O que é Webhook?
É uma forma de recebimento de informações quando um evento acontece. Por isso, o webhook na prática, é a maneira de receber informações entre dois sistemas de uma forma passiva.
Capture os principais eventos dos atendimentos em tempo real e os utilize para notificar clientes e atendentes quando ocorrer determinada atividade no chat.
Funcionamento
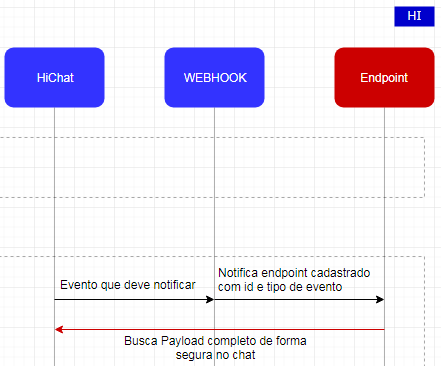
O fluxo de envio e captura dos eventos funciona da seguinte maneira:

Especificamente para implementações em aplicativos mobile os eventos de “Alteração de posição fila”, “Entrada em atendimento” e “Mensagens do operador” podem ser enviados (opcional) com a identificação do cliente na sessão do aplicativo, com isso, é possível centralizar e desenvolver uma solução para notificar os clientes diretamente no APP.
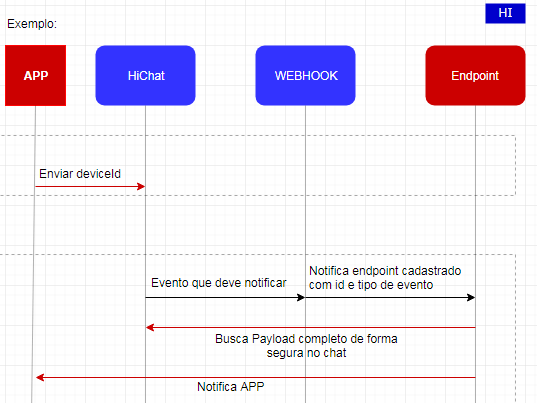
Neste caso, o fluxo de envio e captura dos eventos ficaria da seguinte forma:

OBSERVAÇÃO:
Para funcionar, é necessário que o deviceId seja enviado através de um parâmetro na URL de entrada do chat. A criação deste campo é feita pelo suporte da Hi Platform, para solicitar criação deste campo entre em contato no e-mail servicedesk@hiplatform.com.
https://chat.directtalk.com.br/static/?tenantId=xxxxxxxxxxxxxxxxxxxxx&templateId=xxxxxxxxxxxxxxx&departmentId=xxxxxxx&deviceId=111111111
Configuração
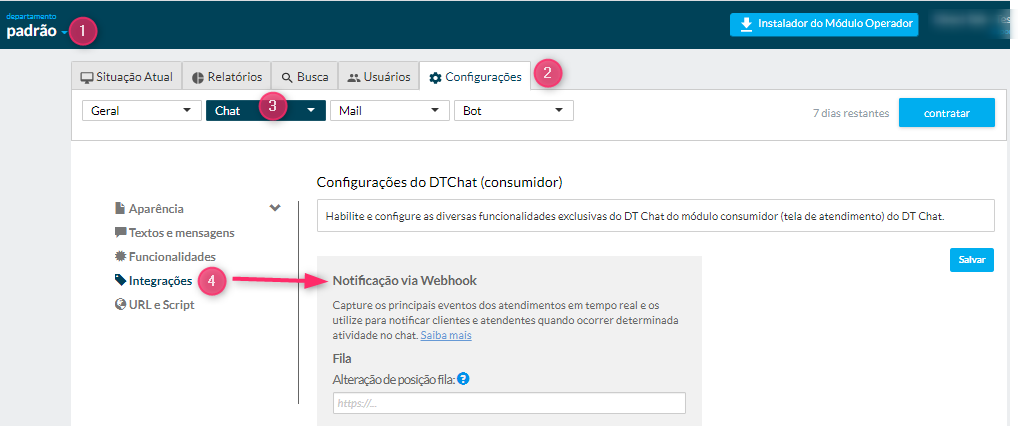
Escolha um departamento que tenha o canal de Chat habilitado
Selecione “Configurações”
Selecione o canal “Chat” e clique em Consumidor
Selecione a aba “Integrações”
Em Integrações preencha os campos a serem configurados como webhooks e clique em “Salvar” (cada campo corresponde a um tipo de notificação)

Requests
Ao ser notificado enviamos um objeto no seguinte formato:
Retorna:
{Guid Id,String Type
}
Guid Id: identificação da sessão ativa do cliente no Hi Chat
String Type: Tipo do evento
Após receber uma notificação, deve-se fazer uma requisição para buscar o conteúdo do payload de forma segura em:
https://chat.directtalk.com.br/1.0/api/webhooks/?id=XXXXX&type=Chat.{{evento}}
Autenticação / Autorização
A autenticação é feita utilizando o protocolo Basic .Vamos descrever brevemente como autenticar utilizando o protocolo Basic . Para criar o usuário de API, clique aqui
Utilize o usuário e senha e calcule o token da seguinte forma:
Concatene o usuario e a senha separada por
:. No nosso exemplousuarioApi:senhaApi;Codifique o código usando o Base64 . Sem Nosso Exemplo o Exemplo o resultado ( símbolo ) Dessa Operação e
dXN1YXJpb0FwaTpzZW5oYUFwaQ==.
Exemplo:
Authorization: Basic dXN1YXJpb0FwaTpzZW5oYUFwaQ=
Os payloads possíveis são:
OnChatStarted – Evento que é disparado quando o atendimento é iniciado.
{
Guid chatID
String deviceId
String protocol
String agentName
String agentLogin
String departmentName
String origin
String onSystemDate
String contactStartedDate
String identifications
}
Guid chatId:identificação da sessão ativa do cliente no Hi Chat
String deviceId: identificação do cliente na sessão do aplicativo
String protocol: protocolo de atendimento
String agentName: nome do atendente
String agentLogin: login do atendente
String departmentName: nome do departamento que o atendimento iniciou.
String origin: origem do atendimento
String onSystemDate: data de entrada do cliente na plataforma
String contactStartedDate: data (formato epoch) de entrada do cliente com o atendente
String identifications: campos chaves da pesquisa inicial.
OnMessage – Evento que é disparado quando o operador envia uma mensagem
{
Guid chatId
string deviceId
string message
}
Guid chatId:identificação da sessão ativa do cliente no Hi Chat
String deviceId: identificação do cliente na sessão do aplicativo
String message: mensagem enviada pelo operador
OnQueueUpdate – Evento que é disparado quando a posição do cliente na fila é atualizada.
{
Guid chatId
string deviceId
int position
}
Guid chatId: identificação da sessão ativa do cliente no Hi Chat
String deviceId: identificação do cliente na sessão do aplicativo
int position: posição do cliente na fila de espera
OnChatFinished – Evento que é disparado quando o atendimento é finalizado.
{
Guid chatID
String deviceId
String protocol
String statusDetail
String contactFinishedDate
}
Guid chatId:identificação da sessão ativa do cliente no Hi Chat
String deviceId:identificação do cliente na sessão do aplicativo
String protocol: protocolo de atendimento
String statusDetail: motivo do atendimento ser encerrado
String contactFinishedDate: data (formato epoch) de encerramento do atendimento.
OnSatisfactionSurveyFilled – Evento que é disparado quando a pesquisa de satisfação é preenchida.
{
Guid chatID
String deviceId
String protocol
String ratings
}
Guid chatId:identificação da sessão ativa do cliente no Hi Chat
String deviceId:identificação do cliente na sessão do aplicativo
String protocol: protocolo de atendimento
String ratings: pergunta/resposta das perguntas do tipo “avaliação”
OnClassification – Evento que é disparado quando o chat é classificado no operador.
{
Guid chatId
String deviceId
String protocol
String alreadyClassified
String answersIds
}
Guid chatId: identificação da sessão ativa do cliente no Hi Chat
String deviceId: identificação do cliente na sessão do aplicativo
String alreadyClassified: indicador que mostra se foi classificado ou não.
String answersIds: identificação das classificações.
Artigos relacionados: