Introdução
A integração é dividida em duas partes: o backend (integração de pedidos) e o frontend (basicamente o Javascript da Yourviews e algumas DIVs ).
| Importante: Esse guia subentende que sua plataforma de e-commerce ainda não está integrada com a Yourviews. Verifique no menu à sua esquerda se já existe uma integração pronta com a sua plataforma |
|---|
Backend
A Yourviews precisa saber quais pedidos foram realizados na loja virtual. Dessa forma, nós podemos saber o melhor momento para disparar o e-mail de solicitação de avaliações. É importante termos o conhecimento de quando os pedidos são cancelados ou atingem o último status disponível (geralmente, "Entregue").
A API de Pedidos possui sua documentação aqui:
Essa API possui autenticação através de Usuário e Senha, que podem ser fornecidos pelo lojista no momentação da instalação da Yourviews.
Frontend
O script JS da Yourviews é responsável por carregar os reviews e outros componentes da plataforma. Ele deve ser instalado no rodapé de todas as páginas
O script contém o código interno (da Yourviews) de cada loja, portanto sua URL é diferente para cada cliente.
<!-- Script Yourviews -->
<script type="text/javascript">
(function () {
var yvs = document.createElement("script");
yvs.type = "text/javascript";
yvs.async = true;
yvs.id = "_yvsrc";
yvs.src = "//service.yourviews.com.br/script/CODIGO_DA_LOJA/yvapi.js";
var yvs_script = document.getElementsByTagName("script")[0];
yvs_script.parentNode.insertBefore(yvs, yvs_script);
})();
</script>
<!-- /Script Yourviews -->
IMPORTANTE: Notar no código acima o trecho CODIGO_DA_LOJA. Esse código é fornecido pela Yourviews na criação da loja. Recomenda-se que a plataforma deixe um campo para que o lojista possa preencher esse código.
Agora, basta adicionar as DIVs nos locais que deseja que os conteúdos sejam exibidos
a) Estrelas nas prateleiras (Home, Busca, Departmento, etc). Geralmente exibido próximo da foto do produto, como mostrado abaixo:
Para funcionamento adequado, basta adicionar a DIV abaixo no local onde deseja que as estrelas apareçam:
<div class="yv-review-quickreview" value="PRODUCT_ID"></div>
IMPORTANTE: Troque o PRODUCT_ID pelo ID real do produto da plataforma.
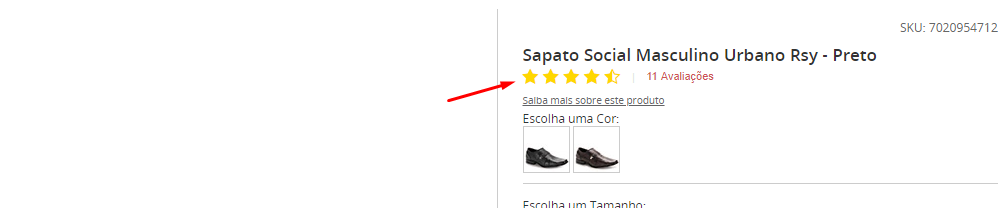
b) Estrelas âncora na página de produto. Geralmente fica próximo ao título ou preço do produto, como na página abaixo:
Basta adicionar a DIV abaixo no local onde se deseja que a âncora seja exibida:
<div id="yv-review-quickreview"></div>
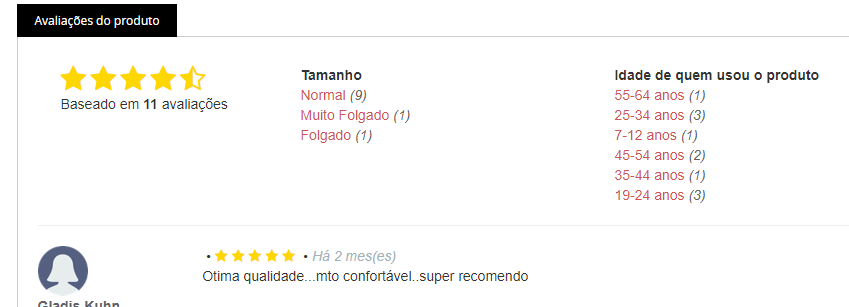
c) Reviews na página de produto. Geralmente fica abaixo da descrição do produto
Basta adicionar a DIV abaixo:
<div id="yv-reviews"></div>
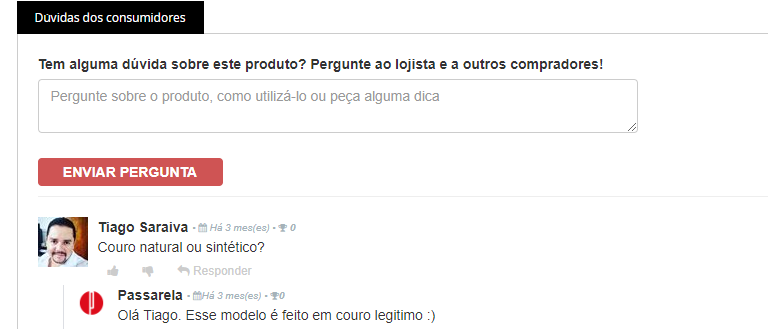
d) Perguntas & Respostas. Geralmente fica logo abaixo dos reviews.
Basta adicionar a seguinte div:
<div class="yv-qa"></div>
e) Identificadores de produto: Por fim, é necessário adicionar alguns input hidden na página, com Identificadores dos produtos. A recomendação é a seguinte:
<input id="yv-productId" type="hidden" value="CODIGO_DO_PRODUTO">
<input id="yv-productName" type="hidden" value="NOME DO PRODUTO">
<input id="yv-productImage" type="hidden" value="URL DA IMAGEM DO PRODUTO">
<input id="yv-productPrice" type="hidden" value="PREÇO DO PRODUTO">
<input id="yv-productCategory" type="hidden" value="ID do DEPARTAMENTO OU CATEGORIA DO PRODUTO">
Página de escrever review
Embora seja opcional, essa etapa trás grandes chances de melhora da conversão de novos pedidos na loja.
A página de escrever review é o hotsite no site do lojista onde os clientes são encaminhados (via e-mail) para escrever avaliação.
Em geral, ela possui o cabeçalho e rodapé idênticos ao do site, com o "miolo" contendo o código HTML abaixo.
<div id="yv-show-form" style="min-height:300px; background-image:url(https://service.yourviews.com.br/static/images/loading.gif);background-repeat:no-repeat">
<br/><br/>Por favor aguarde...
</div>
<div class="clear"></div>
O script da Yourviews será o responsável por preencher essa DIV com o formulário de avaliação.