecerá com o vídeo
- URL do vídeo do youtube ⇒Endereço do vídeo
- Vincular artigo ao vídeo ⇒Campo não obrigatório, é utilizado para vincular o vídeo em algum artigo existente, isso significa que, se o cliente clicar no vídeo, será contabilizado como acesso a este artigo, contabilizando inclusive nos relatórios.
- Adicionar ⇒ Inclui o vídeo na central de atendimento.

Preenchido os campos acima, o vídeo irá aparecer da seguinte forma em sua central:

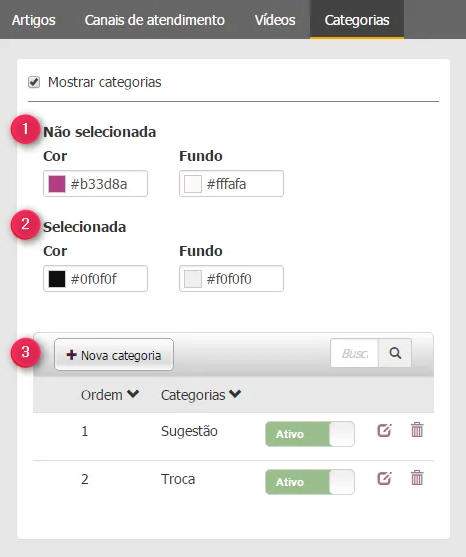
( E ) CATEGORIAS
- Não selecionada ⇒ Personalização da cor do texto e fundo da categoria.

- Selecionada ⇒ Personalização da cor do texto e fundo da categoria ao passar o mouse por cima.

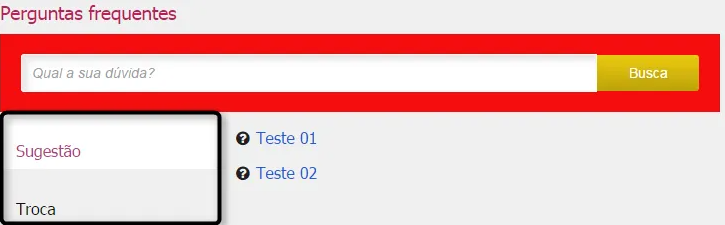
( E ) CATEGORIAS
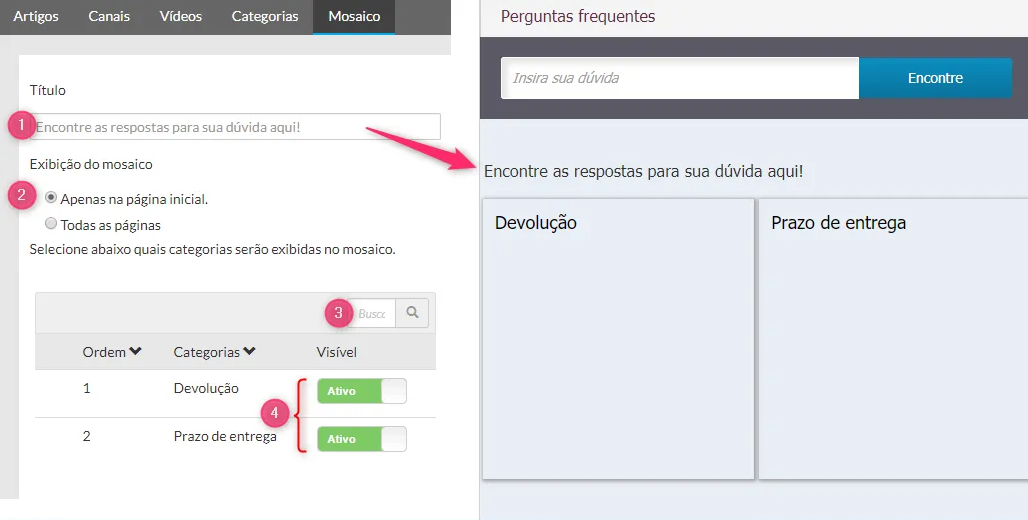
Ao optar pela aparência Mosaico, as categorias ficarão estilo cards de cada categoria no HiFaq, conforme abaixo:

- Título: Chamada do texto.
- Exibição do mosaico: Permite aplicar a exibição apenas à página inicial do HiFaq ou todas as páginas.
- Busca: Pesquisa rápida das categorias cadastradas.
- Ativo/Inativo: Possibilita ativar ou inativar uma categoria existente.

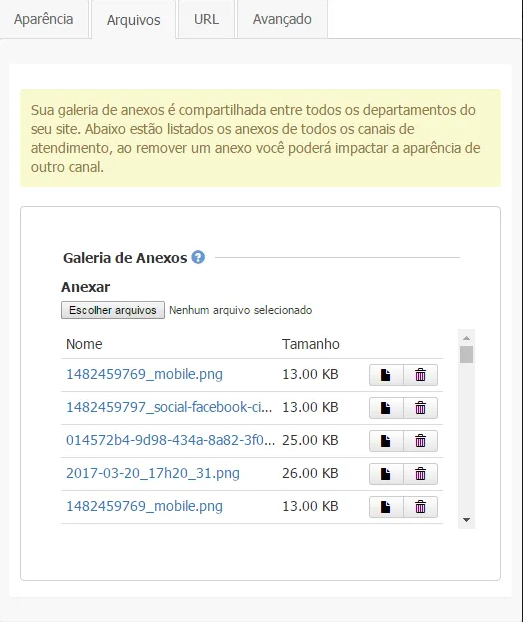
2. Arquivos ⇒ Local em que é feito o upload das imagens.

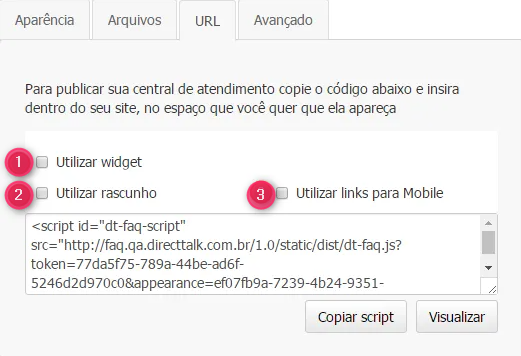
3. URL ⇒ Obtenção doscript para publicação da central de atendimento em seu site.
- Utilizar widget ⇒Abre a central de atendimento dentro do site.
- Utilizar rascunho ⇒Permite visualizar as suas alterações salvas como rascunho. Desta forma, é possível, visualizar alterações de layout e funcional sem afetar o que já está em seu site publicado.
- Utilizar link para Mobile ⇒Caso a sua central seja acessada por mobile, esta funcionalidade permite que nos relatórios do HiFaq seja possível parametrizar os acessos pelo celular. Interessante ressaltar que o script de publicação é alterado, sendo assim, ficaria 1 script para acesso desktop e outro mobile.

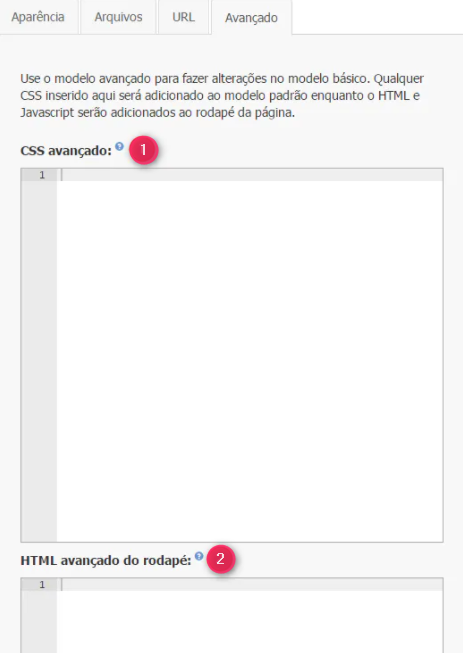
4. Avançado ⇒ Use o modelo avançado para fazer alterações no modelo básico. Qualquer CSS inserido aqui será adicionado ao modelo padrão enquanto o HTML e Javascript serão adicionados ao rodapé da página.
- CSS avançado ⇒ É a linguagem que define o visual das páginas HTMLS
- HTML avançado do rodapé ⇒Linguagem de marcação de página, também é possível usar Javascript para mudar comportamentos do seu HiFaq.
Confira também!
HiFAQ- Aparência: O que é e como configurar? Saiba mais.