Sobre a função:
Personalize o Hi Chat de acordo com a identidade visual da sua empresa.
Habilite e configure as diversas funcionalidades do chat do módulo consumidor (tela de atendimento).
Lembre-se que este caminho é referente às configurações da tela de atendimento da versão 5 de nosso Chat.
Além de definir a aparência do Chat para os consumidores, é possível cadastrar quais serão textos e mensagens padrão, funcionalidades e comportamento das URLs e Script para seu Chat.
Veja como fazer:
Para realizar a configuração acesse: Departamento de chat> Configurações> Chat> Consumidor.

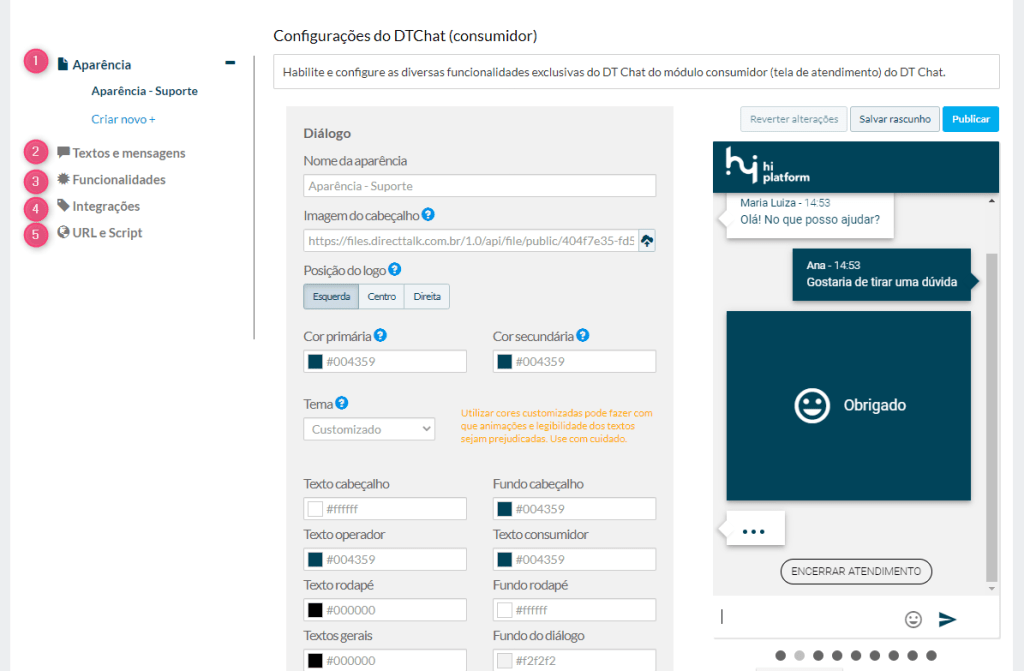
1. Aparência: personalização da aparência do chat.
Configurações básicas
- Nome da aparência: identificação da aparência. É possível criar diversos layouts para o mesmo departamento, com isso é possível utilizar layouts específicos para campanhas sem precisar alterar o padrão;
- Imagem do cabeçalho: imagem do header;
- Posição do logo: posição da imagem;
- Cor primária/secundária: no sistema pode readequar o layout de todas as telas do chat a partir de duas cores principais.
A cor primária corresponde a cor principal da identidade visual da sua marca. A cor secundária deve ser a segunda cor primária. Botões e links receberão essa cor; - Tema:
- Claro: utiliza a cor primária e secundária e monta a identidade visual do chat com uma tonalidade mais clara;
- Escuro: utiliza a cor primária e secundária e monta a identidade visual do chat com uma tonalidade mais escura;
- Customizado: ao acessar esse modelo, é possível alterar cada parte do layout de forma apartada.
- Texto do cabeçalho: cor do texto do cabeçalho;
- Fundo cabeçalho: cor de fundo do cabeçalho;
- Texto operador: cor do balão do operador no diálogo;
- Texto consumidor: cor do balão do consumidor no diálogo;
- Texto rodapé: cor do texto da caixa de diálogo;
- Fundo rodapé: cor de fundo da caixa de diálogo;
- Textos gerais: cor do texto da pesquisa de satisfação;
- Fundo do diálogo: cor de fundo da tela de diálogo;
- Texto telas de erro: cor dos textos das telas de fila, fora de horário e tela de erro;
- Fundo da telas de erro: cor de fundo das telas de fila, fora de horário e tela de erro;
- Texto botões: cor do texto do botão da tela inicial;
- Fundo botões: cor de fundo do botão da tela inicial;.
Configurações do Widget: Escolha cor primária, cor segundária e cor texto.
Imagem do widget: Selecione no disco a imagem de logo que irá ocupar o corpo do widget do chat.
Modelo do widget: Selecione o modelo do widget que deseja utilizar
Posição do widget: Selecione a posição em que o widget será exibido em tela.
Configurações avançadas:
Personalização do layout a partir de código CSS.
2. Textos e mensagens
- Mensagem de Boas-Vindas: você pode alterar a frase inicial que aparecerá na tela do consumidor. Assim que ele se conectar com o sistema, se nada for especificado, a frase que aparecerá será “Olá, NOME_DO_CLIENTE, seja bem vindo. Qual sua dúvida?” Para utilizar o nome do usuário em suas frases, você deve colocar a variável “$USER” no local desejado. Por exemplo, para aparecer a frase: Olá Pedro! deve ser preencher assim: Olá $USER! .
- Descrição do formulário Inicial: instruções para o preenchimento do formulário inicial, descrição que antecede os campos para entrada do atendimento. Ex: Preencha os campos abaixo para entrar em atendimento;
- Mensagem de Transferência: configure uma frase específica para ser exibida para o consumidor quando o atendimento é transferido entre departamentos, essa opção é opcional, se nenhuma frase for cadastrada o cliente vai visualizar a frase inicial. (necessário que a versão do módulo operador seja a partir da 11.6.0);
- Mensagem do consumidor: insira uma mensagem na caixa de diálogo para indicar claramente o local no qual o consumidor deve escrever suas mensagens. Ex: Digite sua mensagem;
- Fora de horário/Callback: personalize a mensagem que seus consumidores receberão quando acessarem o Hi Chat fora do horário de atendimento da sua operação;
- Erro no servidor: insira uma mensagem quando ocorrer uma interrupção no sistema;
- IP Bloqueado: insira uma mensagem para ser exibida ao consumidor quando seu IP estiver bloqueado. Saiba mais
- Fila: altere a frase que aparece para os clientes enquanto eles estiverem na fila. Para que apareça a posição na fila de espera;
- Tempo estimado de fila: Utilize o coringa $WAITING_TIME para exibir o tempo em minutos para o consumidor ser atendido;
- Fila cheia: também é possível alterar a frase que é exibida para os clientes quando a fila de espera estiver cheia. Se nenhuma mensagem personalizada for configurada neste campo, será exibida a seguinte frase: “Desculpe, no momento todos nossos operadores estão em atendimento”;
- Pesquisa de satisfação: pode ser inserido o título e mensagem de instrução;
- Botão de encerrar atendimento: insira uma mensagem para aparecer quando o cliente clicar para encerrar o atendimento.
Desconexão
- Consumidor encerrou o atendimento: insira uma mensagem para quando o consumidor encerrar o atendimento;
- Queda de conexão: insira uma mensagem ao consumidor quando o atendimento for finalizado por perda de conexão;
- Atendimento finalizado por inatividade: insira uma mensagem para falta de comunicação do consumidor;
- Operador encerrou o atendimento: insira uma mensagem para quando o operador encerrar o atendimento;
- Operador perdeu a conexão: insira uma mensagem para perda da conexão do operador.
Importante: Nos campos que tiverem com esse símbolo  representa compatibilidade com Chat WhatsApp.
representa compatibilidade com Chat WhatsApp.
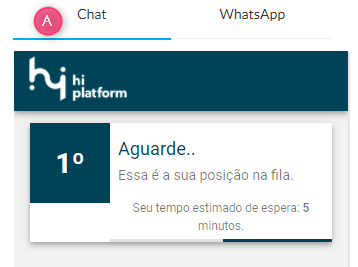
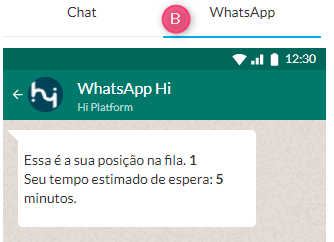
Preview:
A) Chat: preview de como o consumidor irá visualizar no chat;

B) WhatApp: preview de como o consumidor irá visualizar no whatsapp;

3. Funcionalidades
Habilite configurações exclusivas do Chat.
- Envio de anexos pelo consumidor: habilita a opção para que o consumidor envie arquivos para o operador. É possível escolher os tipos de arquivos que os consumidores podem enviar;
- Envio da Pesquisa fim: habilite essa opção e escolha estados específicos para enviar a pesquisa de satisfação:
- - Na saída do consumidor: consumidor clica para desconectar do atendimento;
- - Ao expirar o tempo de conexão: o atendimento é encerrado por falta de conexão;
- - Ao expirar o tempo de troca de mensagens: atendimento é encerrado por falta de mensagens (consumidor <-> operador);
- - Na desconexão pelo operador: operador desconecta o consumidor através do módulo operador;
- Envio do diálogo por e-mail: permitir que o consumidor envie o histórico do diálogo para algum e-mail de sua preferência;
- Botão de encerrar diálogo: define se o botão de encerrar diálogo ficará sempre visível durante o atendimento;
- Botão de “Reconectar”: define se o consumidor poderá se reconectar novamente logo após ter encerrado um atendimento;
- Recontato: prioriza que o mesmo consumidor seja atendido pelo último operador que realizou o atendimento, o recontato é definido a partir de um intervalo em horas. (6, 12, 24 e 48 horas). Se o operador estiver sem janelas disponíveis, o cliente será atendido por qualquer operador que tenha janelas livres.
- Prioridade de atendimento: Esta função define se os clientes que retornarem no atendimento no período pré determinado para recontato irão ter prioridade na fila de espera. Esta opção só ficará disponível caso a função "Recontato" esteja ativada.
- Distribuição por afinidade: A partir de uma integração com o Hi Bot, o consumidor terá prioridade para ser atendido por um ou mais operadores. Se o primeiro operador da lista estiver com todas janelas ocupadas o atendimento será transferido para o segundo da lista e assim sucessivamente. Caso todos operadores que tem prioridade estiverem ocupados, o atendimento será transferido para qualquer operador que estiver disponível.
- Barra de Tempo de Inatividade: Define se a barra de tempo de inatividade será exibida para o consumidor. É exibida uma barra de progresso na janela do atendimento, uma vez que essa barra terminar de encher, o atendimento é encerrado automaticamente devido a falta de mensagens entre operador e consumidor. A edição do tempo é feita na tela de configuração do Operador.
- Tempo de Espera na Fila: possibilidade de exibir para o consumidor que entrar em fila de espera o tempo estimado para ser atendido;
- Posição de fila de espera: Define se a posição de fila de espera será exibida para o consumidor
- Desconexão na fila:
- - Tempo máximo desconectado (mínimo 60s): tempo máximo que o consumidor pode ficar sem conectividade enquanto está na fila. O atendimento é finalizado ao ultrapassar esse tempo.
- - Tempo máximo desconectado quando encaminhado (60s a 300s): tempo máximo que o consumidor pode ficar sem conectividade se o atendimento está sendo encaminhado para o operador. O atendimento é finalizado ao ultrapassar esse tempo.
- Desconexão no atendimento:
- - Tempo máximo para entrada em atendimento (60s a 300s): tempo máximo que o consumidor pode demorar para entrar em atendimento, caso ele já tenha sido encaminhado para o operador. O atendimento é finalizado ao ultrapassar esse tempo.
- - Tempo máximo desconectado durante atendimento (60s a 300s): tempo máximo que o consumidor pode ficar sem conectividade caso o atendimento já esteja acontecendo.O atendimento é finalizado ao ultrapassar esse tempo.
- Habilitar monitoramento via Google Analytics (GA): permite o monitoramento do Chat via Google Analytics. Os eventos possíveis de monitoramento via GA são:
- Chat Iniciando;
- Consumidor respondeu pesquisa de callback;
- Consumidor cancelou ou finalizou atendimento;
- Consumidor iniciou diálogo;
- Consumidor clicou no botão "finalizar o atendimento";
- Consumidor entrou na fila;
- Consumidor saiu da fila;
- Consumidor tentou entrar na fila, mas estava cheia;
- Consumidor tentou entrar em atendimento, mas o chat estava fora de serviço;
- Consumidor respondeu a pesquisa de satisfação;
- Pesquisa de satisfação foi mostrada para o consumidor.
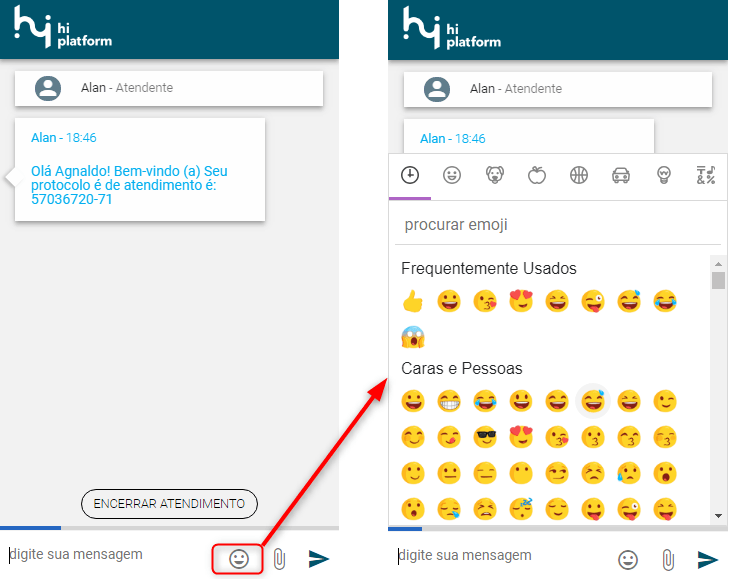
- Habilitar emojis: define se o uso de emojis será permitido para o consumidor. (recomendado atualizar a versão do módulo operador para a versão mais recente para compatibilidade dos novos emojis no módulo operador)

- Esconder diálogo no final do atendimento: Define se o consumidor poderá ver o diálogo após o fim do atendimento
- Ocultar diálogo do bot: Ocultar o diálogo do bot para o consumidor e no histórico de atendimento do chat.
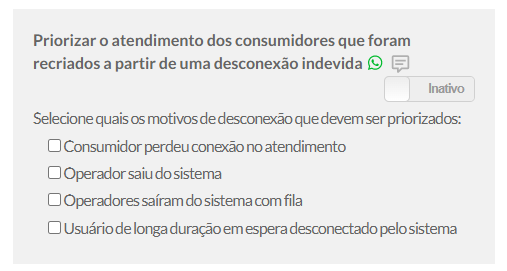
- Priorizar o atendimento dos consumidores que foram recriados a partir de uma desconexão indevida (função válida apenas para atendimentos provenientes de WhatsApp): Desconexão indevida é toda situação em que o operador ao invés de finalizar o atendimento no botão "finalizar" ele é desconectado por algum outro motivo. Para utilizar esta funcionalidade selecione quais os motivos de desconexão que devem ser priorizados. Segue abaixo imagem ilustrativa da configuração e detalhes sobre os motivos de desconexão:

- Consumidor perdeu a conexão durante o atendimento: quando o consumidor perde a conexão com a internet durante o atendimento. Para esses casos podemos dar prioridade caso essa pessoa retorne ao atendimento depois. Essa opção é válida apenas para departamentos que têm chat web e WhatsApp, pois a configuração funciona apenas para web.
- Operador saiu do sistema: quando o operador sai do sistema fechando a guia do navegador ou o próprio navegador, sem utilizar o botão "desconectar". Caso ele esteja com algum atendimento ativo no momento em que ele fechou o sistema, automaticamente esses atendimentos serão direcionados ao operador que estiver conectado, porém podemos dar prioridade para essas pessoas em relação às pessoas que estão aguardando na fila de espera.
- Operadores saíram do sistema com fila: quando o operador sai do sistema fechando a guia do navegador ou o próprio navegador, sem utilizar o botão "desconectar". Caso tenha clientes aguardando na fila de espera, podemos priorizar esses atendimentos assim que algum operador se conectar novamente.
- Usuários de longa duração em espera desconectados pelo sistema: quando temos clientes aguardando na aba lateral "em espera" e todos os operadores se desconectam, por exemplo, no final do expediente. Como este atendimento é originado no WhatsApp, todos os clientes que estavam aguardando ficam no "bolsão", os atendimentos ficam aguardando o atendimento durante 24h. No outro dia, assim que algum operador se conectar, esses clientes terão prioridade em relação aos outros.
- Adicionar Informativo na fila: possibilidade de adicionar uma mensagem informativa, inserir uma imagem ou link na visualização da fila.
- Adicionar Informativo após o fim do atendimento: possibilidade de adicionar uma mensagem informativa, inserir uma imagem ou link após o fim do atendimento.
4. Integrações: para configurar as integrações do Chat no Webhook, acesse o link do artigo: Webhook Hi Chat
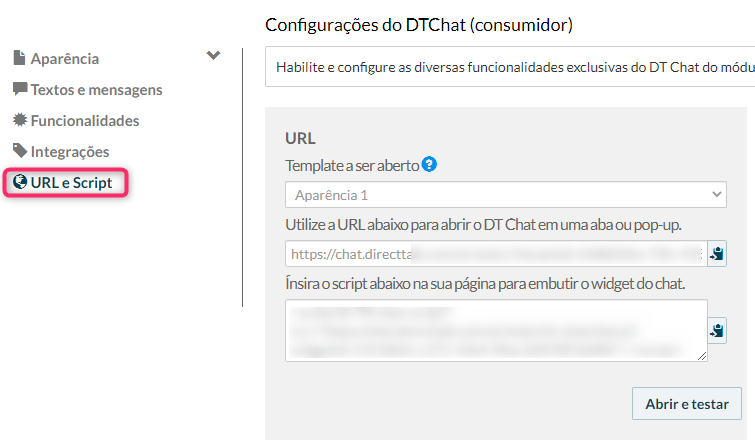
5. Url e Script: selecione o template que foi configurado o Chat Widget, copie a URL e insira os códigos na página em html (site da sua empresa)