1.1 - Instalar o Javascript na loja
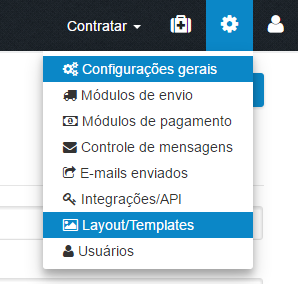
a) Ir no menu Configurações > Layout/Template

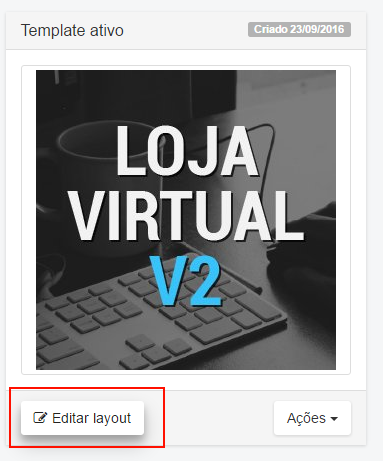
b) No layout ativo, clica em "Editar layout"
c) Rolar o menu esquerdo até a aba "Códigos avançados" e, em "Código Extra no fim de <body>" adicionar o seguinte script:
<!-- Script Yourviews -->
<script type="text/javascript">
(function () {
var yvs = document.createElement("script");
yvs.type = "text/javascript";
yvs.async = true;
yvs.id = "_yvsrc";
yvs.src = "//service.yourviews.com.br/script/CODIGO_DA_LOJA/yvapi.js";
var yvs_script = document.getElementsByTagName("script")[0];
yvs_script.parentNode.insertBefore(yvs, yvs_script);
})();
</script>
<!-- /Script Yourviews -->
- Perceber que na variável yvs.src solicita qual é a chave da loja 'CODIGO_DA_LOJA', encontrada em http://service.yourviews.com.br/admin/store/key ou disponibilizada por alguém da Yourviews.
d) Clicar em "Pronto"
1.2 - Instalar o Javascript na loja - versão mobile
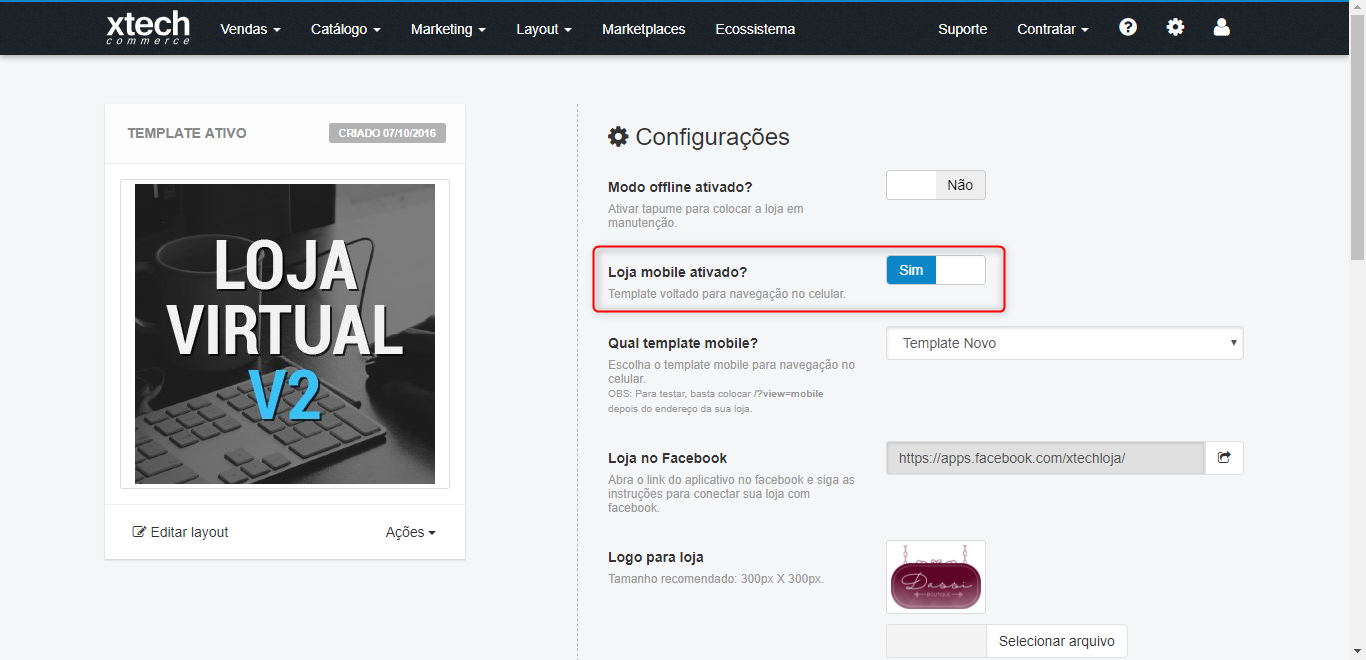
Sua loja possui versão mobile ? Para verificar acesse: Configurações > Layout/Template
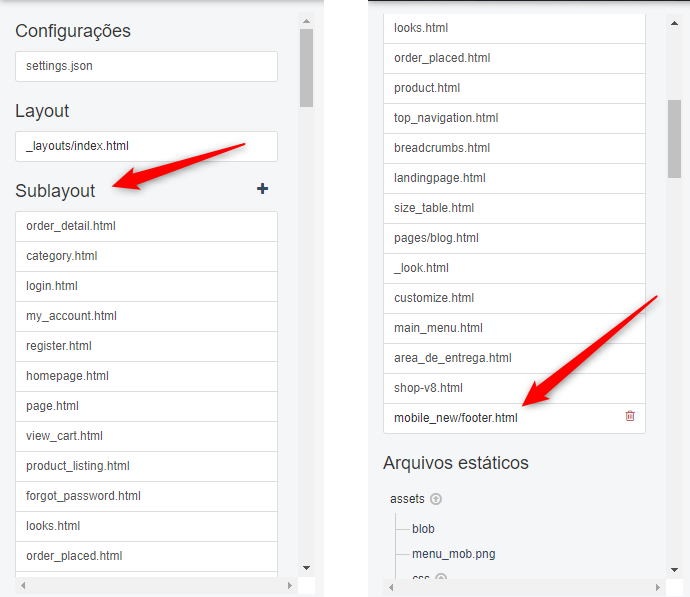
Se aparecer Conforme a imagem abaixo, será necessário seguir os demais passos. Caso contrário ignore.

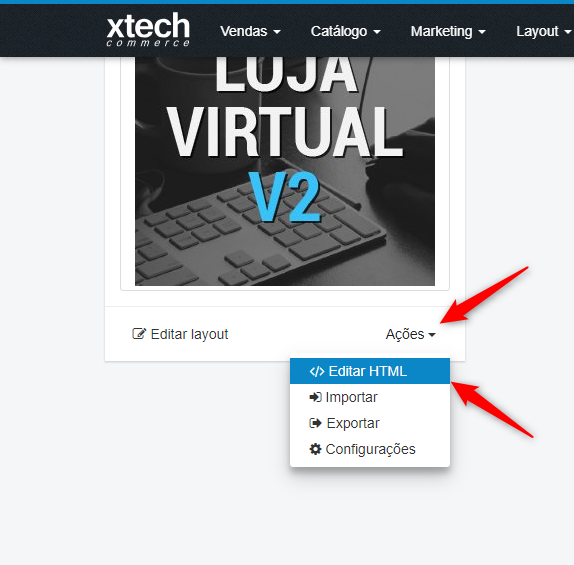
a) No 'Templete Ativo' clicar em Ações > Editar HTML

b) Rolar o menu lateral na parte de "Sublayout" até encontrar "mobile_new/footer" ou algo parecido (que indique que esse é o footer da versão mobile)

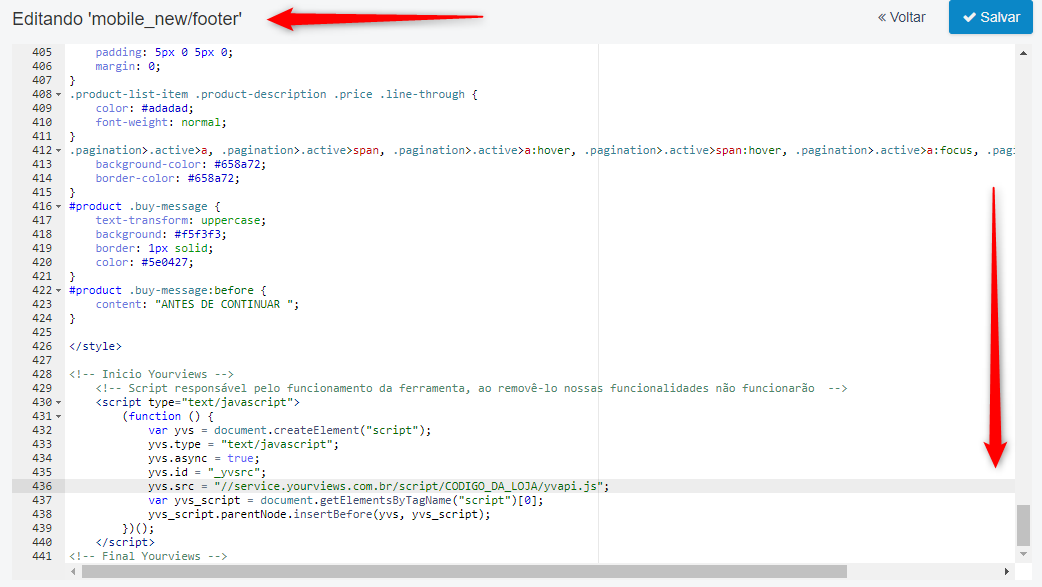
c) Role a parte de "Editando" até o final e adicione o script Yourviews

Script Yourviews
Não esqueça de substituir o CODIGO_DA_LOJA pelo o código da sua loja, como foi feito no passo "c)" da parte 1.1 do manual
<!-- Script Yourviews -->
<script type="text/javascript">
(function () {
var yvs = document.createElement("script");
yvs.type = "text/javascript";
yvs.async = true;
yvs.id = "_yvsrc";
yvs.src = "//service.yourviews.com.br/script/CODIGO_DA_LOJA/yvapi.js";
var yvs_script = document.getElementsByTagName("script")[0];
yvs_script.parentNode.insertBefore(yvs, yvs_script);
})();
</script>
<!-- /Script Yourviews -->
d)Clicar em "Salvar"
2 - Pegar chave de API
a) Ir em Configurações > Configurações gerais
b) Ir na aba "Integrações/API"
c) Descer até a última aba, chamada "API"
d) Em "API TOKEN", copiar e colar o código e enviar para a Yourviews
e) Caso não tenha nenhuma API TOKEN no campo, clique antes em "Gerar Token" e informe o código gerado.
3 - Criar página de avaliação
a) Ir em Layout > Paginas
b) Clicar em "Nova Pagina"
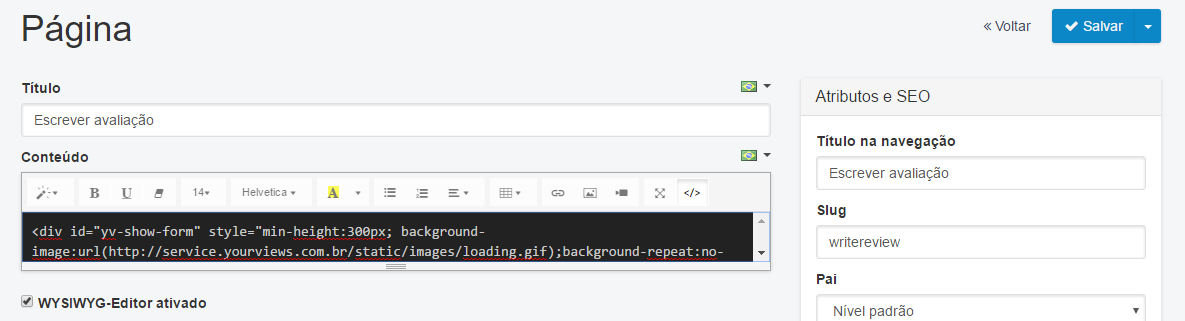
c) Preencher os campos conforme abaixo:
Título: Escrever avaliação
Desmarcar a caixa WYSIWYG-Editor ativado
Em conteúdo, colocar o HTML abaixo
<div id="yv-show-form" style="min-height:300px; background-image:url(https://service.yourviews.com.br/static/images/loading.gif);background-repeat:no-repeat">
<br><br>Por favor aguarde...
</div>
Em "título de navegação" colocar "Escrever Avaliação"
Em Slug, colocar "writereview".
Deve ficar como abaixo:

- Clicar em Salvar