1 - Adicionar o script JS em todas as páginas
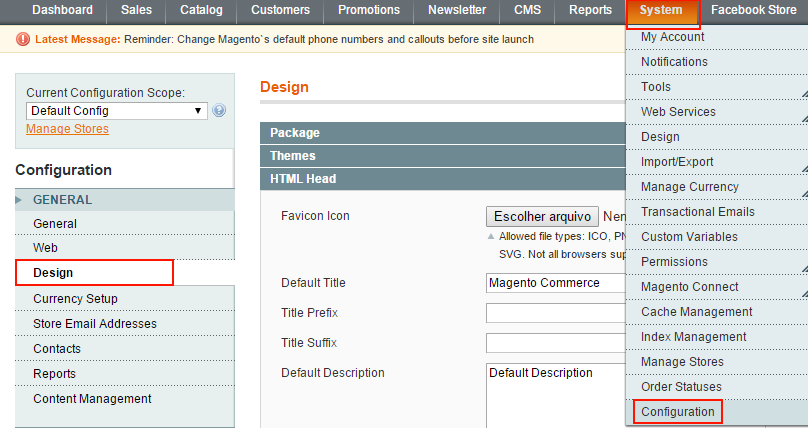
a) Ir em System > Configuration > Design (Sistema > Configuração > Design)

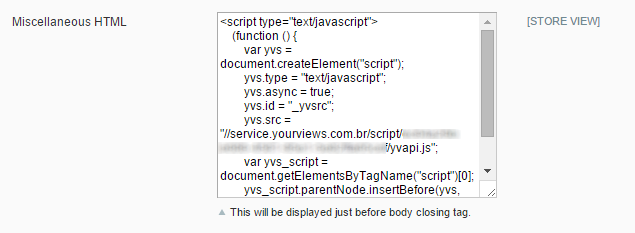
b) Descer até "Footer" (rodapé) e em "Miscellaneous HTML" (HTML Diversos) colocar o código abaixo
<script type="text/javascript">
(function () {
var yvs = document.createElement("script");
yvs.type = "text/javascript";
yvs.async = true;
yvs.id = "_yvsrc";
yvs.src = "//service.yourviews.com.br/script/CODIGO_DA_LOJA/yvapi.js";
var yvs_script = document.getElementsByTagName("script")[0];
yvs_script.parentNode.insertBefore(yvs, yvs_script);
})();
</script>
Obs: Substituir "CODIGO_DA_LOJA" pelo código encontrado em https://service.yourviews.com.br/admin/store/key

c) Clicar em Save Config (Salvar Configurações).
2 - Desligar o sistema de reviews atual da plataforma
a) Ainda em System > Configuration. No menu esquerdo, clicar em Advanced (Avançado).

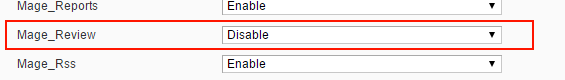
b) Busque pela configuração "Mage_Review" e na caixa selecione "Disabled" (Desabilitado).

c) Clique em Save Config (Salvar configuração)
3 - Criar página de escrever review
a) Vá no menu CMS > Pages (Páginas) e clique em Add New Page (Adicionar nova página)
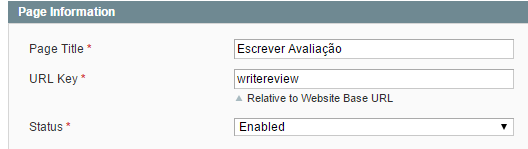
b) Em "Page Title" (Título da Página) coloque: Escrever avaliação
c) Em URL Key (chave da URL) coloque "writereview" e deixe "Status" como Enabled (Habilitado). Clique em Save Page (Salvar página)

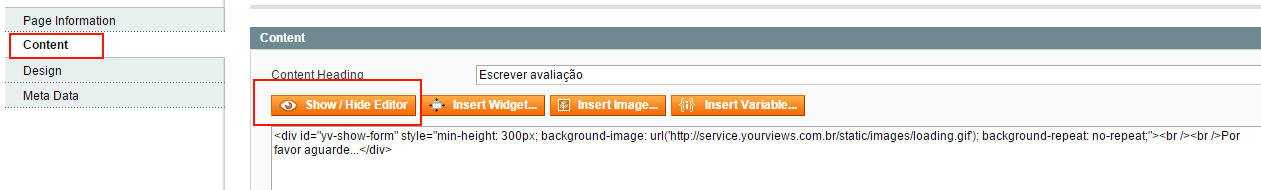
d) No menu esquerdo, em Content (Conteúdo), clique em Show/Hide Editor (Exibir/Esconder Editor) para que não seja exibido o editor de páginas, caso contrário o HTML não será apresentado corretamente.
e) No conteúdo, adicione o seguinte:
<div id="yv-show-form" style="min-height:300px; background-image:url(https://service.yourviews.com.br/static/images/loading.gif);background-repeat:no-repeat">
<br/><br/>Por favor aguarde...
</div>

f) Clique em Save Pagina (Salvar Pagina)
4 - Criar usuários de webservice
Antes de mais nada, é necessário criar um Role (Papel). Se ainda não houver nenhum, é necessário criar um primeiro. Para isso:
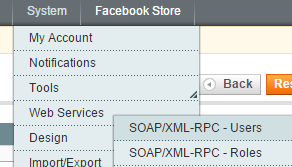
a) CMS > Web Services > SOAP/XML-RPC - Roles. Clique em Add New Role (Adicionar Papel)

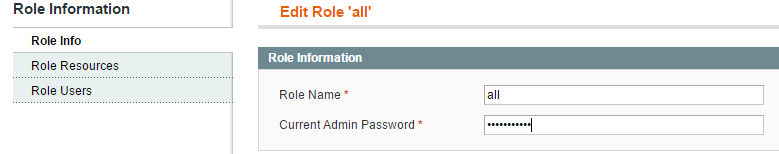
b) Em Role Info, dê um nome amigável e digite a senha do seu usuário administrativo.
c) No menu à esquerda, em "Role Resources" (Recursos), em "Resouce Access" (Acesso), Selecione "All" (Tudo) e clique em Save Role (Salvar)

Agora, basta criar um usuário que utilize esse Role.
d) CMS > Web Services > SOAP/XML-RPC - Users. Clique em Add New User (Adicion. Novo Usuário)
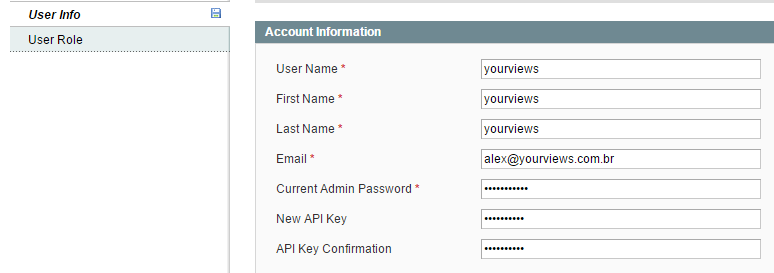
e) Para User Name, First Name e Last Name, coloque "yourviews". Em e-mail, coloque "acesso@yourviews.com.br".
f) Digite a senha padrão do admin em "Current Admin Password" (Senha atual)
g) Em "Api Key" e "Api Key Confirmation" coloque uma senha apropriada.
h) No menu esquerdo, em "User Role", selecione o Role (Papel) criado no passo "c)". e clique em Save User (Salvar usuário).

Informe a senha criada ao suporte Yourviews (http://ajuda.yourviews.com.br) para que a integração de pedidos seja feita.