Instalação Wake Commerce Novo Storefront
Veja o passo a passo para esta instalação logo a seguir:
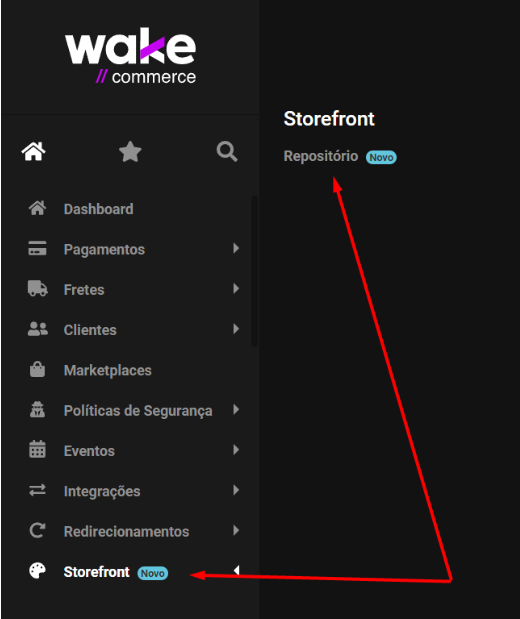
1- Acesse o repositório Storefront:

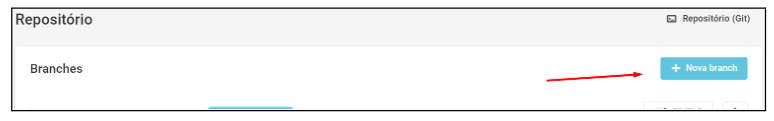
2- Crie uma nova branch:

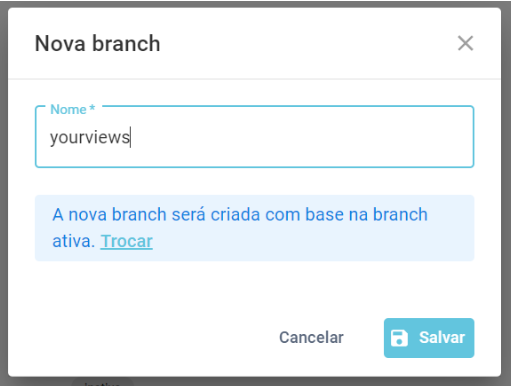
3- Atribuir o nome de “yourviews” e usar de base a branch principal (mais atualizada):

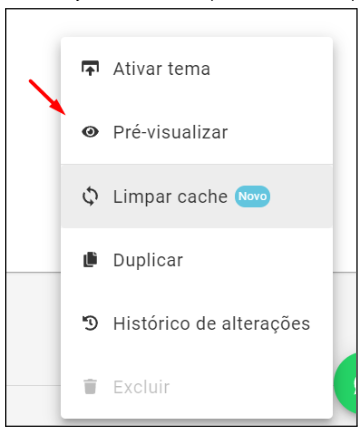
4- Verifique se está tudo correto usando a opção “pré-visualizar” e se necessário, utilize a opção “limpar cache” para limpar todo o cache e visualizar tudo corretamente.
Talvez seja necessário aguardar cerca de 5 a 10 minutos para que todo o novo ambiente da nova branch criada seja atualizado ao pré-visualizar, enquanto isso, o novo ambiente pode não parecer como deveria.

5- Clique em “Editar” para poder inserir os elementos da yourviews.

6- Inserção de elementos da Yourviews
6.1- Script yourviews
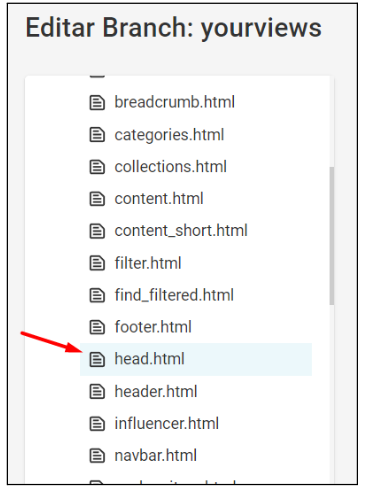
Para inserir o script da yourviews, procure pelo arquivo head dentro do editor de código fonte. Isso fará com que o script seja inserido em todas as páginas do seu site.

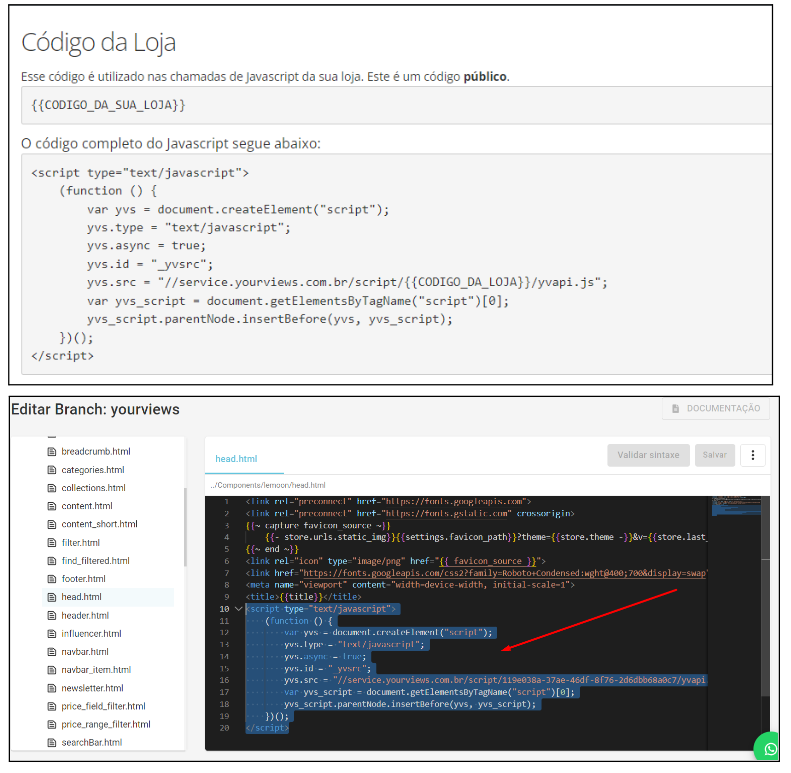
- Dentro do código fonte, insira o script da yourviews que é fornecido no painel da sua loja clicando aqui.

- Clique em “Salvar”.
6.2- Estrelas de Produto (Página de Produto)
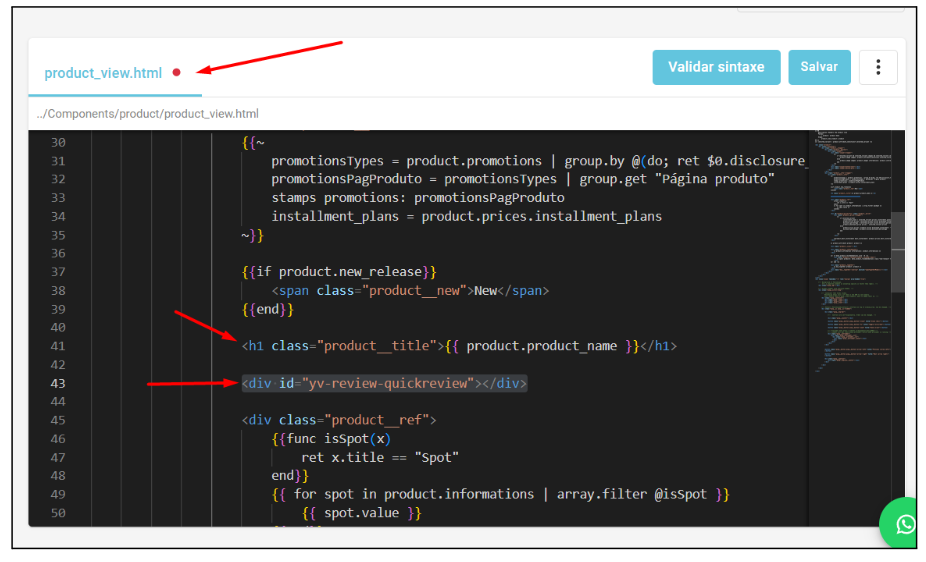
Para inserção das estrelas de produto, procure dentro das pastas, o arquivo responsável por carregar a visualização do produto, normalmente com o nome “product_view.html”. Geralmente as estrelas de produto ficam inseridas abaixo do título do produto:


- Insira o código abaixo para retornar as estrelas de produto:
<div id="yv-review-quickreview"></div>
6.3- Avaliações e Perguntas e Respostas (Página de Produto)
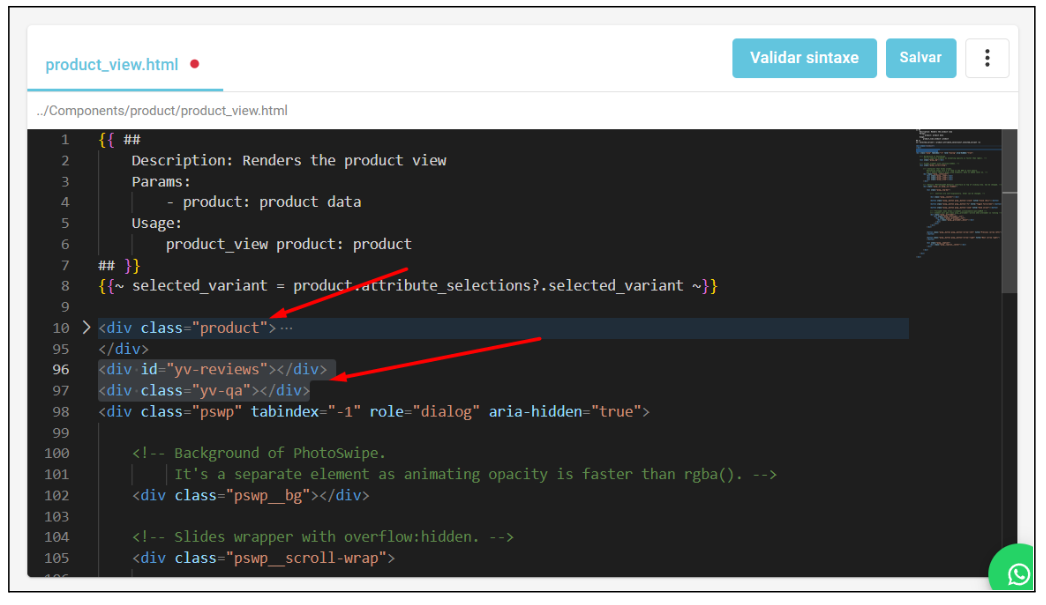
Para inserção dos elementos de avaliações e perguntas e respostas, procure dentro das pastas, o arquivo responsável por carregar a visualização do produto, geralmente com o nome “product_view.html”. Geralmente as avaliações e perguntas ficam após o componente do produto:

- Insira o código abaixo para retornar as avaliações do produto:
<div id="yv-reviews"></div>
- Insira o código abaixo para retornar as perguntas e respostas do produto:
<div class="yv-qa"></div>
6.4- Variáveis (Página de Produto)
- O script da yourviews precisa de algumas variáveis para identificar o produto em questão, portanto é necessário inserir algumas informações no HTML para que possamos identificar:
Código:
<input id="yv-productId" type="hidden" value="{{ product?.product_id }}">
<input id="yv-productName" type="hidden" value="{{ product?.product_name }}">
<input id="yv-productImage" type="hidden" value="{{ product?.images[0]?.url }}">
<input id="yv-productPrice" type="hidden" value="{{ product?.prices?.price }}">
- O código acima, pode ser inserido em qualquer lugar da página do produto.
6.5- Testemunhos (Home)
-
Os testemunhos normalmente são inseridos na página Home, neles contém as avaliações da loja, portanto, o arquivo responsável por carregar a visualização da home, geralmente tem o nome “home.html”

-
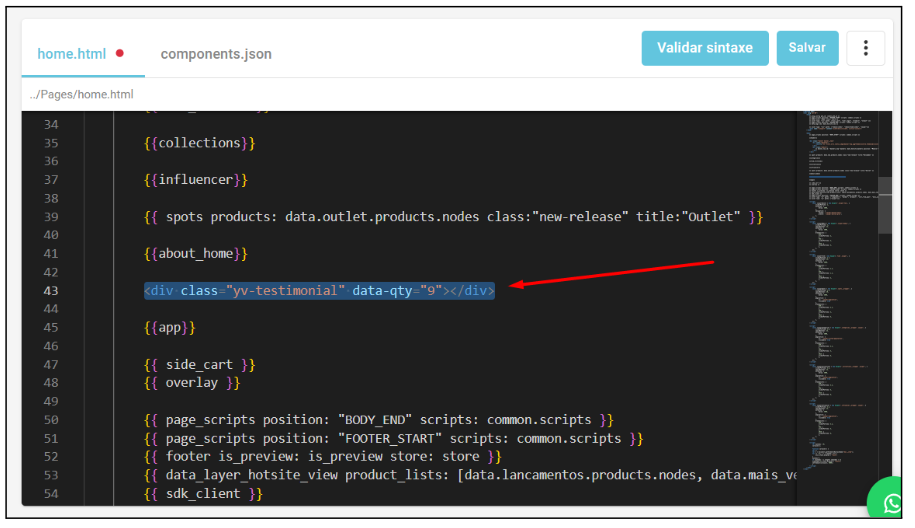
Nesse caso, iremos inserir os testemunhos, depois da sessão “about”, mas o local de inserção pode ser onde você preferir, sendo geralmente na página Home:

-
Insira o código abaixo para retornar os testemunhos da loja (avaliações da loja):
<div class="yv-testimonial" data-qty="9"></div>
6.6- Estrelas de prateleira
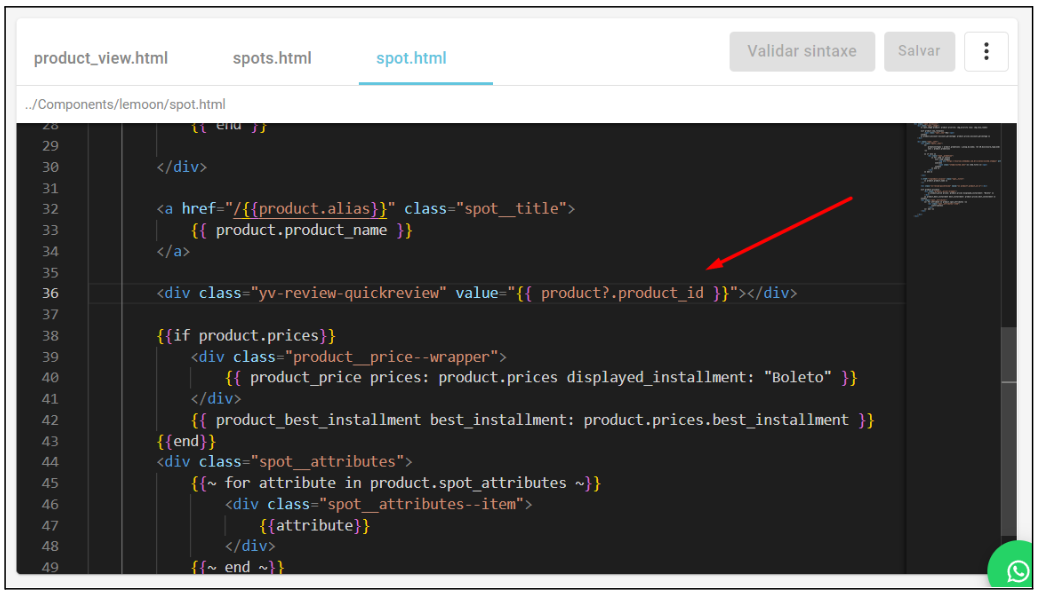
As estrelas de prateleira são inseridas nas vitrines/prateleiras de produtos de todo o site, neles contém as avaliações daquele produto de forma resumida. O arquivo das prateleiras pode variar muito, geralmente possuem o nome de “product-shelfs”, “shelves”, “spots” etc. Em nosso caso, está com o nome “spot.html”, então dentro dele, iremos procurar a parte em que fica localizado o título do produto para inserir as estrelas abaixo do título do produto.

- Insira o código abaixo para retornar as estrelas de prateleira:
<div class="yv-review-quickreview" value="{{ product?.product_id }}"></div>