1- Acesso aos WebServices
- Solicitar ao cliente que peça à CORE:
a) Usuário e senha de acesso aos webservices.
b) Criar uma fila no sistema de integração com o nome yourviews.
c) No sistema de fluxos, criar um novo item na fila criada acima para cada novo pedidorealizado no site.
d) Se possível, mandar os pedidos dos últimos 3 meses para a fila criada acima.
| IMPORTANTE: A Core possui um sistema de multilojas que utilizam a mesma fila de pedidos. Se esse for o caso, precisamos que o cliente informe os Prefixos de cada loja, para que nosso Suporte cadastre nas configurações de forma adequada. |
|---|
2- Instalação Script
- Desktop
Pode ser feita pela Yourviews, mediante liberação dos acessos de usuário para permitir editar a "aparência" da loja
1 - Instalação dos scripts JS em todas as páginas
a) menu Aparência > Configurar Design
b) Em Templates, no template "Rodapé", clicar no ícone "Editar".

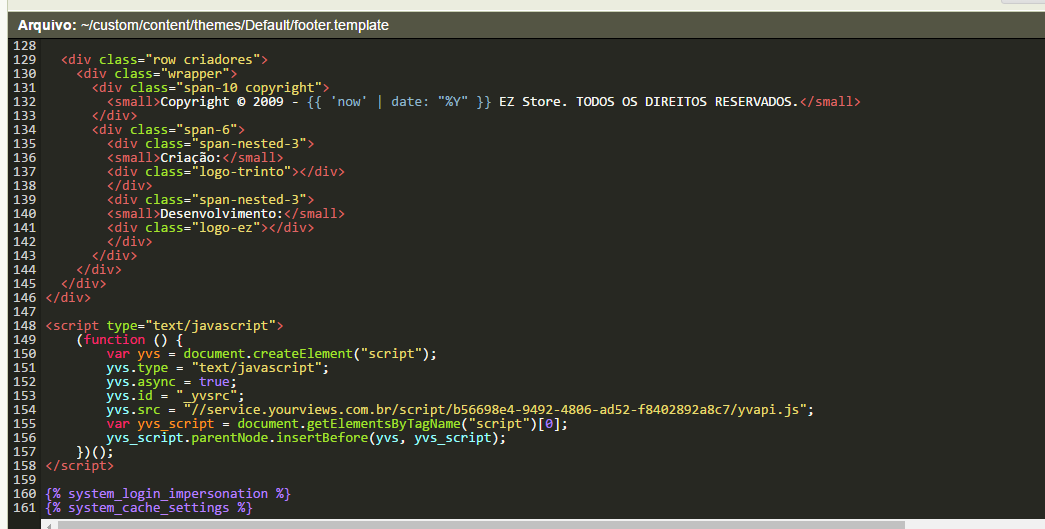
c) Descer até a última "div" do template e inserir o código abaixo
<script type="text/javascript">
(function () {
var yvs = document.createElement("script");
yvs.type = "text/javascript";
yvs.async = true;
yvs.id = "_yvsrc";
yvs.src = "//service.yourviews.com.br/script/CODIGO_DA_LOJA/yvapi.js";
var yvs_script = document.getElementsByTagName("script")[0];
yvs_script.parentNode.insertBefore(yvs, yvs_script);
})();
</script>
Obs: Substituir "CODIGO_DA_LOJA" pelo código encontrado em https://service.yourviews.com.br/admin/store/key

d) Salvar o template
- Mobile
a) menu Aparência > Configurar Design
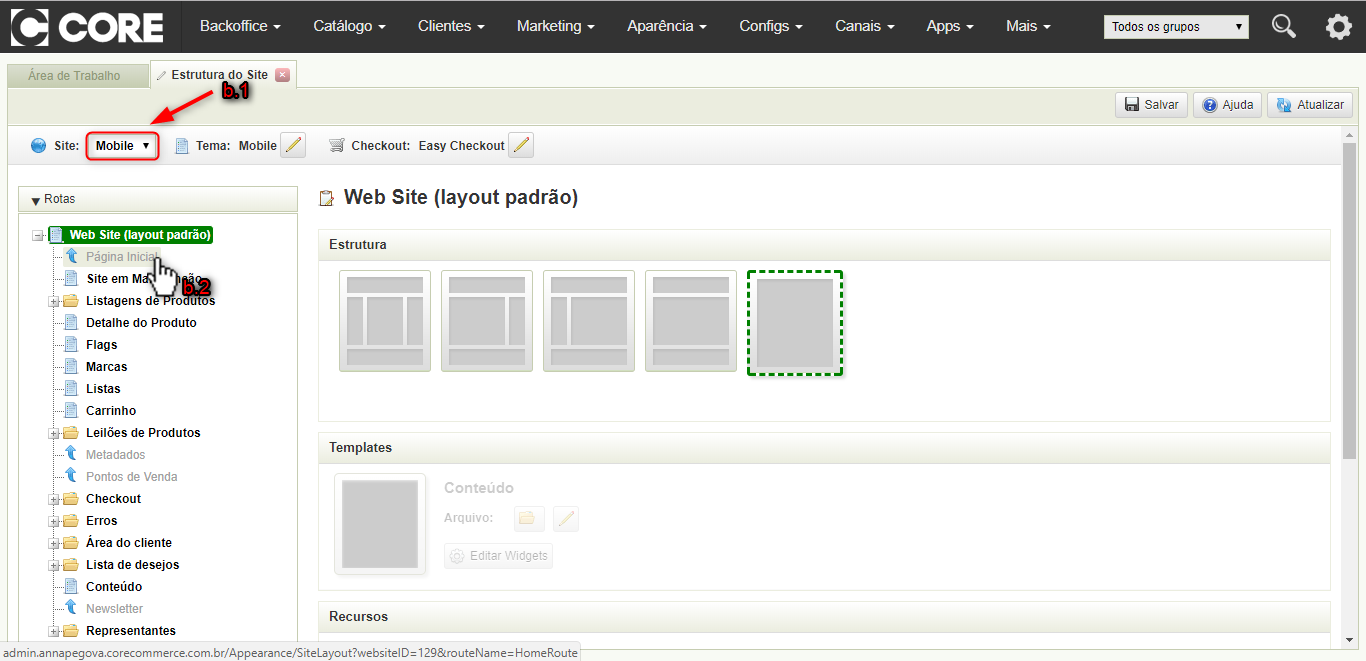
b) 1 - Alterar para a versão mobile do site
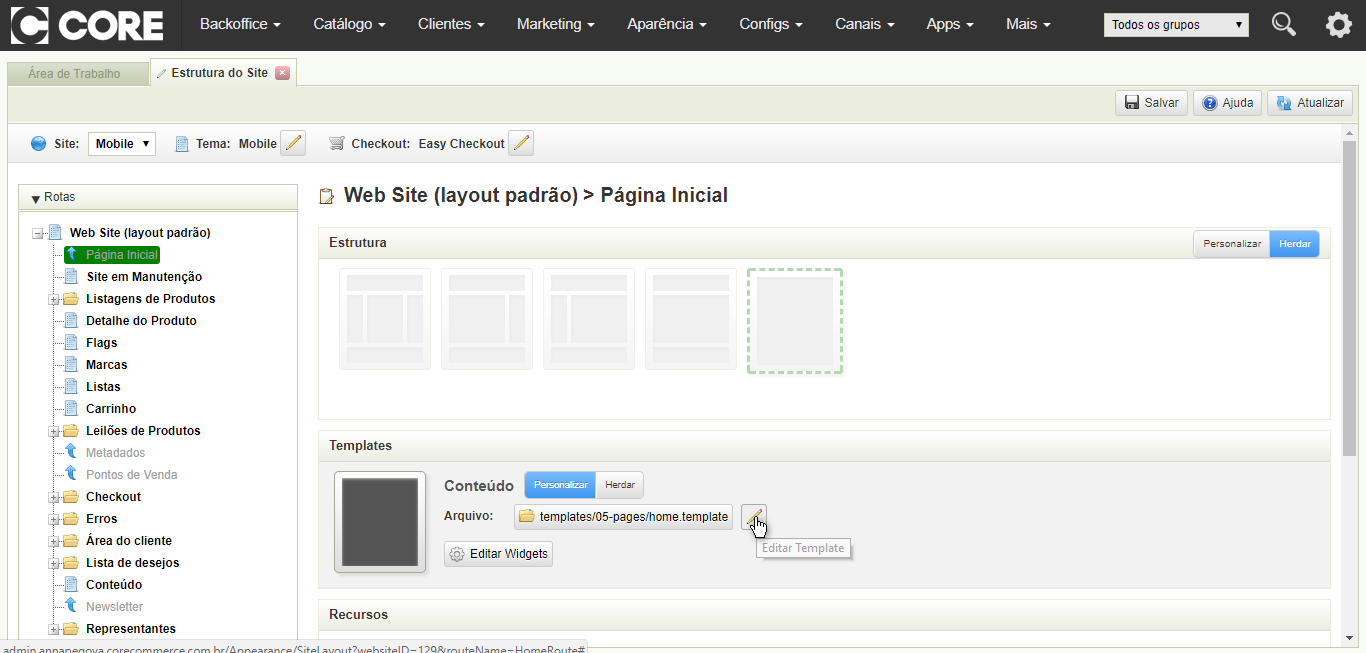
2 - Clicar em 'Página Inicial'

c) Clicar em Editar Template:

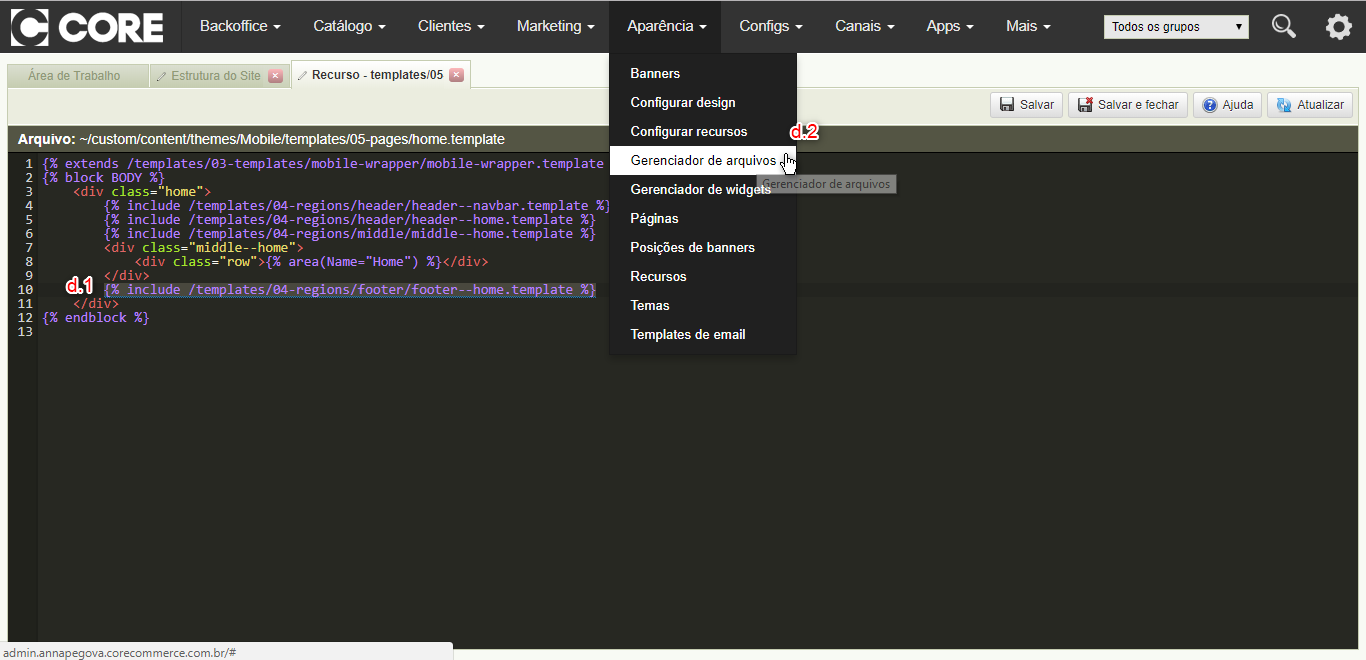
d) 1 - Observe o caminho do Footer
2 - Clique em 'Gerenciador de Arquivos'

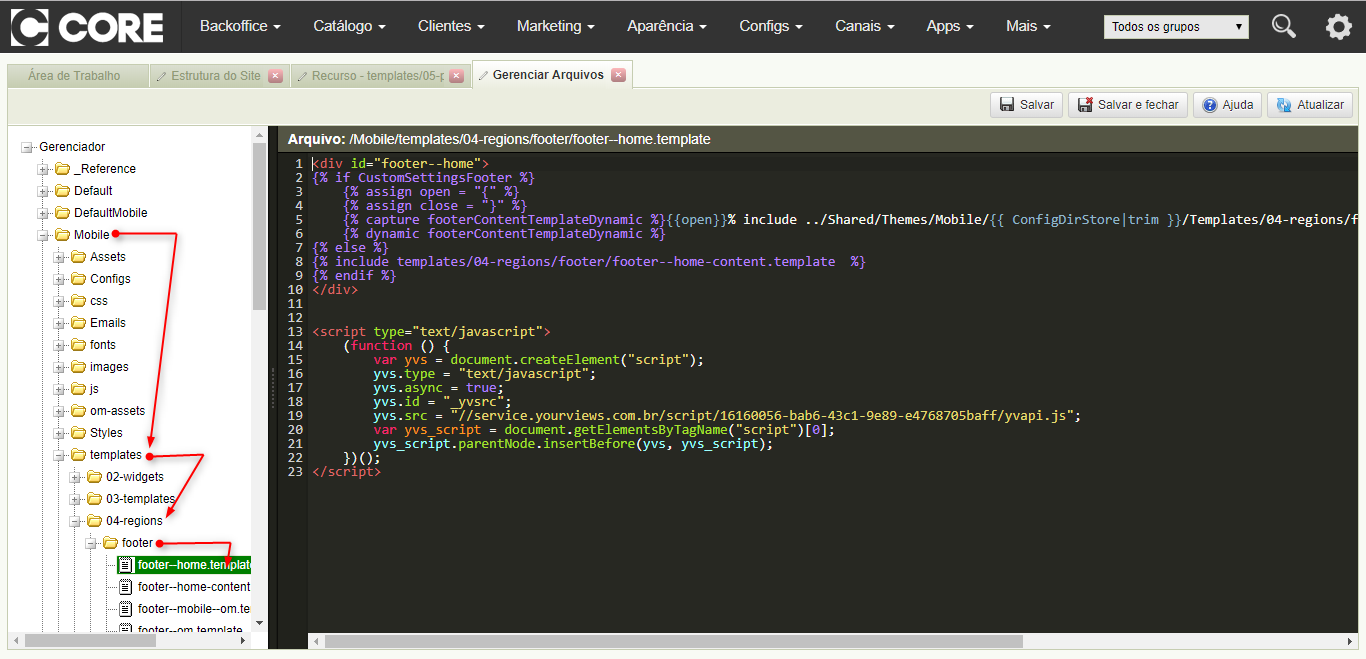
e) Seguindo o caminho do passo anterior, encontre o arquivo e desça até a última "div" do template e inserir o código abaixo
<script type="text/javascript">
(function () {
var yvs = document.createElement("script");
yvs.type = "text/javascript";
yvs.async = true;
yvs.id = "_yvsrc";
yvs.src = "//service.yourviews.com.br/script/CODIGO_DA_LOJA/yvapi.js";
var yvs_script = document.getElementsByTagName("script")[0];
yvs_script.parentNode.insertBefore(yvs, yvs_script);
})();
</script>
Obs: Substituir "CODIGO_DA_LOJA" pelo código encontrado em https://service.yourviews.com.br/admin/store/key

f) Salvar o template
3 - Criar página de escrever review
a) Menu Aparência > Páginas
b) Clicar em Adicionar Página
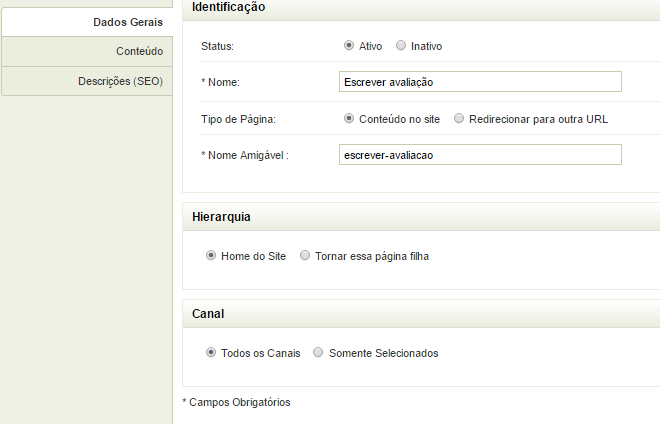
c) Preencha o formulário da seguinte forma:
- **Status:**Ativo
**- Nome:**Escrever Avaliação
Tipo de página: Conteúdo no site
Nome amigável: manter o nome sugerido
Hierarquia: Home Do Site
Canal: Todos os canais

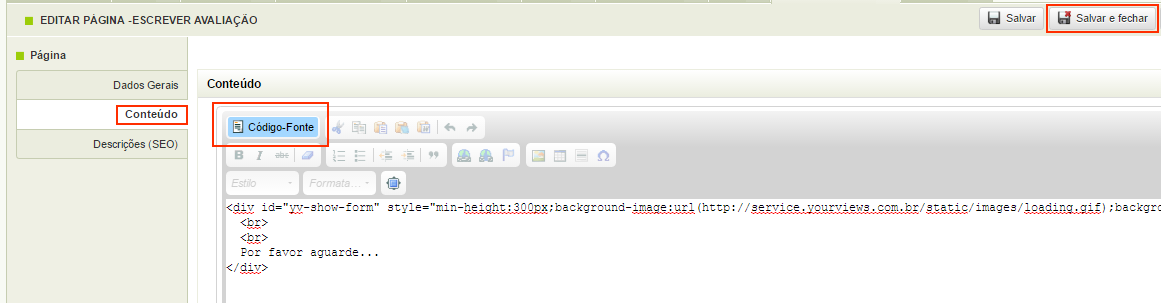
d) Em Conteúdo, primeiro clique em "Código Fonte" e, em seguida, adicione o conteúdo abaixo. Por fim, clique em Salvar
<div id="yv-show-form" style="min-height:300px;background-image:url(https://service.yourviews.com.br/static/images/loading.gif);background-repeat:no-repeat;">
<br> <br> Por favor aguarde...
</div>